Section 1. Spring Boot View
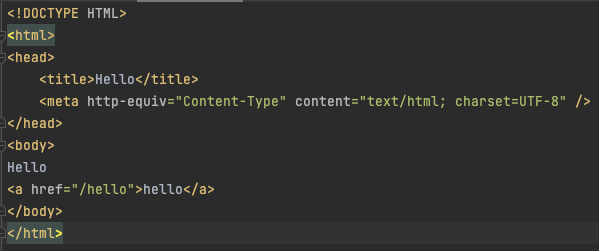
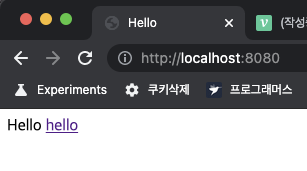
1. Spring Boot Welcome Page
- static/index.html 파일 존재 시 홈페이지로 지정해줌


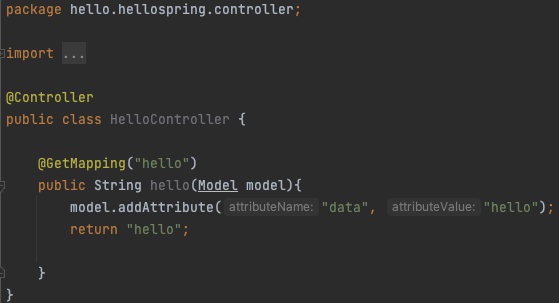
2. Controller 생성
- @GetMapping Annotation 으로 Get 요청 처리
- Model 객체를 이용해서 data 를 View 로 전송
- "hello" 라는 View 정보를 넘김

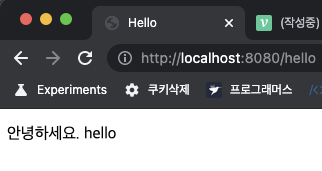
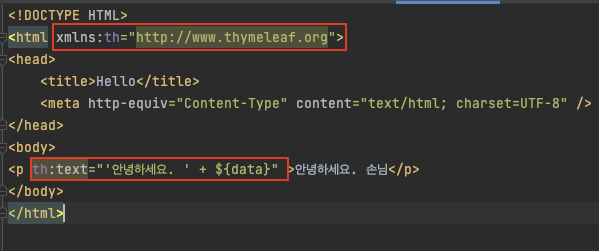
3. Thymeleaf 템플릿 엔진
- HTML 파일(코드)내에서 특정 작업을 수행하도록 지원하는 태그 기능
- "안녕하세요. 손님" 부분은 서버의 렌더링을 거치지 않고 직접 HTML 파일을 Open 하면 보임

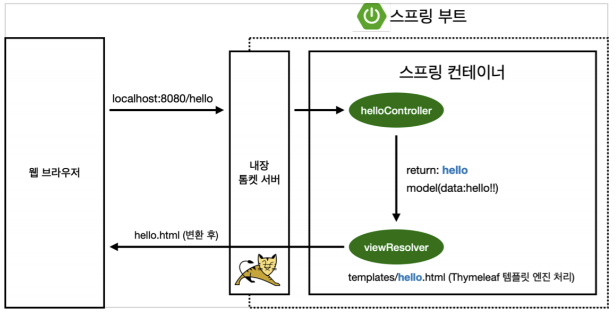
4. Spring Boot 기본 View 동작 원리
- Controller 에서 return 값으로 문자를 반환하면 ViewResolver 매핑
- 스프링 부트 템플릿 엔진 기본 viewName 매핑
resources:templates/ +{ViewName}+ .html