Section 1. JSP
1. JSP
HTML에 Java 코드를 삽입하여 동적인 웹 페이지를 만들 수 있도록 지원하는 서버 측 스크립트 언어
- MVC 패턴에서 사용자에게 보여질 View 로 이용됨
- JSP로 작성된 프로그램은 JVM 상에서 처리되기 위해 서블릿 컨테이너에 의해 Servlet 으로 변환되어 지정된 작업을 수행한 뒤 그 결과로 순수 HTML을 반환
2. JSP 사용 전 (필요성)
- 서블릿에서 HTML 문서를 반환하는 가장 기본적인 방법
// Servlet 클래스 내 doGet() 메서드 예시
@Override
protected void doGet(ServletRequest req, ServletResponse res) throws ServletException, IOException {
PrintWriter out = response.getWriter(); // 반환되는 파일에 출력될 데이터 구현
res.setContentType("text/html");
res.setCharacterEncoding("utf-8");
out.write("<html>");
out.write(" <head></head>");
out.write(" <body>");
out.write(" <h1> JSP 사용전 HTML 문서 반환 </h1>");
...
...
...
out.write(" <body>");
out.write("</html>");
}
- 만약 반환되는 파일에 화면에 출력될 HTML 코드가 많다면 굉장히 비효율적
3. JSP 생성
- .java 가 아닌 .jsp 확장자로 jsp 파일 생성
- 초기 설정을 위한 Page 디렉티브 선언
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head></head>
<body>
<h1> .jsp 파일로 생성된 HTML 코드</h1>
...
...
...
</body>
</html>
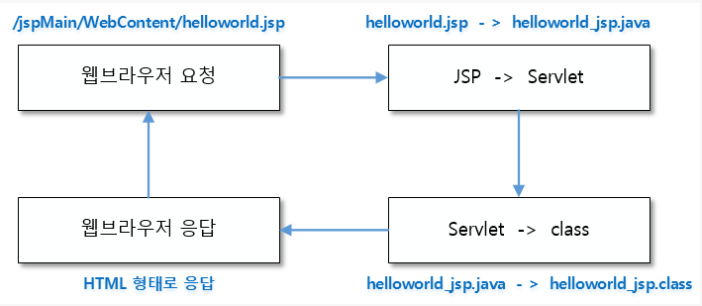
4. JSP 동작 원리
- 톰캣의 Jasper 가 .jsp 파일을 서블릿으로 변환하여 저장
- 결국 jsp 파일도 서블릿으로 변환되어 처리됨

① 클라이언트가 .jsp 파일을 요청함
② 서블릿 컨테이너가 요청에 맞는 .jsp 파일을 .java 서블릿 파일로 변환함
③ .java 서블릿 파일을 class 파일로 컴파일한 뒤에 지정된 작업 수행
④ 처리된 결과를 HTML 형태로 응답 (.jsp 파일의 한줄 한줄을 모두 out.print("..."); 로 변환)
5. JSP Java 코드
- <% ... %> 블록 처리
- Jasper 가 내장객체를 만들고 지역변수 또한 사용하므로 객체 및 변수 사용에 주의
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<% int a = 10; %> // 자바 코드
<!DOCTYPE html>
<html>
<head></head>
<body>
<% out.print(a) %>
<p> a : <%=a%></p>
...
...
...
</body>
</html>- .jsp 파일 안에 HTML 코드 외 Java 코드를 삽입하여 로직 수행시 스파게티 코드가 될 가능성 ↑
Section 2. Model 1 & Model 2
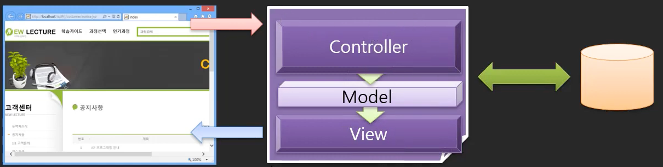
1. Model 1

- jsp 파일 내에 HTML 코드와 자바 코드를 좀 더 효율적으로 분리하여 MVC 패턴 구현
① 비지니스 로직 처리 부분 (Java 코드) -> C
② 처리 및 출력될 객체 및 데이터 부분 (객체, 변수 등등) -> M
③ 사용자에게 보여질 부분 (HTML 코드) -> V
- .jsp 파일내에서 코드 블락 분리 (물리적인 분리 X)
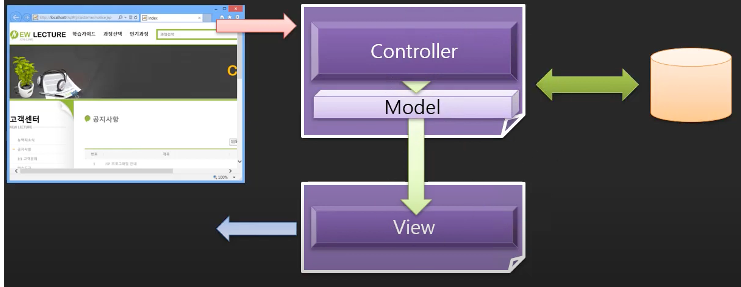
2. Model 2

- 비지니스 로직 처리부분 (Controller)과 출력될 부분 (View)를 물리적으로 분리
- 순수 자바 코드 부분과 HTML 코드 부분을 나눔
- Controller -> Servlet
- View -> JSP
Section 3. Dispatcher
1. Dispatcher
- 클라이언트의 요청에 맞게 비지니스 로직을 수행한 뒤 그 결과를 .jsp 로 forward 하는 것
- Controller 서블릿 <-> View 서블릿
2. Dispatcher 구현
- getRequestDispatcher 객체 생성
- forward() 메서드로 현재 Request / Response 객체를 그대로 넘김
// Servlet 클래스 내 doGet() 메서드 예시
@Override
protected void doGet(ServletRequest req, ServletResponse res) throws ServletException, IOException {
RequestDispatcher dispatcher = res.getRequestDispatcher(".jsp 명");
dispathcer.forward(req, res);
}
3. setAttribute / getAttribute 메서드
-
Requset / Reponse 객체를 보낼 때 데이터도 함께 보내고 받는 메서드
-
Servelt 부분 (Controller)
@Override
protected void doGet(ServletRequest req, ServletResponse res) throws ServletException, IOException {
int result = 5;
res.setAttribute("result", result); // 데이터 담음
RequestDispatcher dispatcher = res.getRequestDispatcher(".jsp 명");
dispathcer.forward(req, res); // 데이터 보냄
}- JSP 부분 (View)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head></head>
<body>
<%=req.getAttribute("result")%>입니다. // 데이터 받아서 사용
${result} // Expression Language 이용
...
...
...
</body>
</html>
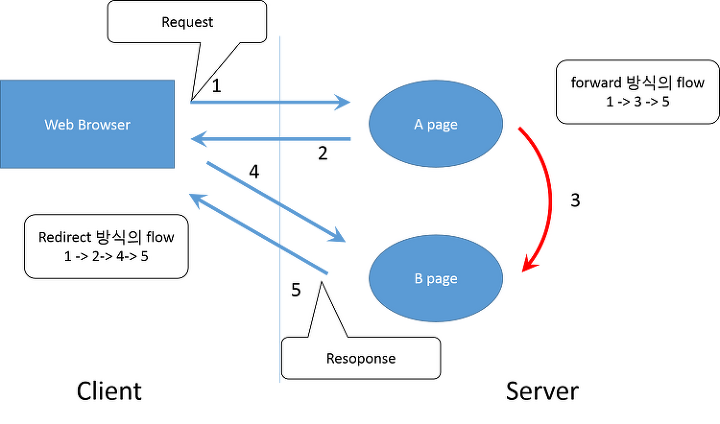
4. redirect vs dispatcher

-
redirect
- 새로운 페이지로 완전히 이동해서 기존 데이터를 사용하기 힘듬 (쿠키를 이용해서 사용가능)
- 리다이렉트될 때 브라우저 주소 표시줄의 URL이 변경됨 -
dispatcher
- forward 는 클라이언트가 요청하면서 전송한 데이터를 그대로 유지
- 포워딩이 되더라도 주소가 변경되지 않음
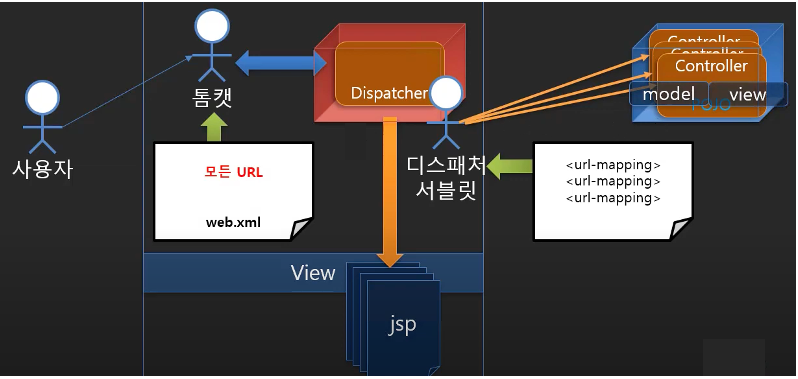
5. Dispatcher Servlet
- 모든 Controller Servlet 에 존재하는 dispatcher 의 기능이 거의 동일
- 따라서 Dispatcher 를 통합한 뒤 Controller 부분을 POJO 형태로 구현
- 하나로 통합된 Dispatcher 를 Dispatcher Servlet 또는 Front Controller 라고 칭함
- 이러한 Dispatcher Servlet 을 지원하는 것이 바로 Spring