Section 1. 상품 등록 페이지
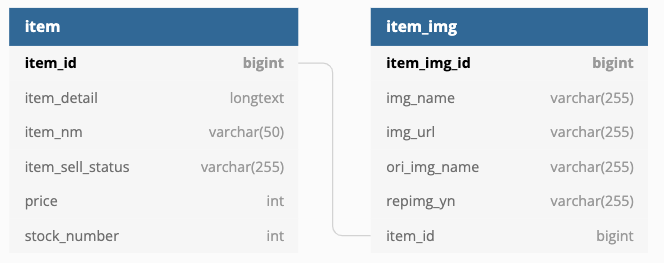
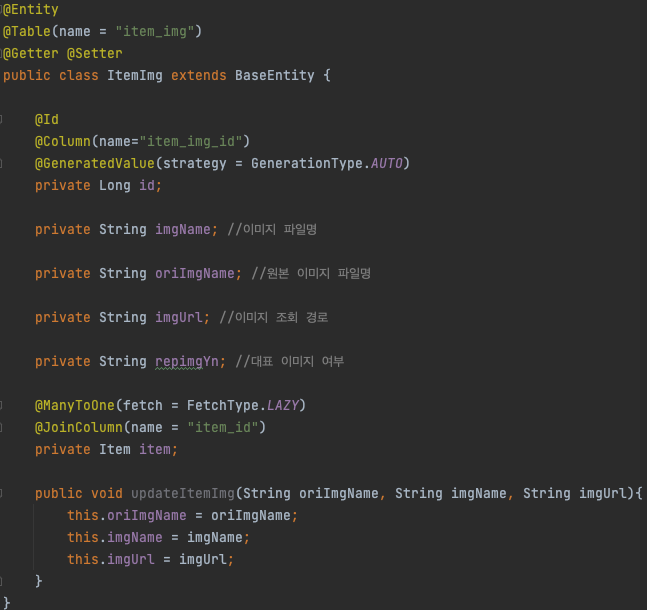
1. 상품 이미지 Entity
- Item (상품) Entity 와 다대일 단방향 관계를 갖는 ItemImg Entity 생성


2. modelmapper 라이브러리 추가
- 상품 등록 화면으로부터 전달받은 DTO 객체를 Entity 로 변환해야함
- 상품 조회 결과를 화면에 반환할 때 Entity 를 DTO 객체로 변환해야함
- modelmapper 라이브러리를 통해서 서로 다른 클래스의 값을 필드의 이름과 자료형이 같으면 getter, setter 를 통해 값을 복사해서 객체를 반환
<dependency>
<groupId>org.modelmapper</groupId>
<artifactId>modelmapper</artifactId>
<version>2.3.9</version>
</dependency>
3. 상품 관련 DTO 객체 생성
- 상품을 등록 및 조회할 때 지정된 필드뿐 아니라 추가적인 데이터들의 이동이 많으므로 여러 DTO 이용
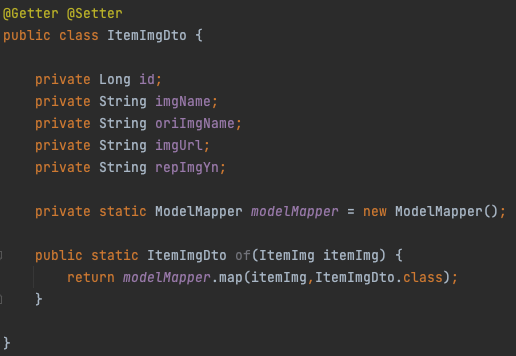
- 상품 이미지에 대한 DTO
- ItemImg 엔티티 객체를 ItemImgDto 객체로 변환

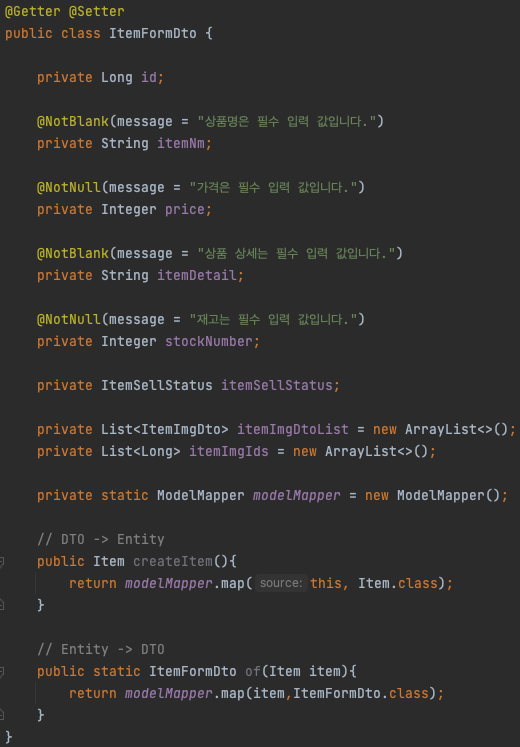
- 화면으로부터 입력 받은 상품 데이터 정보 DTO
- Item 엔티티 객체와 DTO 객체 간의 변환

4. ItemController
- ItemFormDto 객체를 model 객체에 담아서 뷰로 전달

5. ItemForm View
- github 참고
- 상품 이미지 부분은 상품을 등록하는 경우와 상품을 수정하는 경우로 나뉨
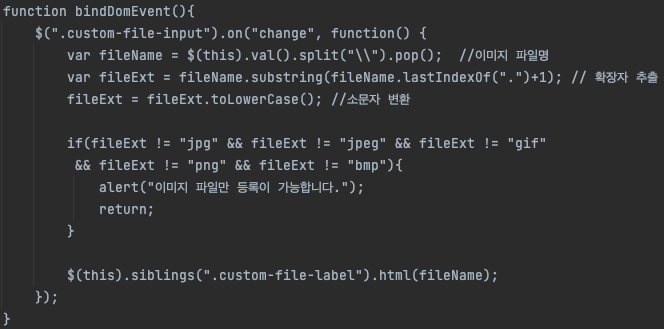
- 상품 등록 페이지에서 상품 이미지를 browse 기능을 통해 선택했을 때 (change) 수행되는 스크립트


- 파일을 전송할 때는 form 태그의 enctype(인코딩 타입) 값을 "multipart/form-data" 로 설정
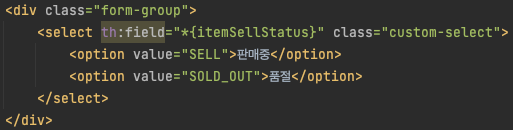
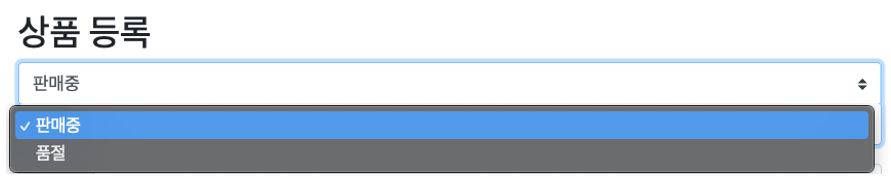
<form role="form" method="post" enctype="multipart/form-data" th:object="${itemFormDto}">- 상품 판매 상태를 "판매중" 또는 "품절"로 선택할 수 있게 <select> 태그 이용


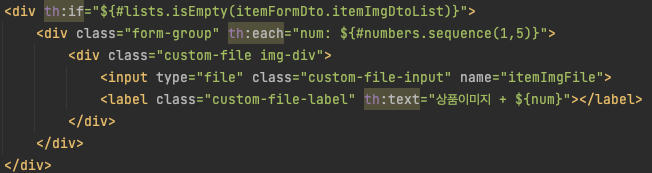
- 상품을 처음 등록할 경우 Controller 를 통해 전달 받은 itemFormDtoList 가 존재하지 않음
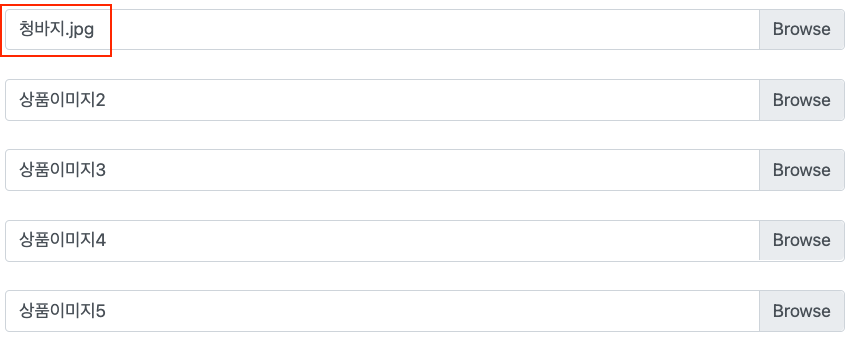
- Thymeleaf builtin 메소드 #numbers.sequence() 를 통해서 1 부터 5 까지 상품이미지명 출력

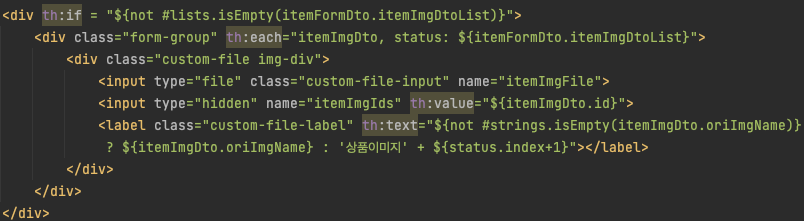
- 상품을 수정할 경우는 이미 존재하던 상품 이미지가 있으므로 itemFormDtoList 가 존재함
- 이미지가 존재하면 해당 이미지의 이름을 출력하고 빈칸이면 상품이미지+index 를 출력

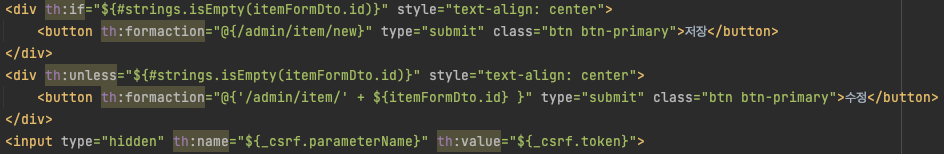
- 상품을 처음 등록할 때는 "저장" 버튼을 출력
- 상품을 수정할 때는 "수정" 버튼을 출력

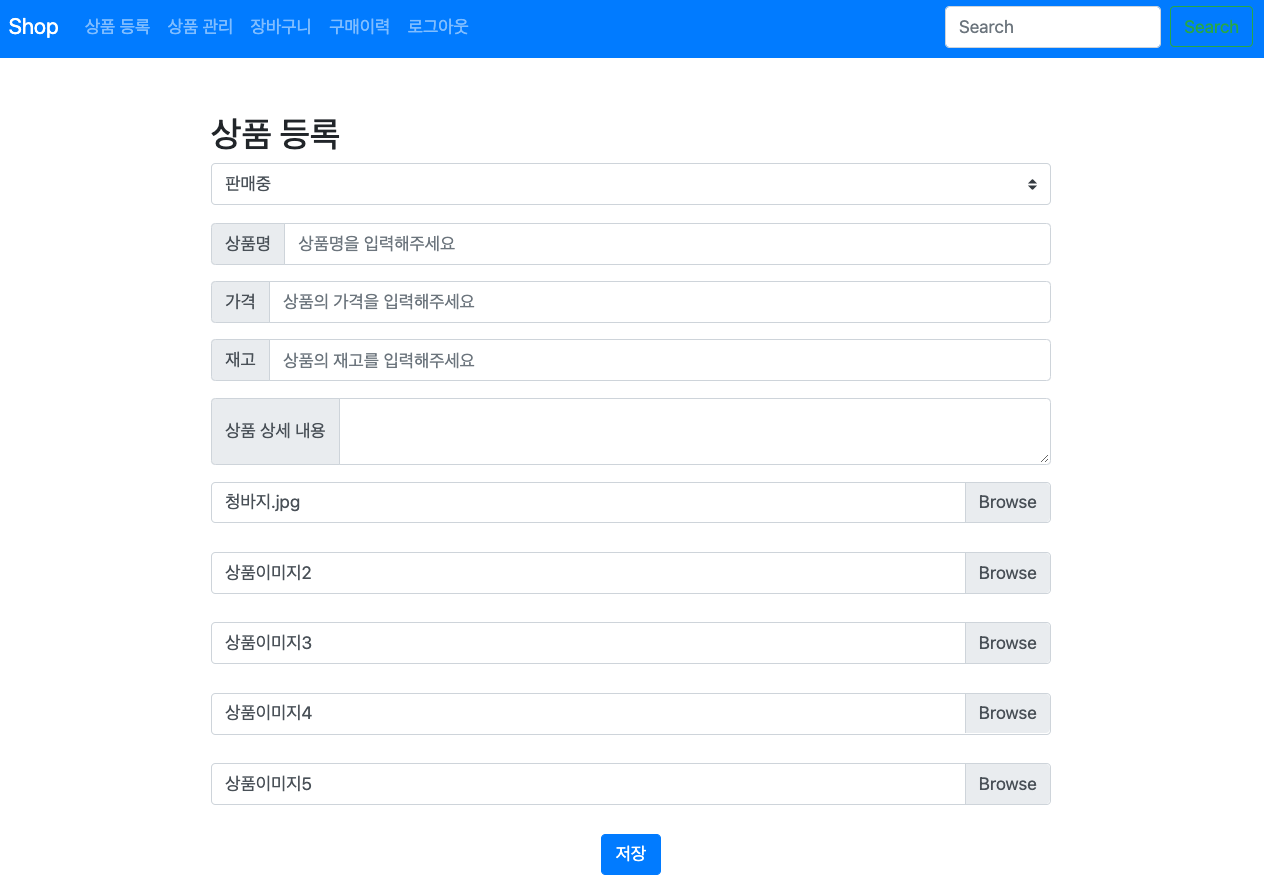
6. 상품 등록 페이지 화면

7. application.properties 수정
- 상품 등록 페이지는 "ADMIN" 권한을 가진 유저만 접근 가능
- spring.jpa.hibernate.ddl-auto=create 설정을 validate 로 설정
- application-test.properties 는 create 로 설정 변경