Section 1. Form 클래스
1. forms.Form 클래스
- Django에서 제공하는 form 처리 관련 클래스
- form 요소 생성 및 error 처리 등 자동화
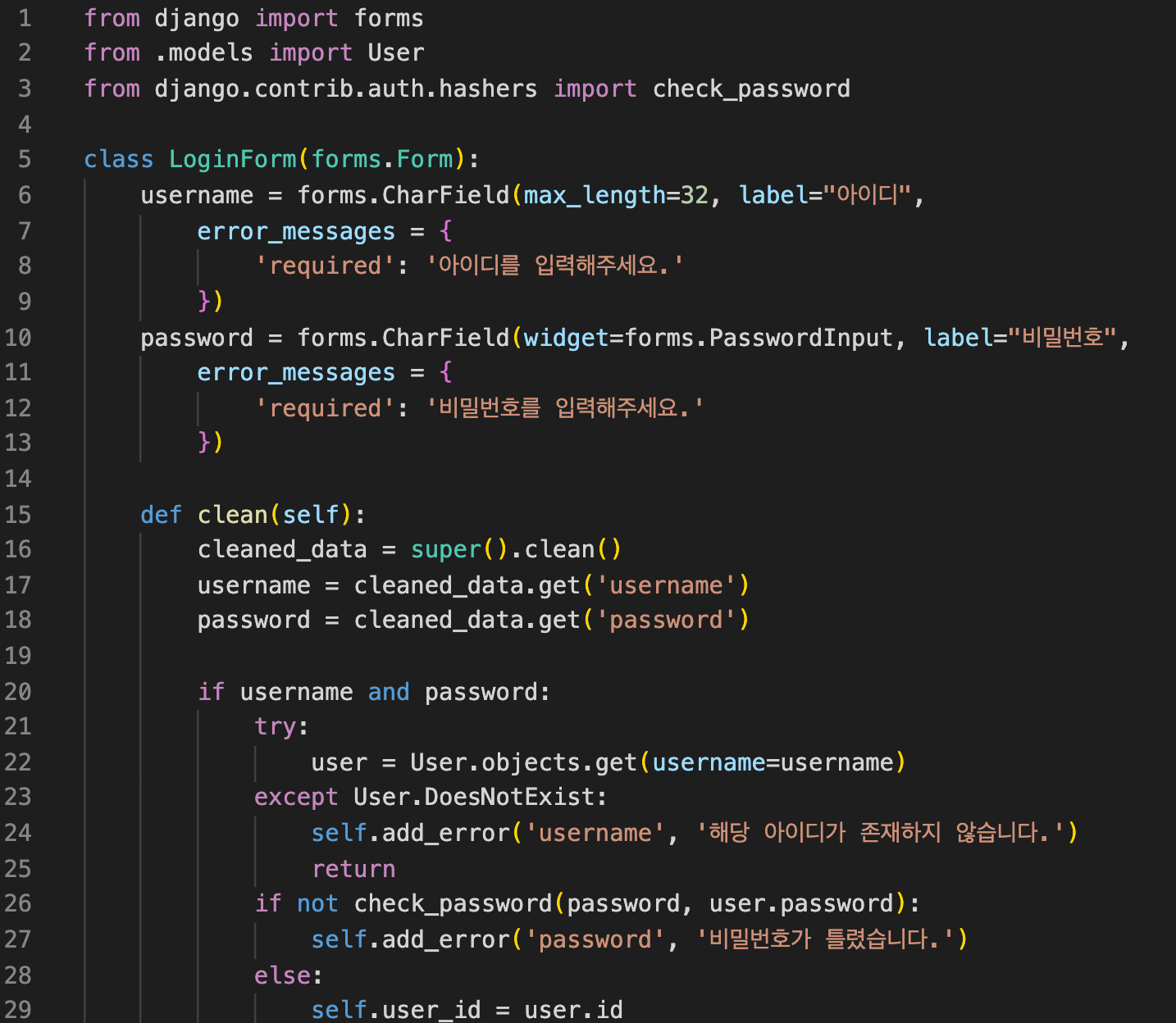
2. forms.py
- LoginForm(forms.Form) - forms.Form 클래스 상속

3. form 요소 생성
- username = forms.CharField - 폼 요소 생성 (문자열 입력 받는 입력란)
- error_messages = {'required':} - 해당 요소에 값이 입력되지 않는 에러 시 출력문 지정
- widget=forms.PasswordInput - 폼의 type을 password로 지정
4. clean() 함수 오버라이딩
- clean() 함수 - cleaned_data 반환 하는 함수
- cleaned_data - request.POST에 담긴 값들
- super().clean()을 통해서 원래 clean()함수의 역할을 수행한 뒤 오버라이딩
if username and password: # 아이디와 비밀번호를 모두 입력했을 경우
try:
user = User.objects.get(username=username) # 입력한 아이디와 일치하는 DB 인스턴스 추출
except User.DoesNotExist: # 입력한 아이디와 일치하는 정보가 없는 경우
self.add_error('username','') # username 요소 에러 출력문에 문자열 지정
return
if not check_password(password, user.password): # 입력한 비밀번호가 다른 경우
self.add_error('password','') # password 요소 에러 출력문에 문자열 지정
else:
self.user_id = user.id # 아이디와 비밀번호를 모두 입력하고 아이디가 존재하고 비밀번호가 일치할 때
# user의 id값을 form 클래스의 변수로 초기화
- username and password가 거짓일 경우 form에서 자동으로 required error 지정
Section 2. View & Template
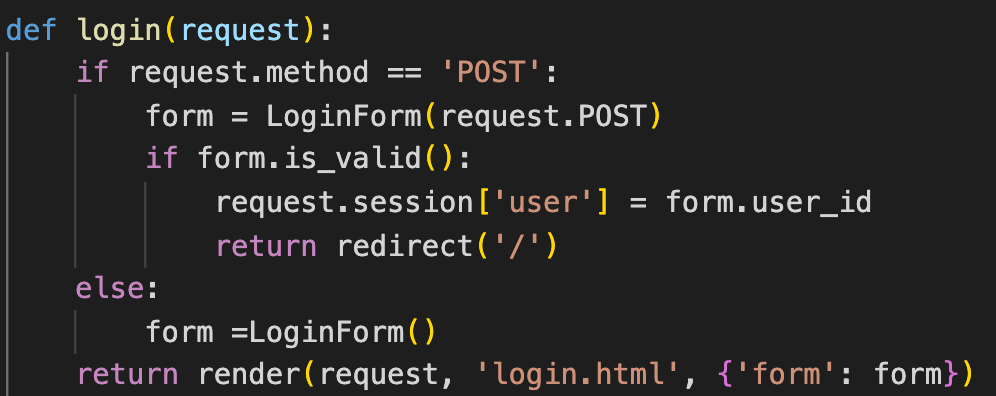
1. View 수정

if request.method == 'POST':
form = LoginForm(request.POST) # form 클래스를 생성해서 form 변수에 저장
if form.is_valid(): # form에 에러가 없다면
request.session['user'] = form.user_id # form 클래스에 있는 user_id 변수 값을 'user'에 지정
return redirect('/') # 홈 화면으로 request를 넘김
else:
form = LoginForm() # POST가 아닌 GET이므로 그냥 폼만 rendering
return render(request, 'login.html', {'form':form}) # form 자체를 데이터로 넘김
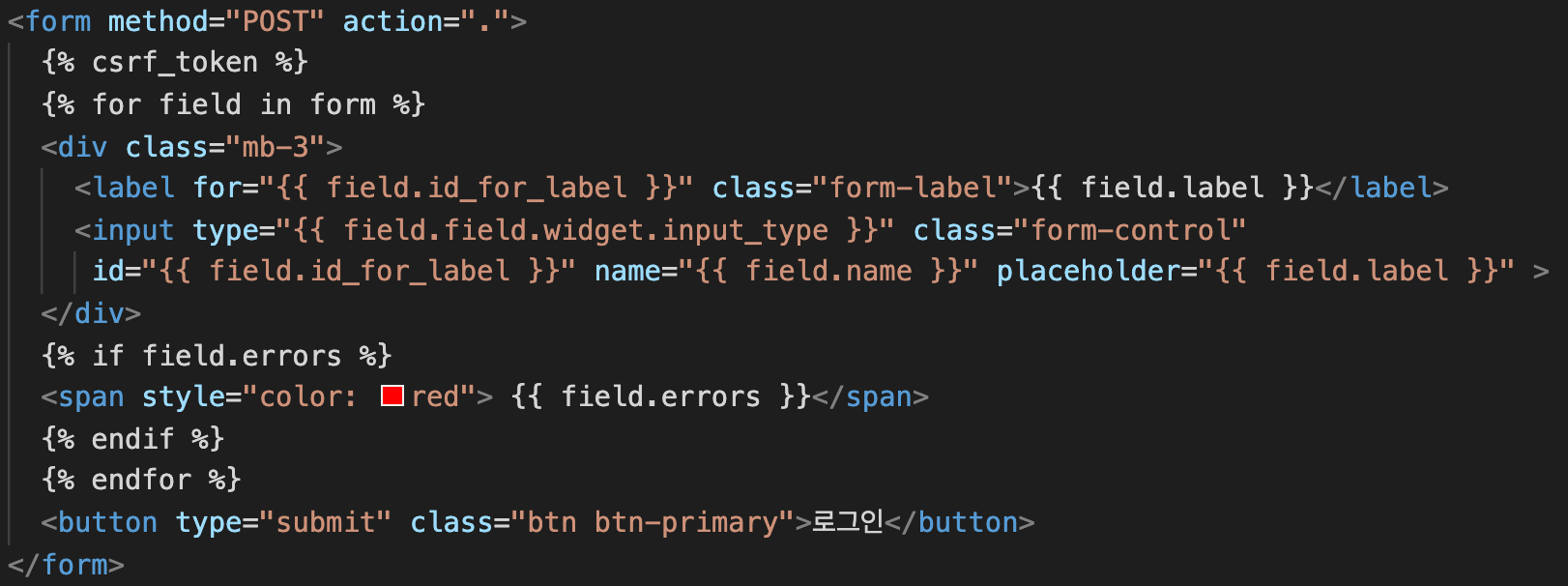
2. Template 수정
- View에서 보낸 form안에 있는 form 요소들 이용
- field.if_for_label / field.label / field.widget.input_type 등 추출
- .errors - 해당 요소마다 errors 변수 존재

3. error 발생 시 결과 화면

Section 3. 동작 과정
1. 로그인 화면 접속
① 사용자 로그인 화면 Request
② URL 파싱 -> views.login(request)로 이동
③ POST가 아닌 GET 방식이므로
form = LoginForm() ④ GET방식은 폼 요소만 생성해서 form 객체 돌려줌 (clean함수 수행되지 않음)
⑤ template 전달
return render(request, 'login.html', {'form': form})
2. 로그인 요청
① 사용자 ID / PW 입력 후 로그인 Request
② URL 파싱 -> views.login(request)로 이동
③ POST 방식이므로 입력값 forms로 넘김
form = LoginForm(request.POST)④ clean함수 수행하고 오버라이딩한 처리 로직 수행
def clean(self):
cleaned_data = super().clean()
username = cleaned_data.get('username')
password = cleaned_data.get('password')
if username and password:
try:
user = User.objects.get(username=username)
except User.DoesNotExist:
self.add_error('username', '해당 아이디가 존재하지 않습니다.')
return
if not check_password(password, user.password):
self.add_error('password', '비밀번호가 틀렸습니다.')
else:
self.user_id = user.id⑤ 처리 로직까지 수행한 form 객체 view로 전달해서 아래 코드 수행
form = LoginForm(request.POST)
if form.is_valid():
request.session['user'] = form.user_id
return redirect('/')