Section 1. 메인화면
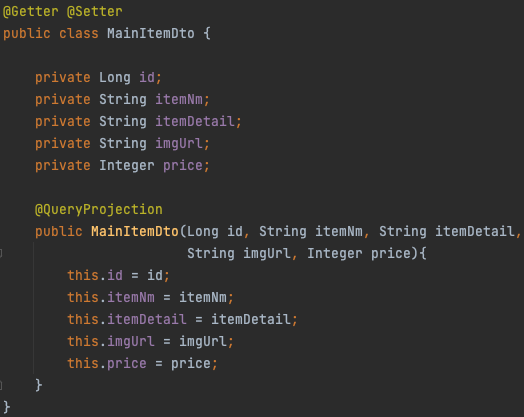
1. MainItemDto
- 메인화면에 출력할 데이터를 위한 DTO 객체
- 사용자에게 보여질 내용만 포함하고 있음 (등록날짜, 수정날짜, 등록자 등 제외)

2. @QueryProjection
- Entity 객체를 DTO 객체로 바로 반환하도록 지원하는 어노테이션
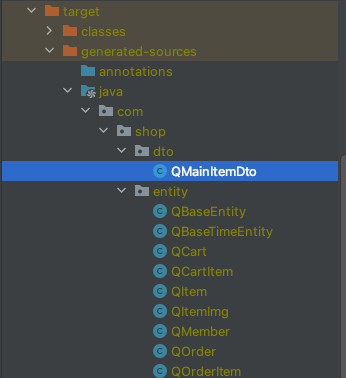
- @QueryProjection 기능을 사용하기 위해선 QDto 파일 필요 (Maven - compile 수행)

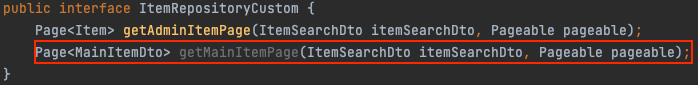
3. 사용자 정의 인터페이스 리포지토리 생성
- 기존의 ItemRepositoryCustom 클래스에 조회문 추가

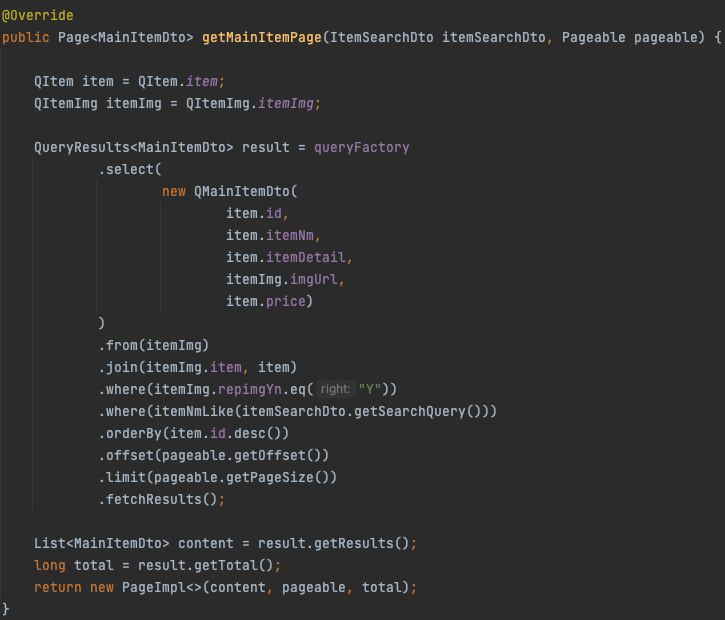
- ItemRepositoryCustomImpl 클래스에서 getMainItemPage() 메소드 구현


// MainItemDto 객체를 반환
// 멤버변수 초기화는 조회된 결과값에서 MainItemDto 객체 생성자를 통해 지정
// 즉, db 조회 결과는 itemImg-item 조인된 결과가 반환되지만 그 중 일부만 사용
.select(
new QMainItemDto(
item.id,
item.itemNm,
item.itemDetail,
itemImg.imgUrl,
item.price)
)
// itemImg 테이블의 item 필드가 참조하는 item 테이블 조인
.join(itemImg.item, item)
// 5개의 이미지중에서 대표사진만을 조회
.where(itemImg.repimgYn.eq("Y"))- ItemService 에 getMainItemPage() 메소드 수행 로직 추가

4. Main Controller
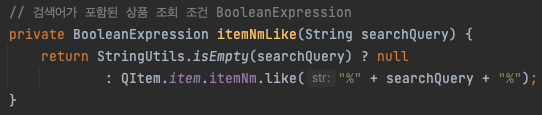
- 화면 header Navbar 안에 있는 "search" 부분에서 검색 조건 입력
- QueryString 넘어오는 searchQuery 변수를 ItemSearchDto 객체의 멤버변수에 초기화 - QueryString 으로 넘어오는 "page" 변수를 page 파라미터에 넘김

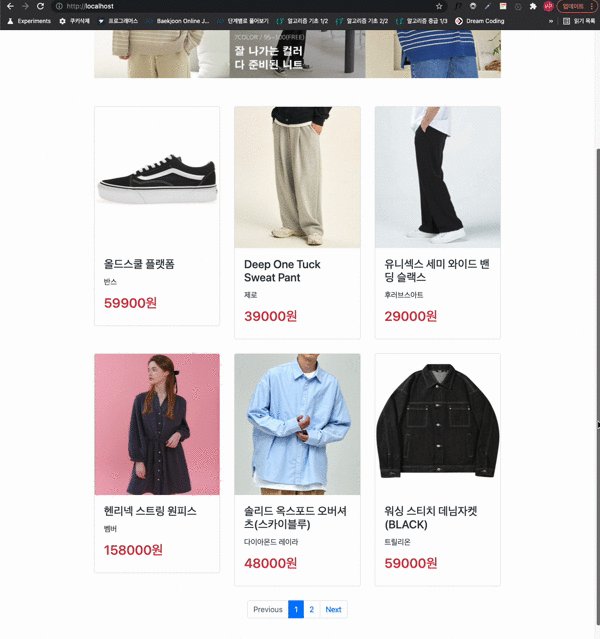
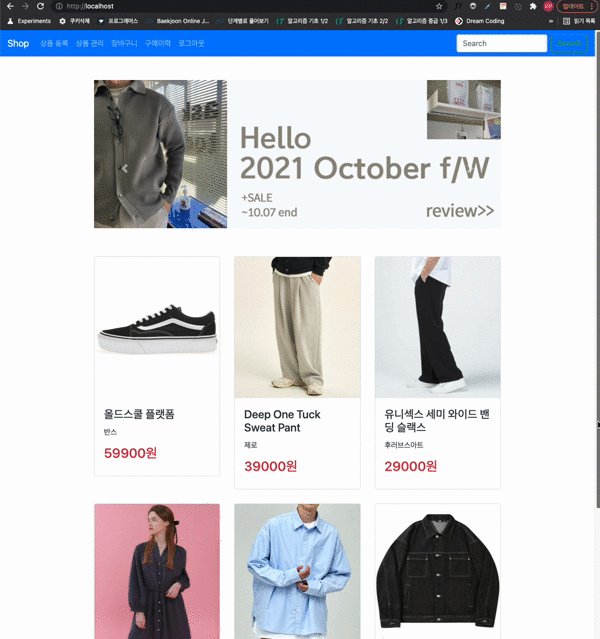
5. Main Page
- GitHub 참고
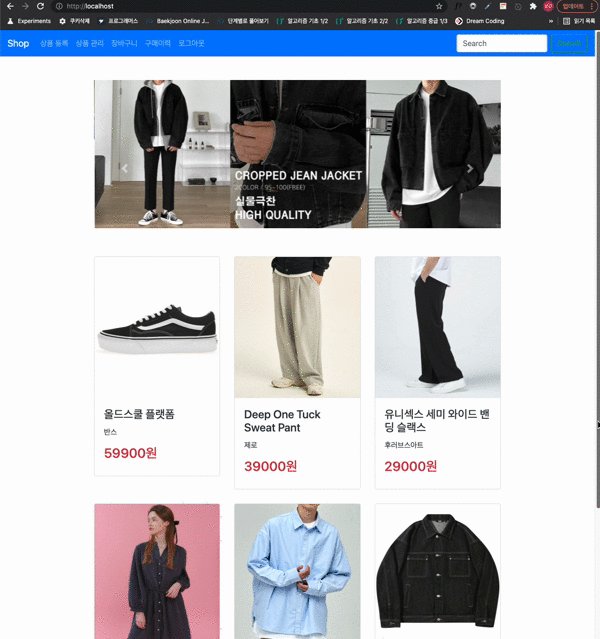
- 배너는 BootStrap Carousel 컴포넌트 사용
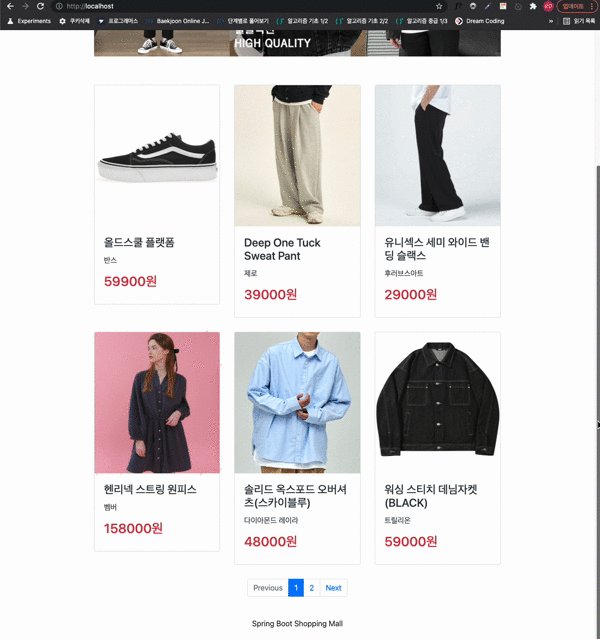
- 상품은 BootStrap Card 컴포넌트 사용
- 상품 이미지를 요청하는 src URL 은 상품 이미지 정보에 담긴 imgUrl 로 지정

- 메인 페이지

6. 상품 이미지 파일 불러오기 동작 원리
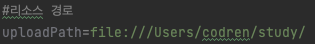
- application.properties 파일
- 로컬내에 파일이 저장된 경로를 uploadPath 로 지정
- "file:///" 문법에 대한 궁금증 (참고)

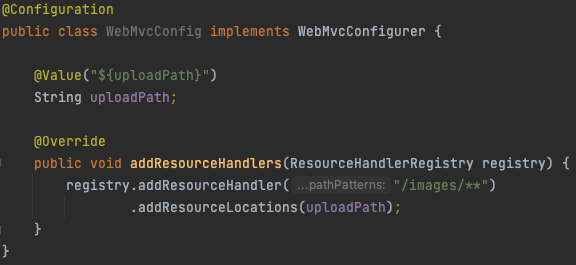
- WebMvcConfigurer 클래스
- "/images/" 로 시작하는 URL 패턴의 요청이 들어오면 uploadPath 를 기준으로 파일 탐색

- SecurityConfig 클래스
- "/images/" 로 시작하는 URL 패턴의 요청은 모두 허용

- 동작 순서
① src = "images/item/파일명" 으로 이미지 파일 요청
② WebConfigurer 에 지정된 핸들러대로 uploadPath 를 기준으로 요청 처리
③ "file:///Users/codren/study/item/상품명" 을 수행하여 일치하는 파일 반환