Section 1. 상품 목록 페이지
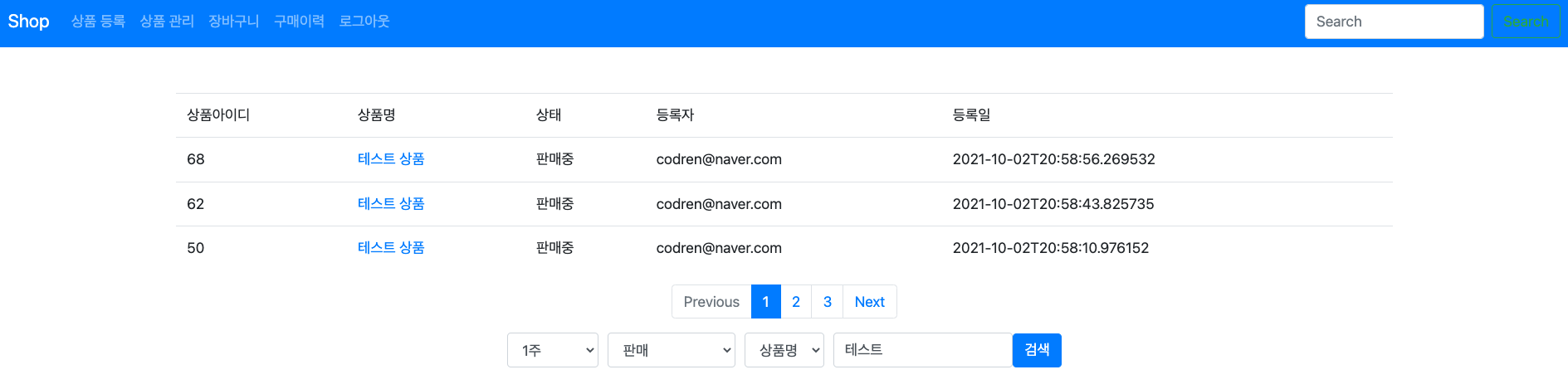
1. 상품 목록 페이지 결과 화면
- 상품 목록 테이블 부분, 하단 페이지 부분, 검색 조건 부분 존재

2. 상품 목록 페이지 View
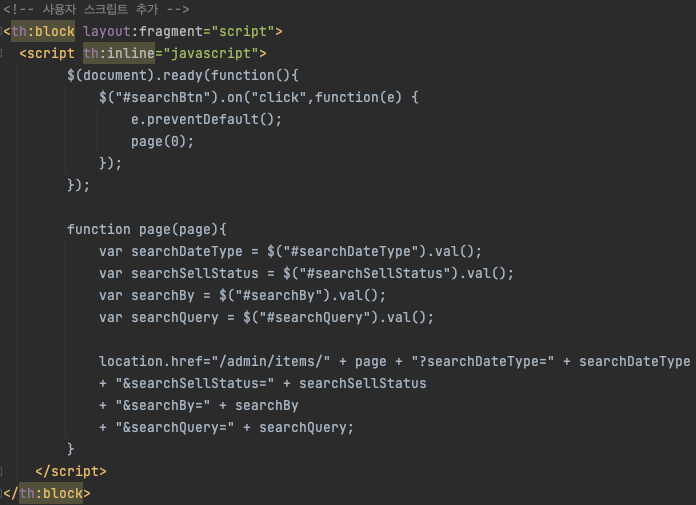
- 스크립트 부분
- "검색" 버튼을 클릭하면 조회할 페이지 번호를 다시 "0"으로 설정해서 조회해야함
- 페이지 번호를 전달 받아 form에 설정된 검색 조건 값들을 초기화하여 QueryString으로 보내는 page() 함수

// "검색" 버튼이 눌리면
$("#searchBtn").on("click",function(e)
// form 태그의 전송을 막음 (페이지 번호가 그대로 넘어갈 수 있음)
e.preventDefault();
// 페이지 번호를 0으로 설정한 뒤 page 함수 수행
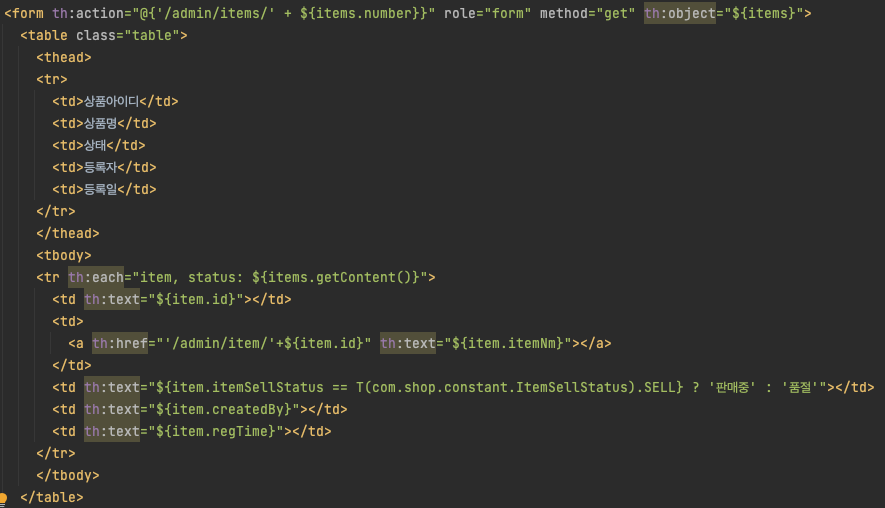
page(0);- 상품 목록 테이블 부분
- ${items} 변수는 Controller 에서 전달 받은 Page 객체
- .getContent() 메소드를 이용하여 Page 객체의 content 부분을 추출
- T() 기능 및 사용법에 대한 궁금증 (참고)

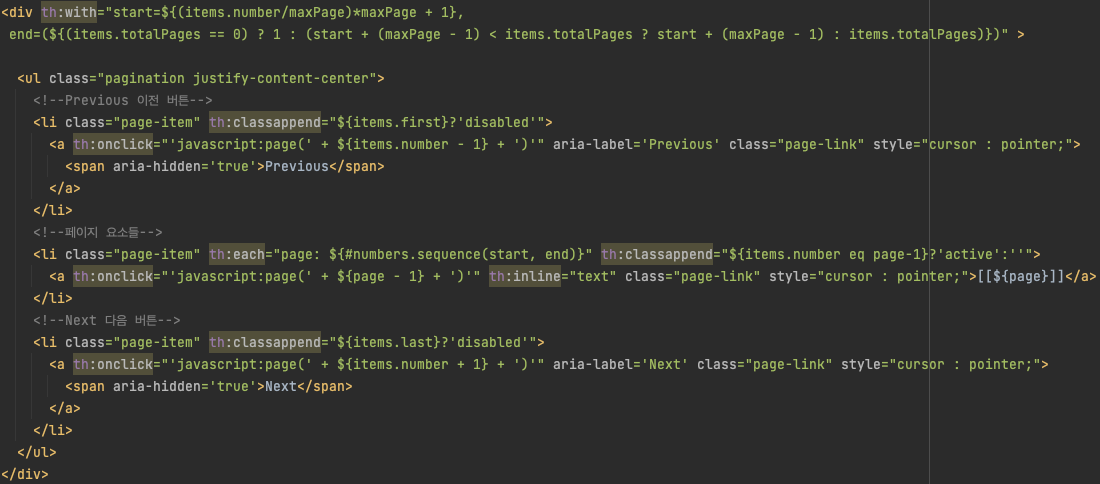
- 하단 페이지 부분
- 페이지 객체의 페이지 index 는 0부터 시작, 페이지 표시 번호는 1부터 시작
- th:with 을 통해서 변수값을 정의
- start (페이지 시작 번호) : ((현재 페이지번호 / 보여줄 페이지 수) * 보여줄 페이지수) + 1
- end (페이지 끝 번호) : start + (보여줄 페이지 수 - 1)
- 페이지의 총 개수가 0개면 end = 1, start + (보여줄 페이지 수 - 1) 보다 작다면 end = 페이지 총 개수 - 첫 페이지 또는 마지막 페이지면 class 식별자를 추가(classappend) 하여 disabled 적용
- 현재 페이지이면 active 클래스 추가
- 페이지 번호를 클릭하면 위에 존재하는 스크립트의 page() 함수 수행

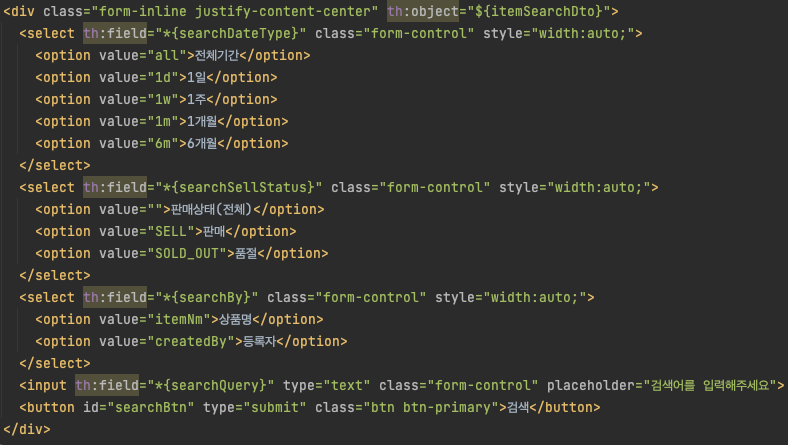
- 검색 조건 부분
- ${itemSearchDto} 객체와 매핑

3. 검색 조건 적용 결과화면