float이란?
☝️ float이란 '둥둥뜨다'의 뜻을 가지고 있으며 normalflow를 벗어나 객체를 둥둥 띄워서 정렬시키는 특징이 있다.
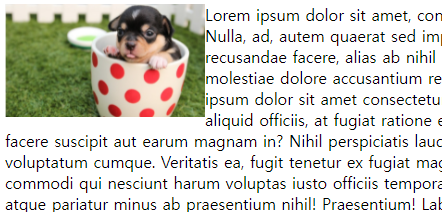
☝️ float은 아래의 이미지처럼 텍스트 배치 용도였지만, float:left, float:right을 이용해 왼쪽 오른쪽으로 정렬이 용이해서 전체 레이아웃 구도 잡는 용도로 많이 사용되고 있다.

float의 문제점
float의 둥둥뜨는 속성으로 인해서 전체를 감싸는 컨테이너가 플롯 속성을 가지고 있는 자식들을 인식하지 못 해서, 자식들의 높이를 인식하지 못 하고 부모 본인의 높이만 보여주는 문제점이 있다.
💡 but, inline 요소들은 float된 요소들을 알아본다! 그래서 위의 이미지처럼 저런 모양이 가능한 text들이 inline 요소이기 때문에
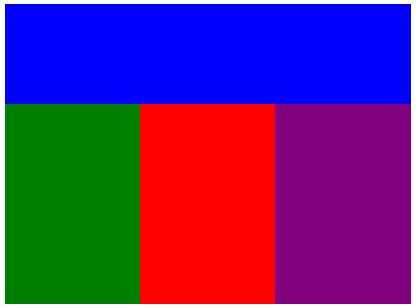
그래서 여기 코드를 보면 footer가 있는데 이미지 상에선 footer가 보이지 않는다.
<style>
.header {
width: 60%;
height: 100px;
background: blue;
}
.main {
overflow: hidden;
}
.box1 {
float: left;
width: 20%;
height: 200px;
background: green;
}
.box2 {
float: left;
width: 20%;
height: 200px;
background: red;
}
.box3 {
float: left;
width: 20%;
height: 200px;
background: purple;
}
.footer {
/* overflow: hidden; */
width: 60%;
height: 100px;
background: yellow;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="Main">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
<div class="footer"></div>
</body>
문제해결 방법!!
💁 이런 문제들을 위한 해결방법은 overflow:hidden과 clear이 있다.
1. overflow : hidden
overflow는 넘치는 현상을 다룬다. 그래서 이 overflow:hidden을 부모요소에 설정해주면,
넘치는 자식요소를 포함하도록 부모요소의 높이를 늘려준다.
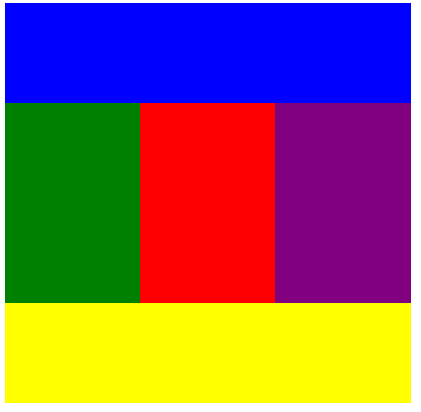
그래서 위에 작성했던 코드에서 footer에 overflow:hidden 속성을 넣어주면, 밑에 이미지처럼 안 보이던 노란색 footer가 보여지게 된다.
.footer {
overflow: hidden;
width: 60%;
height: 100px;
background: yellow;
}
2. clear:both, clear:left, clear:right
- 2.1 clear
float이 사용된 바로 다음 형제요소에 clear 속성을 사용한다. 그럼 레이아웃이 다시 normal flow의 형식을 띄게 된다. 이런 방법을 float 해제라고 한다.
clear에는 both, left, right등의 값이 있으니, float의 정렬방향에 따라 사용하면 된다.
- 2.2 clear-fix
CSS의 가상요소를 이용해서 float을 해제시켜주는 방법이다. 이는 float이 적용된 자식요소의 부모요소에 가상요소를 붙여 부모요소가 자식요소들을 알아보게 하는 방법이다. 이렇게 하면 float을 준 그룹마다 독립적으로 float해제를 할 수 있다. 이 방법은 가상요소를 이용하기 때문에 content:";와 displat:block;을 넣어줘서 사용한다.
💡 가상요소 afer,before는 inline 요소라 display:block;을 설정해주는 것이다.
<style>
.main::after{
content:"";
display:block; <!-- 이런 형식으로 사용-->
clear:both;
}
</style> 💁 레이아웃을 짜는 용도로는 flex와 grid가 있어서 float은 신경쓰지 않았는데, 생각외로 아직까지 현업에서 사용하는 경우가 많다고 한다. 알고보니 flex는 모든 브라우저에 호환되는게 아니기 때문에 bug의 문제가 있어 구형브라우저든 모든 브라우저에서 호환이 가능한 float방식을 많이 사용한다고 한다. 그래서 아무리 flex가 대세라 하지만 float에 대한 개념과 사용법에 대해서도 확실히 알고 넘어가는것은 다양한 브라우저를 사용하는 유저들을 위한 레이아웃을 짤 때 꼭 필요하다고 생각이 들었다.
