자기 자신을 List로 가지는 객체 생성
- 자바스크립트에서 Array 와 Object 를 통해 Json 데이터를 보냈을 때, 자기 자신을 List로 가지는 객체는 어떻게 생성되는가 ? 에 대한 궁금증
자기 자신을 List로 가지는 클래스
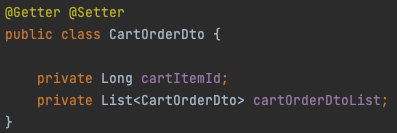
1. CartOrderDto
- cartItemId와 자기 자신의 인스턴스를 List로 담고 있는 멤버변수 존재
- 여기서 힌트는 멤버변수는 초기화하지 않으면 null 값을 갖는다는 사실

자바스크립트 Json 데이터 전송
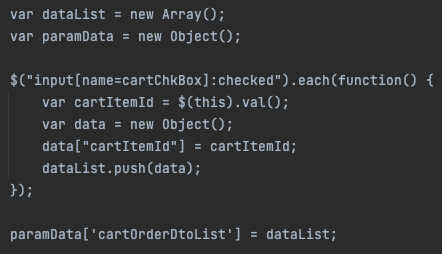
- 자바스크립트의 Array와 Object 를 이용하여 Json 으로 보낼 데이터를 생성

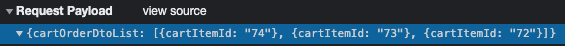
- 실제로 보내지는 데이터

- 원리
// for 문을 이용해 data 각각을 dataList 배열에 push
data = {"cartItemId": 74}
data = {"cartItemId": 73}
data = {"cartItemId": 72}
dataList = [{"cartItemId": 74}, {"cartItemId": 73}, {"cartItemId": 72}]
paramData = {"cartOrderDtoList": [{"cartItemId": 74}, {"cartItemId": 73}, {"cartItemId": 72}]}
// 이후 paramData 를 Json 형식으로 변환 후 전송생성된 객체
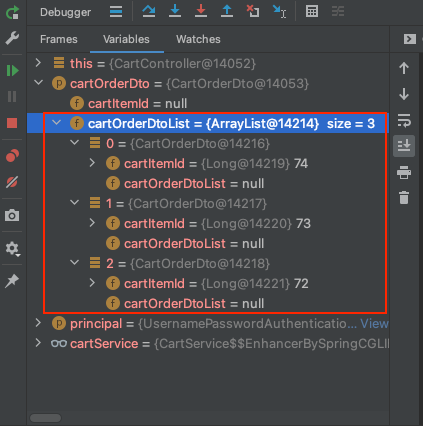
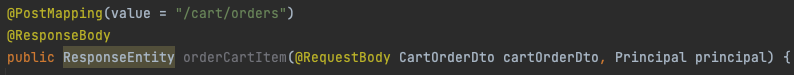
- PostMapping 에서 @RequestBody 어노테이션을 이용해 요청 메시지 Body 부분으로 넘어오는 데이터를 CartOrderDto 객체의 멤버변수에 매핑하여 멤버변수를 초기화 및 객체 생성

- Body 부분에 cartOrderDtoList 만 넘어왔으므로 cartOrderDto 객체의 cartItemId 값은 null
- 하지만 cartOrderDtoList 내부에
{"cartItemId": 74}, {"cartItemId": 73}, {"cartItemId": 72}와 같이 객체들이 넘어왔고 이 객체는 cartOrderDto와 매핑되어 cartItemId 값은 설정되고 cartOrderDtoList 값은 null 인 객체 3개가 리스트에 담김