Section 1. Layout Dialect
1. Thymeleaf Layout Dialect 의존성 주입
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
<version>2.5.1</version>
</dependency>
2. header / footer / layout 생성
- resources/templates/fragments/header.html, header.html
- resources/templates/layouts/layout1.html

3. header / footer 코드
- 다른 페이지 (layout)에 포함시킬 영역을 th:fragment 로 선언
- header

- footer

4. layout 코드
- layout 기능을 사용하기 위해서 layout 네임스페이스 추가
- script, css 를 추가할 영역을 layout:fragment 로 선언
- th:replace 로 삽입할 fragment 지정

5. 페이지 레이아웃 Thymeleaf
- layout 을 사용하기 위해 layout:decorate 네임스페이스 지정
- layout1.html 파일을 layout 으로 상속 받는 원리

6. 페이지 레이아웃 처리 Controller

7. 결과

Section 2. Bootstrap
1. Bootstrap
- 부트스트랩을 이용하여 header, footer 영역 수정
- Navigation 이용 Bootstrap Navbar
2. header 수정
<!DOCTYPE html>
<html xmlns:th=http://www.thymeleaf.org>
<div th:fragment="header">
<nav class="navbar navbar-expand-sm bg-primary navbar-dark">
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarTogglerDemo03" aria-controls="navbarTogglerDemo03"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="/">Shop</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo03">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item">
<a class="nav-link" href="/admin/item/new">상품 등록</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/admin/items">상품 관리</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/cart">장바구니</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/orders">구매이력</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/members/login">로그인</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/members/logout">로그아웃</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0" th:action="@{/}" method="get">
<input name="searchQuery" class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
</div>
</html>
3. footer 수정
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<div class="footer" th:fragment="footer">
<footer class="page-footer font-small cyan darken-3">
<div class="footer-copyright text-center py-3">
Spring Boot Shopping Mall
</div>
</footer>
</div>
</html>
4. layout css 추가
- resources/static/css/layout1.css 파일 생성
- .footer, .content 클래스선택자로 css 효과 적용
html {
position: relative;
min-height: 100%;
margin: 0;
}
body {
min-height: 100%;
}
.footer {
position: absolute;
left: 0;
right: 0;
bottom: 0;
width: 100%;
padding: 15px 0;
text-align: center;
}
.content{
margin-bottom:100px;
margin-top: 50px;
margin-left: 200px;
margin-right: 200px;
}
5. layout 수정
- 정적파일의 상대주소는 resources/static 기준
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- CSS only -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link th:href="@{/css/layout1.css}" rel="stylesheet">
<!-- JS, Popper.js, and jQuery -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<th:block layout:fragment="script"></th:block>
<th:block layout:fragment="css"></th:block>
</head>
<body>
<div th:replace="fragments/header::header"></div>
<div layout:fragment="content" class="content"></div>
<div th:replace="fragments/footer::footer"></div>
</body>
</html>
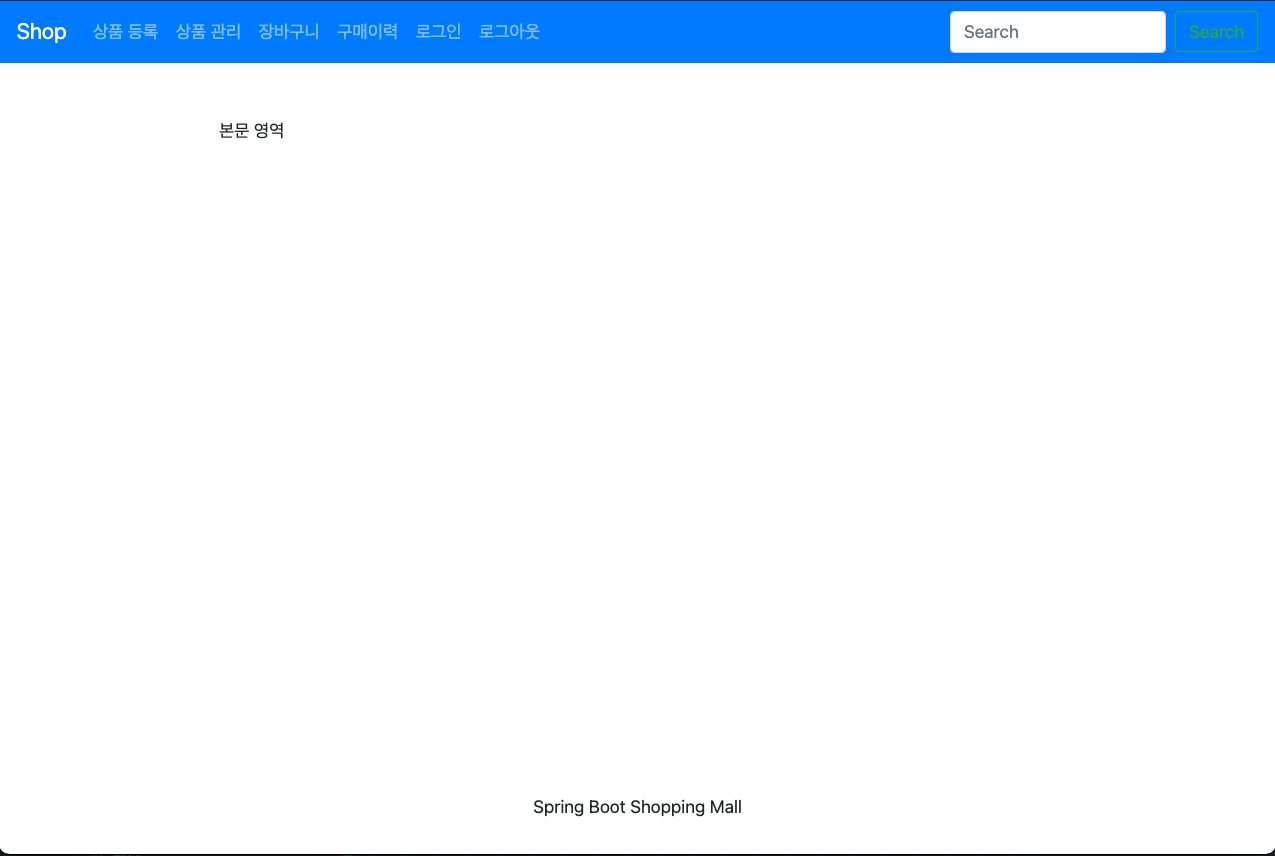
6. 쇼핑몰 header / footer 틀 결과 화면