❓이미지 리사이징 처리를 해줘야 하는 이유.
사이트가 크고 사용하는 이미지가 많을 때, 이 이미지를 원본크기 그대로 가져와서 이미지 리사이징을 처리하면 처리가 오래 걸려서 로딩 시간이 길어진다. 또한 이미지를 생성하고 삭제하면서 이미지 작업에 따른 비용도 늘어나게 된다. 따라서 원본 이미지를 그대로 가져와서 처리하는 것보다 이미 리사이징 처리 된 이미지를 가져오는 것이 성능면에서 더 효율적이게 된다. 그래서 이미지 리사이징을 처리하기 위해 AWS의 lambda@edge와 cloudfront를 사용하여 이미지 리사이징을 처리했다. 그 과정에 대해서는 밑에서 설명하겠다.
🏷️ 온디맨드 이미지 리사이징
🤔 온디맨드 (on-demand)
"온디맨드"란 사용자의 요구 또는 요청에 따라 필요한 서비스나 리소스를 제공/공급하는 개념이다. 온디맨드 서비스는 사용자가 요청 시에 제공되며, 사용자가 원하는걸 즉시 얻을 수 있게 한다.따라서 온디맨드 서비스는 단어그대로 demand(수요)에 초점을 맞춘 서비스로 사용자가 원하면 언제든지 제공할 수 있다는 점이 포인트다.
🤔 온디맨드 이미지 리사이징
이미지 요청시에 원본의 이미지를 원하는 해상도에 맞게 실시간으로 리사이징하여 전송하는 것을 말한다.
온디맨드 이미지 리사이징(On-Demand Image Resizing)은 웹 애플리케이션에서 이미지를 다룰 때 사용되는 기술 중 하나이다. 이 기술은 이미지의 크기를 동적으로 조절하여 서로 다른 이미지 크기를 요청에 따라 생성하는 것을 의미한다. 예를들어, 모바일 기기에서는 데스크톱 보다 더 작은 이미지가 필요하기도 하는데 이처럼 브라우저 창의 크기, 해상도 및 디스플레이 종류에 따라 각자 다른 크기의 이미지가 필요하게 된다.
이럴 때, 온디맨드 이미지 리사이징은 요구사항에 따라 이미지 크기를 필요할 때마다 조절하고 생성한다.
👇 이에 따라 온디맨드 이미지 리사이징은 다음과 같은 이점을 제공한다.
성능 최적화: 모든 이미지 크기를 미리 생성하는 대신 필요한 크기의 이미지만 생성하여 저장하므로 저장 공간을 절약하고, 이미지 다운로드 시간을 최적화할 수 있다.
디바이스 및 브라우저 호환성: 다양한 디바이스와 브라우저에서 최적의 이미지 크기를 제공할 수 있으므로 사용자 경험을 향상시킨다.
대역폭 절약: 필요한 이미지 크기만 서버에서 생성하여 전송하므로 대역폭을 절약할 수 있다.
레스폰시브 웹 디자인: 다양한 화면 크기와 해상도에 대응하기 위해 레스폰시브 웹 디자인을 구현하는 데 도움이 된다.
SEO 개선: 이미지 크기를 최적화하면 웹 페이지의 로딩 속도가 향상되므로 검색 엔진 최적화 (SEO)에 긍정적인 영향을 미칠 수 있다.
온디맨드 이미지 리사이징을 구현하는 방법에는 여러 가지가 있다. 일반적으로 이미지를 요청할 때, 서버는 요청된 크기의 이미지를 동적으로 생성하고 반환한다. 이 프로세스를 자동화하기 위해 이미지 리사이징 서비스나 라이브러리를 사용할 수 있습니다. 이 서비스나 라이브러리는 이미지 크기를 조절하고 캐싱을 통해 성능을 향상시킨다.
❓ 이중에서 AWS Lambda + Amazon S3를 선택해서 사용한 이유는,
react-image-file-resize나 browser-image-compression과 같은 라이브러리를 사용하면 클라이언트 측에서 업로드 하면서 바로 리사이징이 되기 때문에 서버에서 이러한 처리를 구성하지 않아도 돼서 간편하고 편리하지만, 이미지 리사이징은 cpu와 메모리를 많이 사용하므로, client 성능에 따라 작업이 느리게 실행될 수도 있고, 대용량 이미지나 많은 이미지 파일을 처리할 때 클라이언트 디바이스 성능에 따라 퍼포먼스의 차이가 나타나게 되는 문제가 생긴다.
반면에, AWS lambda@edge를 사용하면 초기설정에 시간이 걸리고, 일정한 비용이 발생하게 되지만
cloudfront 엣지 로케이션에서 실행이 되므로 가까운 지역에서 이미지를 처리하고 수행하기 때문에 지연 시간을 최소화 시켜주고 빠른 응답 시간을 제공해 준다. 또, 요청에 따라 리소스를 동적으로 확장시키거나 축소시켜준다.
AWS lambda는 서버리스 컴퓨터를 제공하여, 클라우드에서 필요한 수의 함수 인스턴스를 동적으로 확장시킨다. 그렇기 때문에 사용자가 이미지 리사이징 요청을 보낼 때, lambda 함수가 필요한 만큼 자동으로 인스턴스화 된다. 이러한 기능은 트래픽 증가에 따라 리소스를 확장시키고 필요에 따라 축소시킬 수 있다는 것을 의미하기 때문에 확장성에 유리하다.
결론
어떤 라이브러리를 사용하느냐는 프로젝트 요구 사항, 성능 기대치, 확장성 및 관리 복잡성에 따라 다를 수 있다. 작은 규모의 프로젝트 같은 경우 react-image-file-resizer 및 browser-image-compression은 빠르게 구현할 수 있고 서버 부하가 적어 유용할 수 있지만, 대규모 및 미션 크리티컬한 프로젝트에서는 AWS Lambda와 CloudFront를 사용하는 것이 이미지 리사이징 프로세스를 효율적으로 관리하고 확장성에도 좋다.
🏷️ 온디맨드 이미지 리사이징 동작 방식.

-
Client(사용자)가 웹 페이지에서 이미지를 업로드한다.
-
로컬 서버에서 이미지 요청을 받고 AWS SDK를 통해 S3 bucket에 만들어둔 경로에 이미지를 업로드한다.
-
user가 URI에 파라미터를 담아서 원하는 해상도의 이미지를 요청한다.
-
cloudfront에 요청한 Object가 캐싱되어 있는지 판단한다.
-
캐싱되어 있지 않다면, S3 origin server로 요청을 보내 사진의 원본이 존재하는지 찾는다.
-
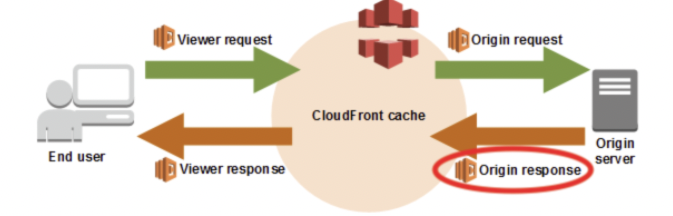
s3 origin server로 요청하고 응답을 받았을 경우, Trigger를 걸어놓은 aws lambda를 수행하여 이미지를 주어진 queryParameter로 resizing을 수행하고, responseBody를 Resizing한 이미지로 치환한다. (* 만약 404 response라면 그냥 원본반환(에러메시지)를 그대로 end-user에게 반환하도록 합니다.)
-
cloudFront는 응답을 end-user에게 전달하고 cloudFront에 캐싱한다.
참조
