Section 1. Template 생성
1. Bootstrap

- 프론트엔드 개발을 위한 HTML, CSS, JS 디자인을 제공하는 프레임 워크
- Bootstrap
2. Template 생성 (회원가입 화면)

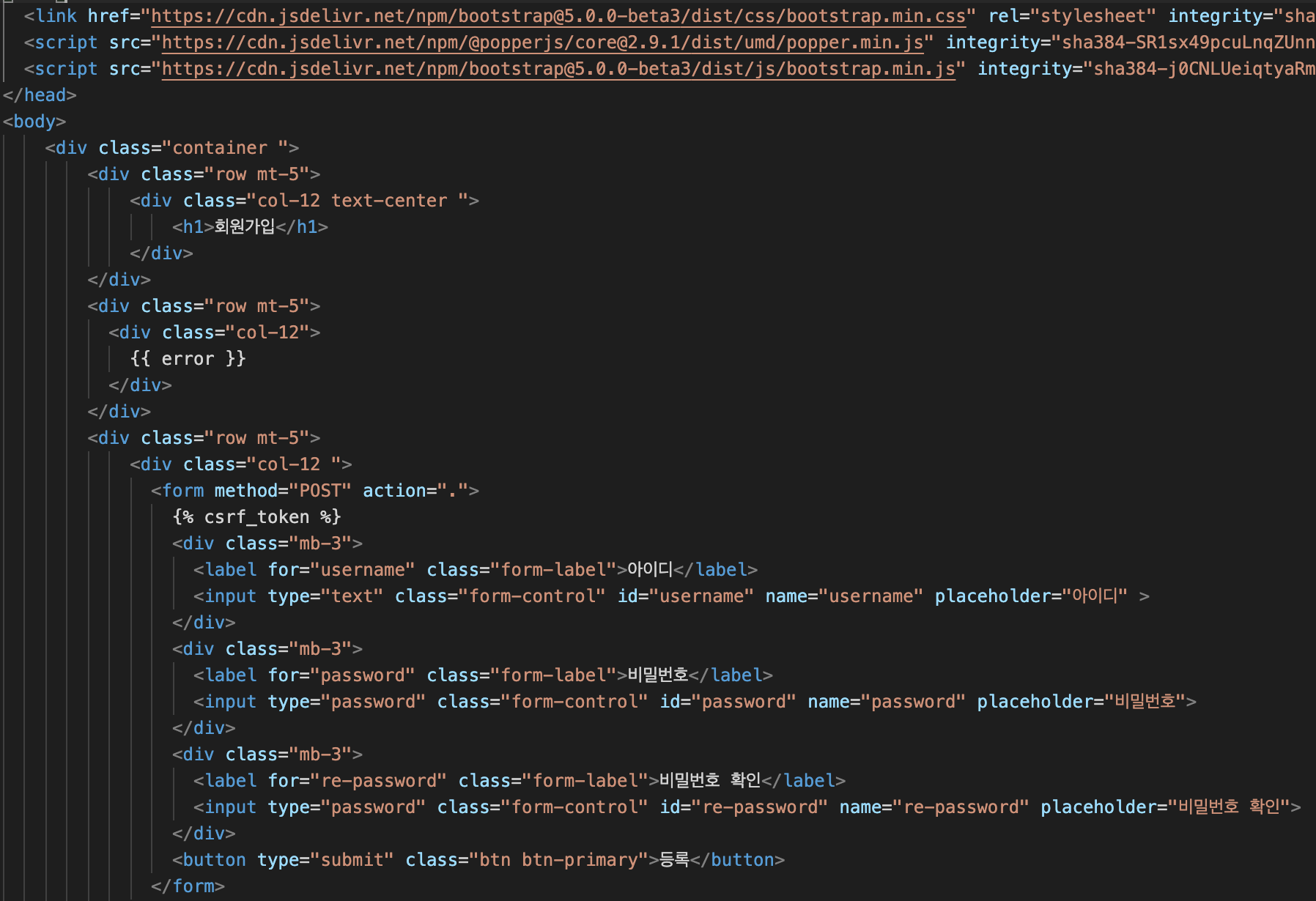
① user app templates 폴더에 register.html 파일 생성
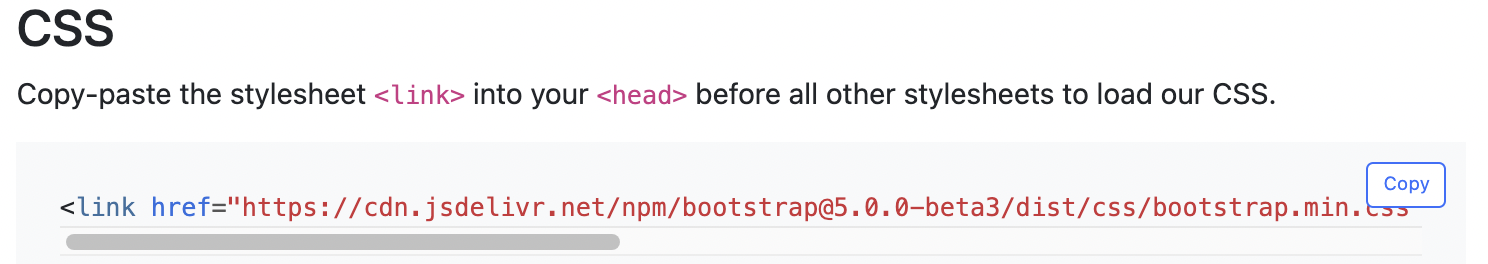
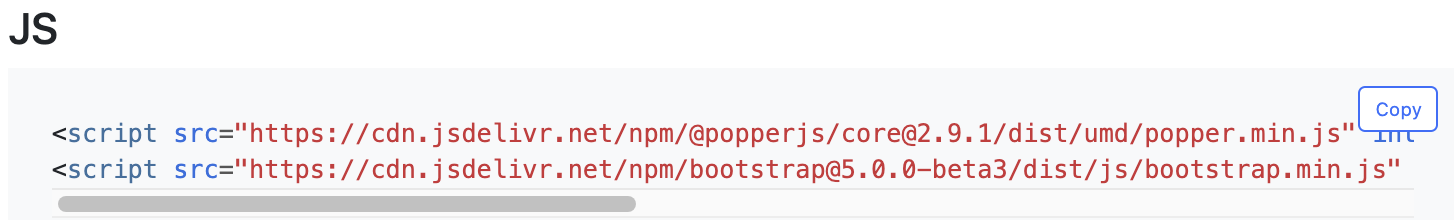
② Bootstrap CSS, JS 에서 CSS, JS 파일을 cdn 방식으로 Copy


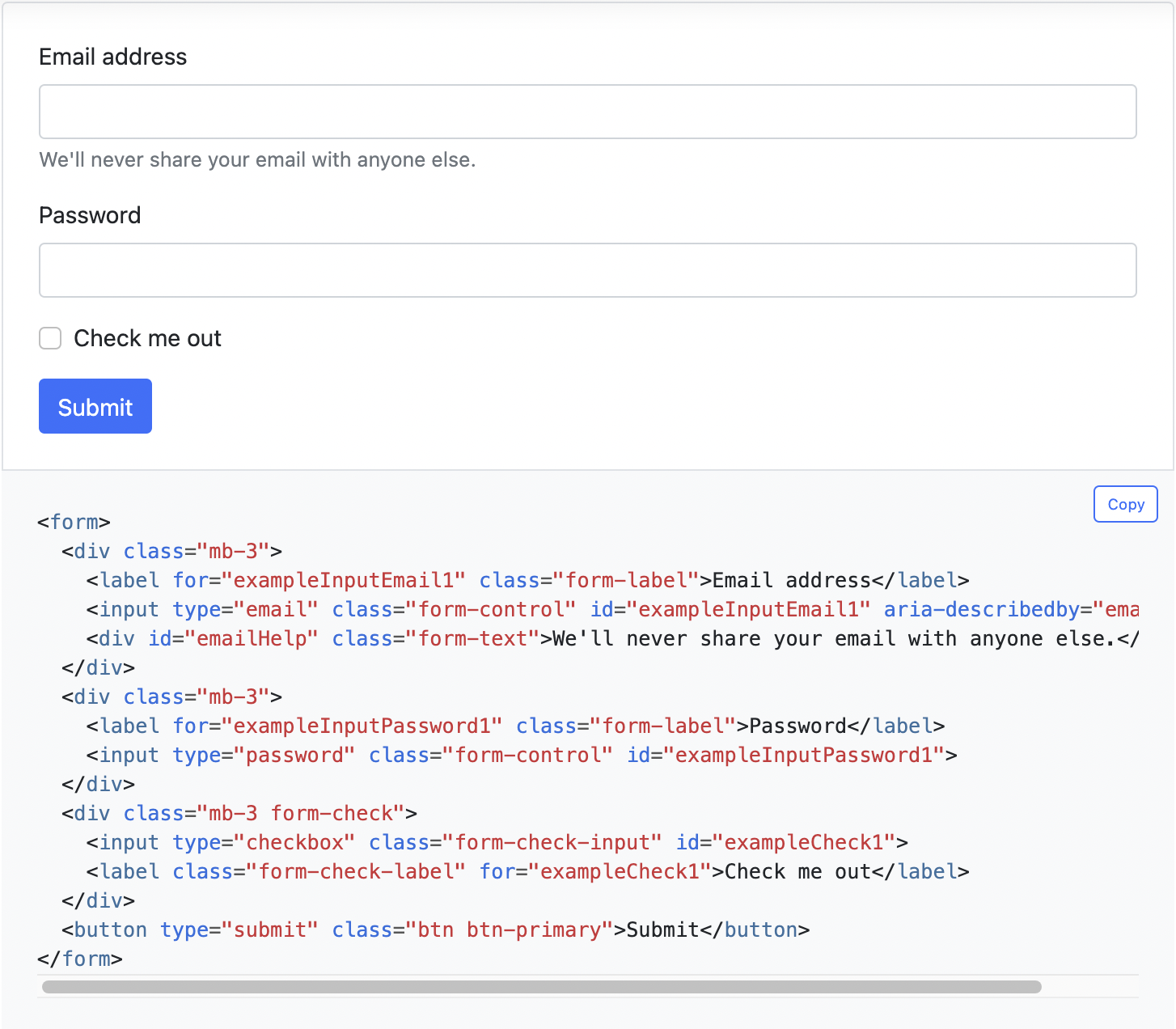
③ Bootstrap Forms 에서 기본 입력 폼 Copy ④ form method, label, type, id 등 지정
④ form method, label, type, id 등 지정
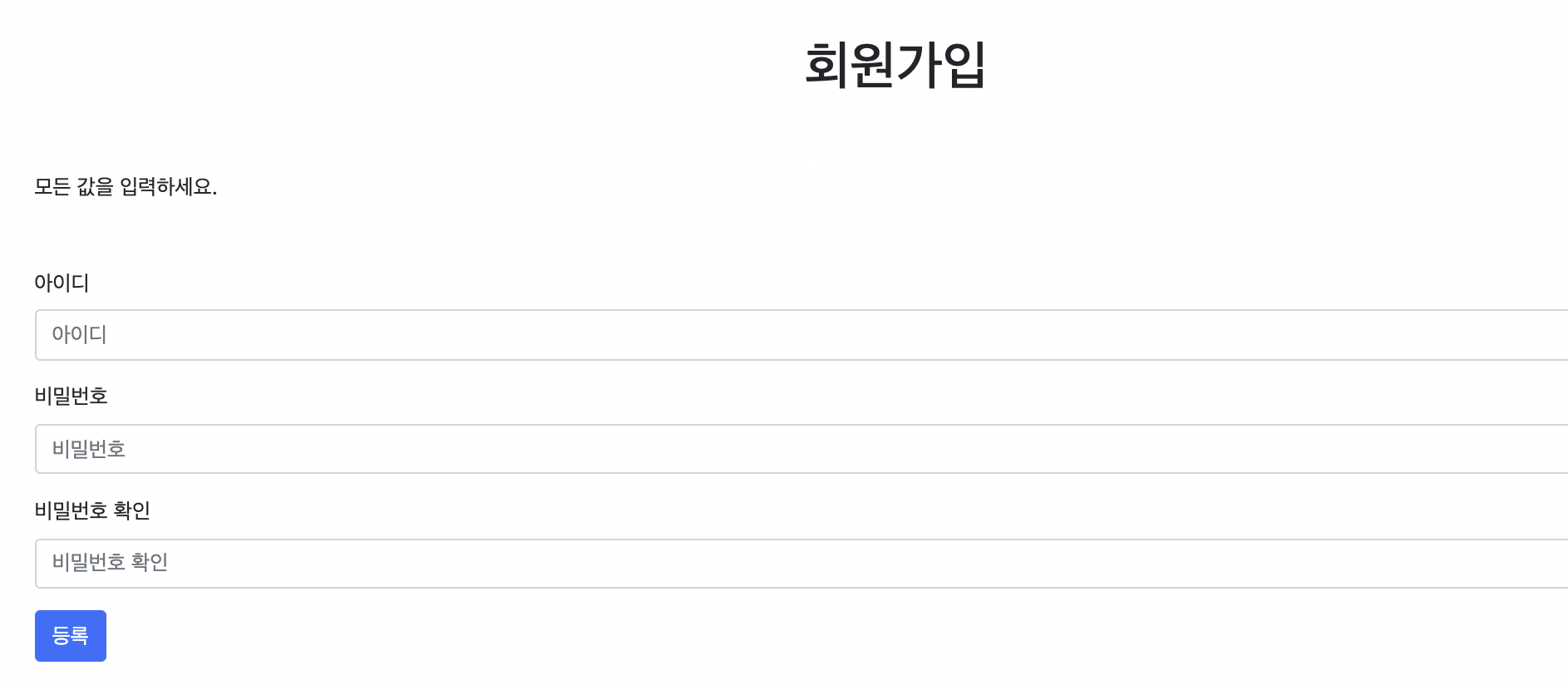
⑤ View에서 보내는 에러메시지 표시를 위한 {{error}} 부분 삽입
⑥ 폼 내부에 {% csrf_token %} 코드 삽입 (CSRF 공격 방어 기법)
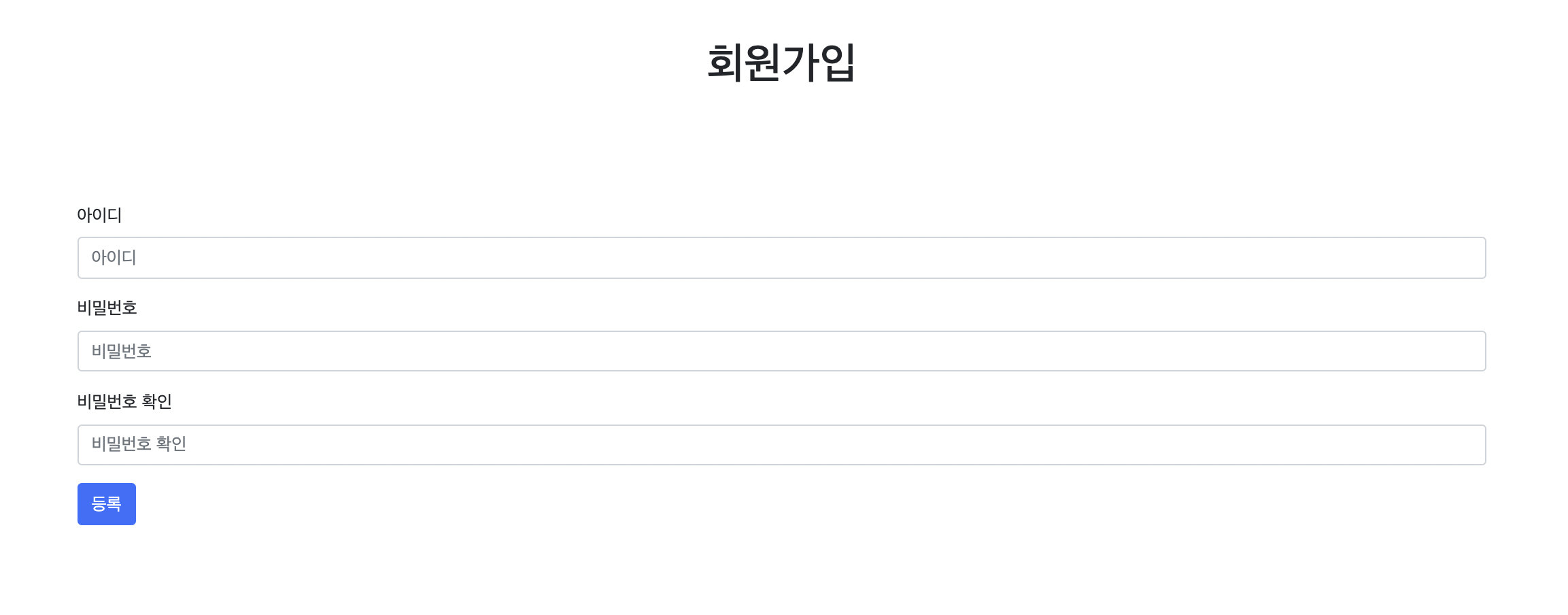
3. 결과 화면

Section 2. View 생성
1. View 생성

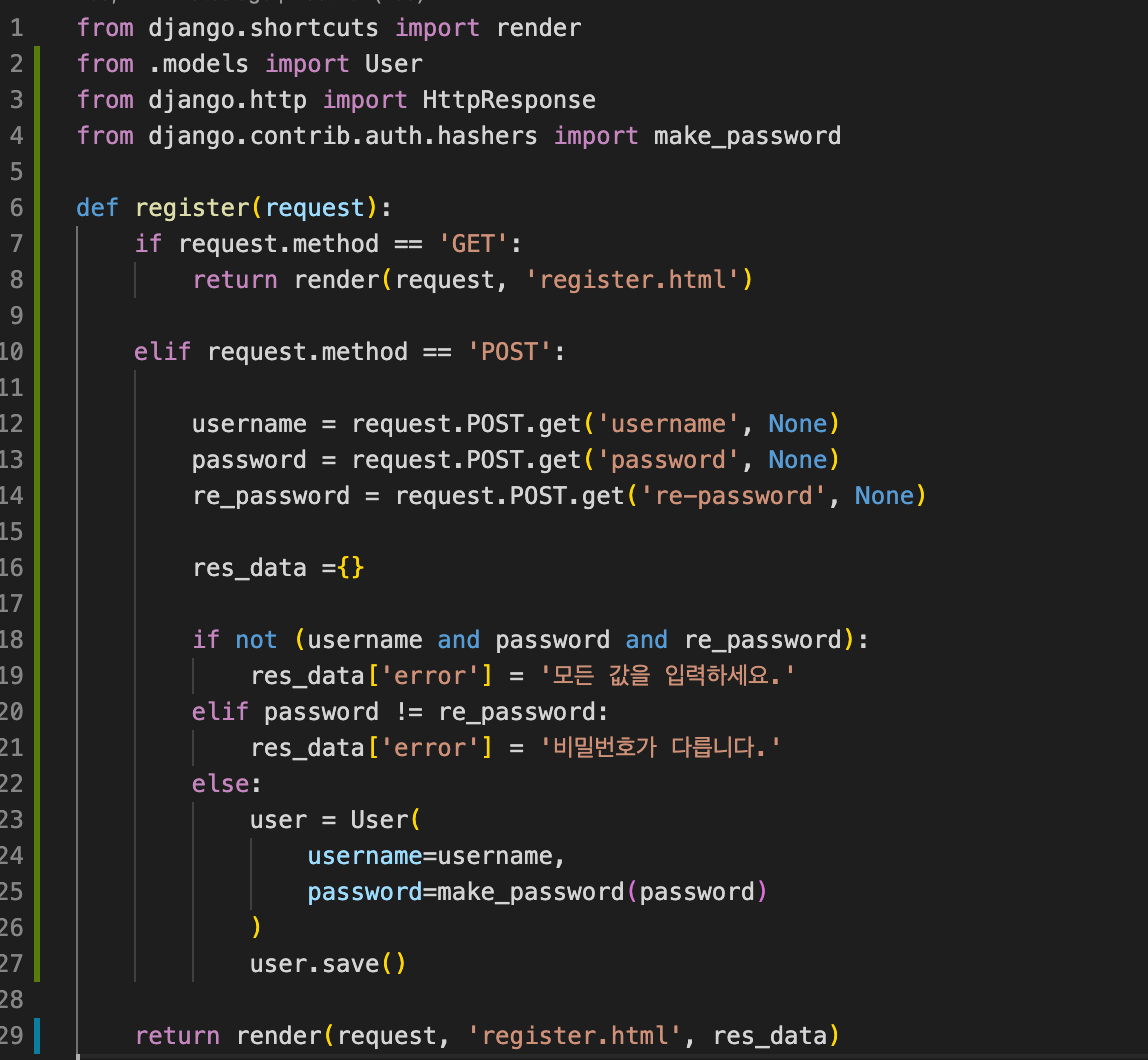
- def register(request) 함수 정의
- request method가 GET 방식이면 기본 HTML 파일 전달
- request.POST.get('username', None) -> 요청 폼에 있는 username 값을 반환 , 없으면 None
- res_data = {} -> Template 으로 전달할 Data 딕셔너리 선언
- 폼에 모든 입력 값을 입력하지 않았거나 비밀번호와 비밀번호 확인이 다르면 error 메시지 전달

- 정상적이면 입력 폼의 값들로 User model 인스턴스 생성
2. 추가 사항
# 다음과 같은 방법으로도 입력 폼 값들을 불러올 수 있음
username = request.POST['username']
password = request.POST['password']
re_password = request.POST['re-password']
# HttpResponse 수행 시 새로운 template에 메시지 출력됨
if password != re_password:
return HttpResponse('비밀번호가 다릅니다')
Section 3. Template & View 연동
1. URL 파싱
- 요청이 들어온 URL을 파싱하여 지정된 View로 연결하는 작업
- 정규표현식을 이용해서 URL 비교 ?
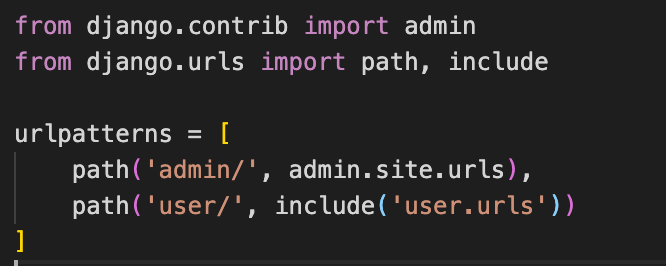
2. 프로젝트 urls.py

- 요청 URL이 'user/' 로 시작하면 user app에 있는 urls.py 파일로 처리를 넘긴다는 의미
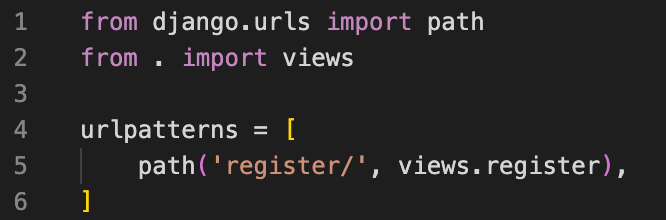
3. user app urls.py

- 요청 URL이 '/user/register/' 로 시작하면 views.py 모듈에 있는 register 함수로 처리 로직 수행