Section 1. 상품 주문
1. 상품 재고 부족 Exception
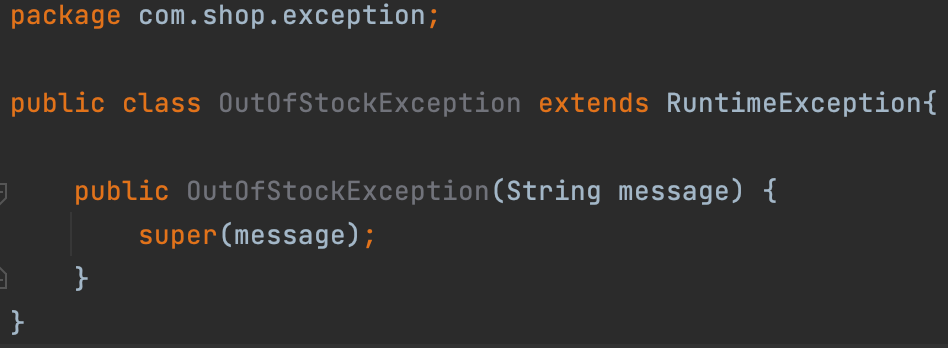
- 상품 주문 수량보다 현재 재고의 수가 적을 때 발생시킬 Exception 정의
- 에러 메시지를 지정할 수 있는 RuntimeException 클래스 구현

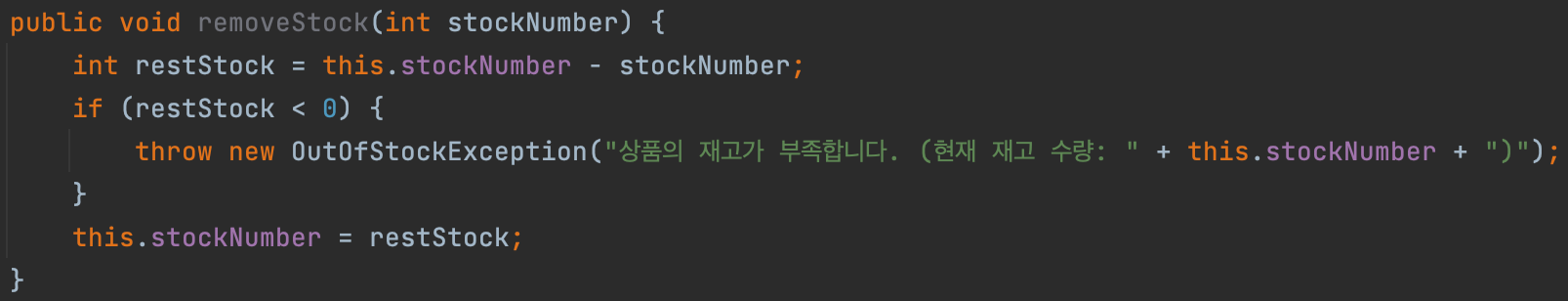
2. 상품 재고 변경
- (기존 재고 - 주문 수량 재고) 로 stockNumber 수정
- 만약 0 보다 작다면 재고가 부족한 것이므로 Exception 발생

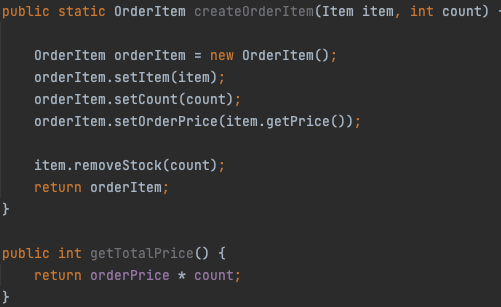
3. OrderItem 객체
- 주문 상품과 주문 수량 정보를 가지고 있는 OrderItem Entity 에 객체 생성 메소드 추가

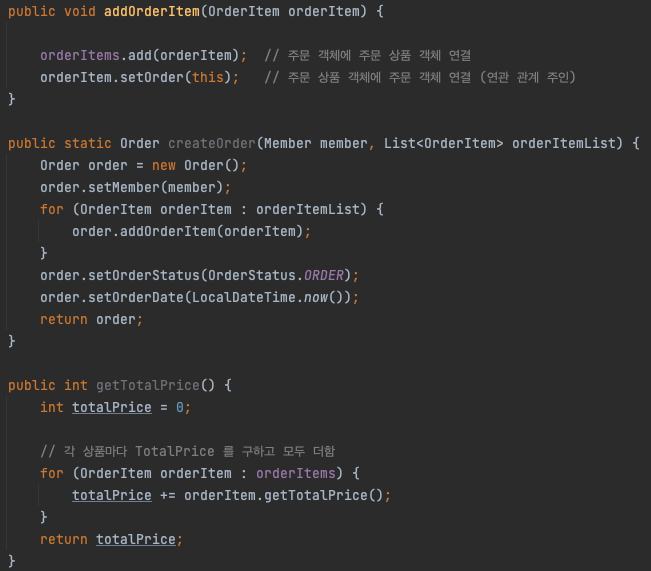
4. Order 객체
- OrderItem 객체를 연결하고 OrderItem 객체에 자신을 연결하는 메소드 추가
- OrderItem 객체를 이용하여 주문 객체를 만드는 메소드 추가
- 각 주문 상품의 TotalPrice 를 구한뒤 모두 더하는 메소드 추가

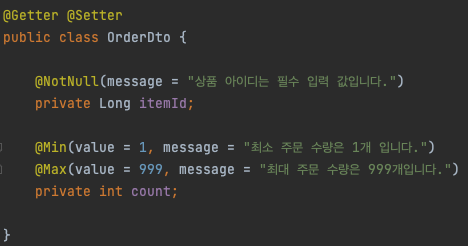
5. 주문 정보 Dto
- 제품 상세 페이지 화면에서 보내는 주문 정보 (상품, 수량)를 위한 DTO 객체 생성

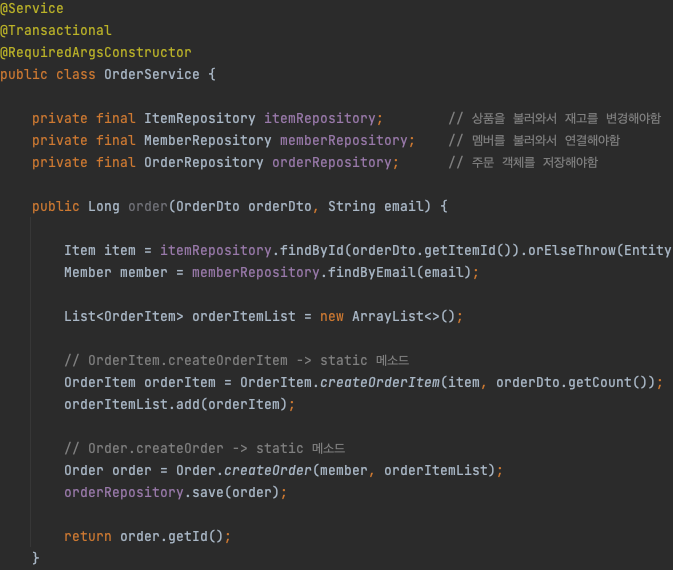
6. OrderService
- 상품과 주문한 고객을 조회
- 주문 상품 객체 생성 -> 주문 객체 생성

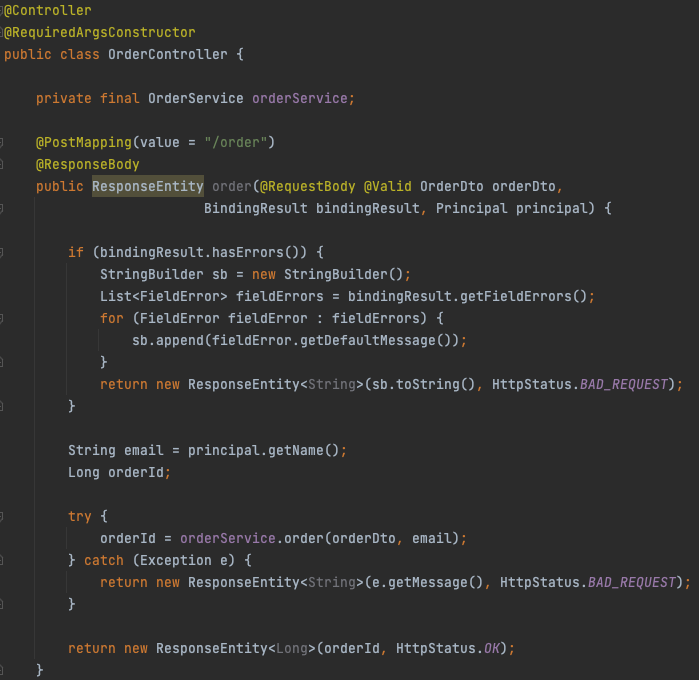
7. OrderController
- 비동기 방식으로 Json 데이터를 주고 받음
- @RequestBody : http 요청의 body 부분 데이터를 자바 객체로 변환해서 받음
- @ResponseBody : 자바 객체를 http 응답 body 부분으로 보냄 (ResponseEntity 자료형) - 입력값에 문제가 있을 시 필드 에러 정보들을 ResponseEntity 객체에 담아서 반환
- 현재 로그인한 유저의 정보를 담고 있는 Principal 객체에서 유저의 email 추출
- 정상적으로 동작 시 생성된 주문 객체의 Id 와 상태코드 200을 보냄

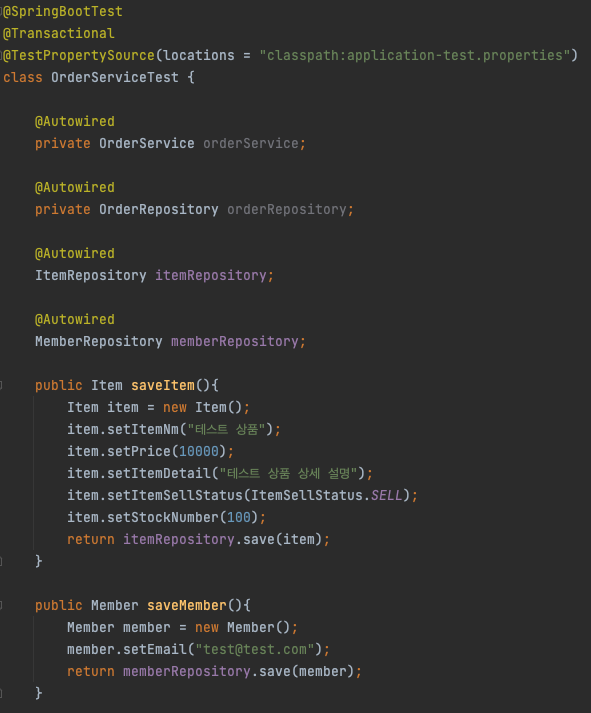
8. 상품 주문 테스트
- 테스트 클래스 생성 및 DI

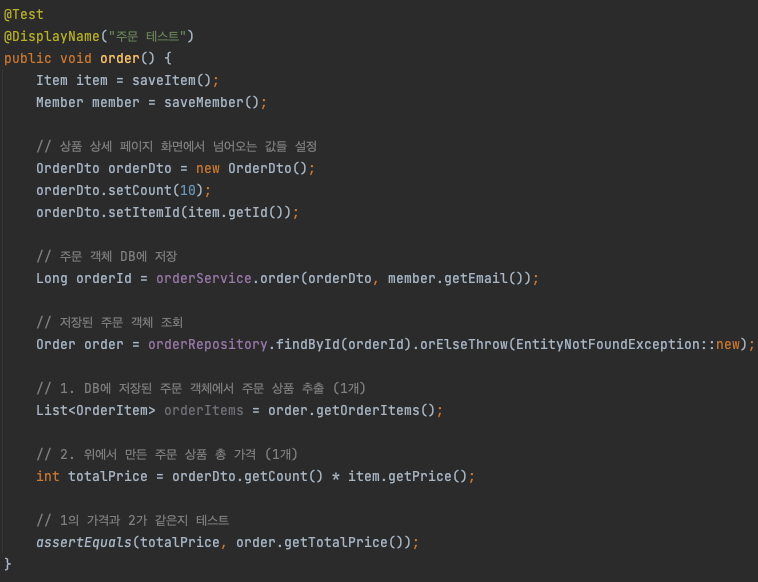
- 상품 주문 테스트

9. 주문 상세 페이지 수정
- 비동기 통신 방법인 Ajax 를 이용하여 주문 요청 및 응답 (Ajax 참고)
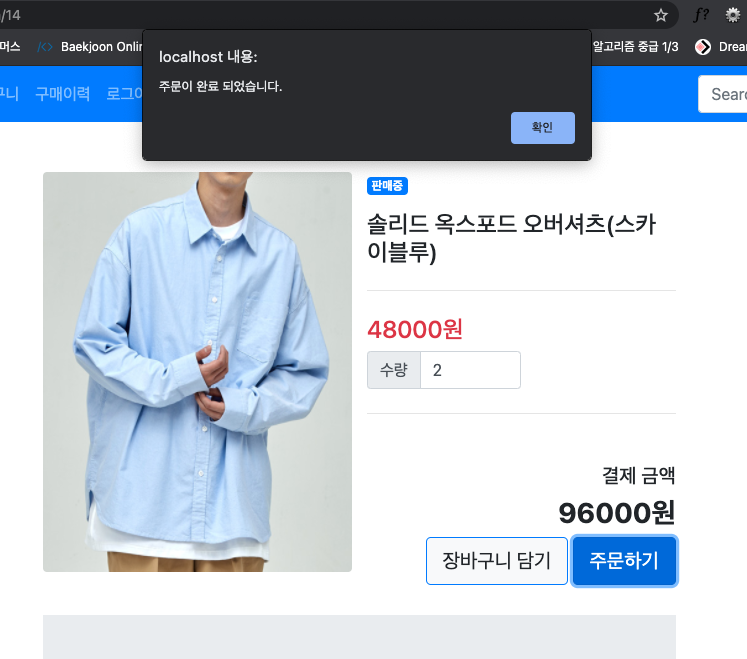
- "주문하기" 버튼을 누르면 order() 함수 스크립트를 수행하도록 지정

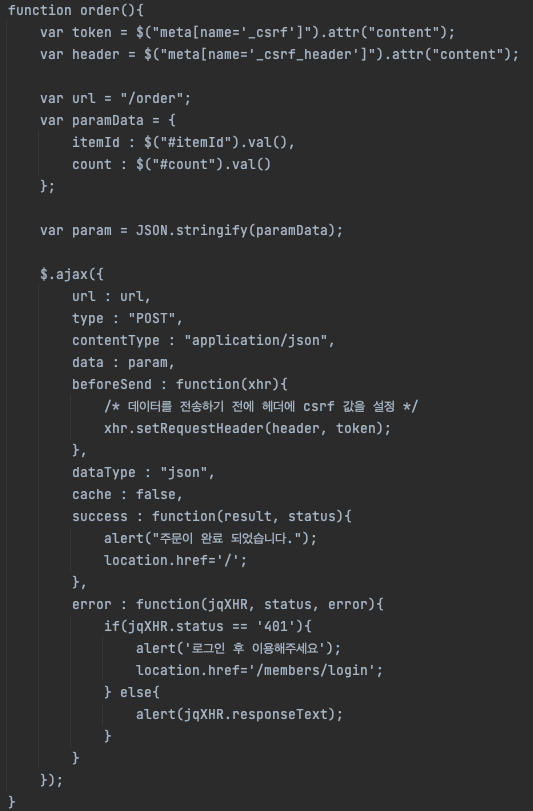
- order() 함수 Ajax 코드

- 스프링 시큐리티를 사용할 경우 CSRF 토큰 값을 자동으로 주고 받지만, Ajax 통신할 때는 직접 코드를 구현해서 CSRF 토큰을 보내야함
// 스프링 시큐리티로 인해 자동으로 보내지는 html meta 태그
<meta name="_csrf" th:content="${_csrf.token}">
<meta name="_csrf_header" th:content="${_csrf.headerName}">
// Ajax 통신할 때, csrf 토큰 값을 조회해서 직접 보내야함
var token = $("meta[name='_csrf']").attr("content");
var header = $("meta[name='_csrf_header']").attr("content");
function(xhr) { xhr.setRequestHeader(header, token);}- 주문 성공 화면