Section 1. jQuery
1. jQuery
엘리먼트를 선택하는 강력한 방법과 선택된 엘리먼트들을 효율적으로 제어할 수 있는 다양한 수단을 제공하는 자바스크립트 라이브러리
- javascript 기능 포장
- 여러 브라우저의 javascript 호환 통합
- Ajax 구현 지원
2. jQuery 문법
$ = Jquery
$(제어대상).method1().method2().~~
주어. 동사
3. jQuery 적용
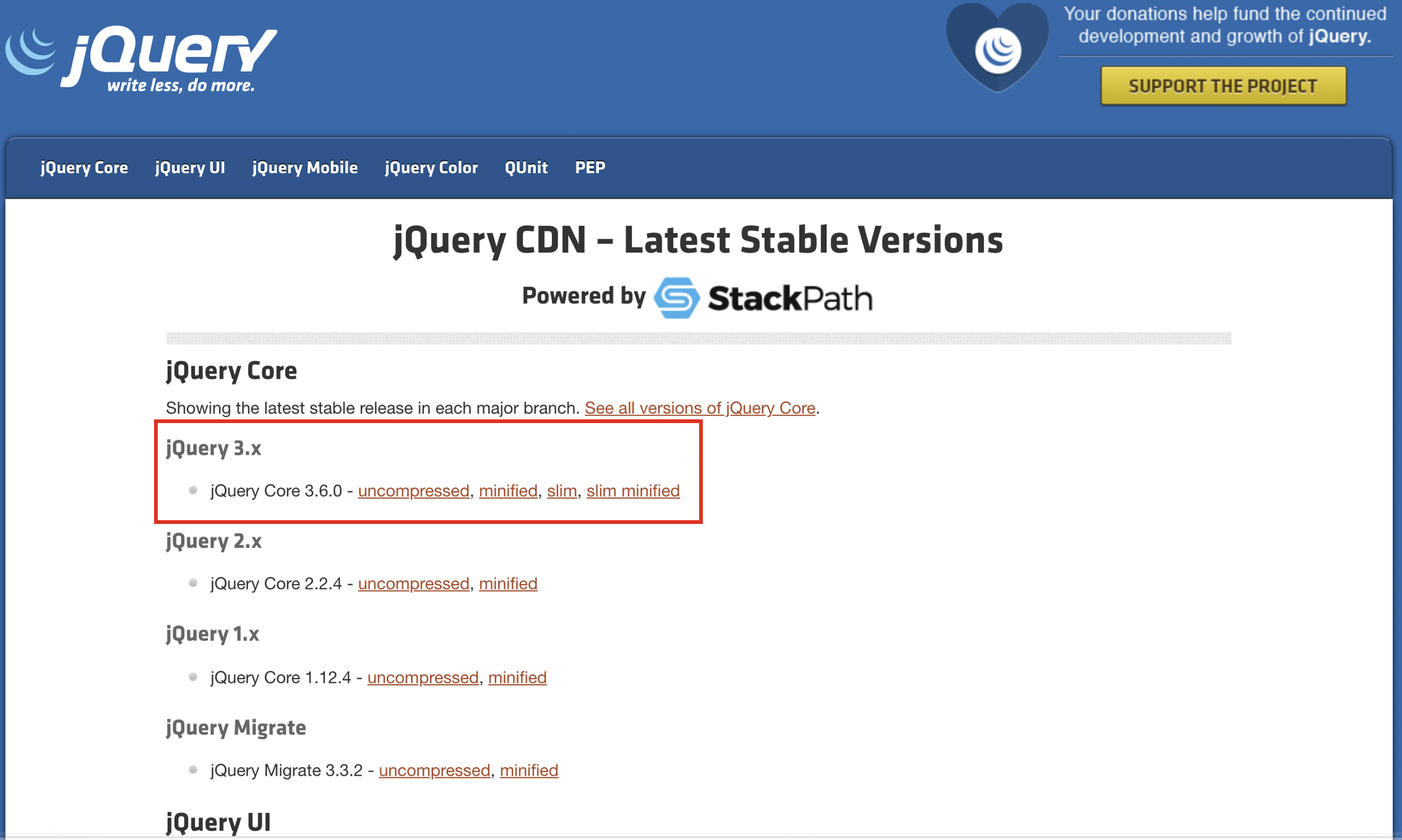
- jQuery CDN 이용 (minified 버전)
- base.html header 부분에 script 삽입

Section 2. Ajax
1. Ajax (Asynchronous javascript and xml)
JavaScript를 이용한 비동기 통신 기술로 클라이언트와 서버간에 XML, Json 파일 형식의 데이터를 주고받는 기술로써 전체 페이지를 새로 고치지 않고 페이지 일부만을 위해 데이터를 로드하는 기법
- 비동기식 - 서버와 클라이언트가 통신하는 동안 다른 작업들이 사용 가능하고 여러 일이 동시적으로 발생
- 동기식 - 통신하는 동안 다른 어떤 작업들도 발생할 수 없음
(온라인 카드결제 시 창이 같이 움직이거나 창을 내리고 다른 작업을 수행할 수 없는 상황 등 )
2. Ajax 동작 원리
① 프론트엔드에서 jQuery 등으로 정의된 Ajax 선정 태그에 특정 이벤트가 발생
② 클라이언트는 백그라운드상에서 서버에게 지정된 요청을 보냄
③ 서버는 해당 요청에 대한 비지니스 로직을 수행하고 요청에 대한 결과를 응답함
④ Json 파일 형식으로 HTML 파일 전체가 아닌 일부분의 데이터만을 요청하고 응답 (RESTful API)
⑤ 프론트엔드는 jQuery(javascript)로 해당 데이터를 이용해 동적으로 웹 페이지 업데이트
⑥ 이 때 다른 작업들은 계속 수행됨
3. Ajax 예시
- 아래의 기능들 수행 시 웹페이지가 새로고침(반짝임)되지 않고 자연스럽게 수행됨
① 포털 사이트 검색창의 자동 검색 및 추천 검색, 그리고 검색 기록 출력 기능
② 특정 컨텐츠에 마우스를 가져다 대면 디테일한 설명 창 출력 기능
③ 게시판이나 댓글 입력 시 해당 글 출력 기능 등등
4. Ajax 구현
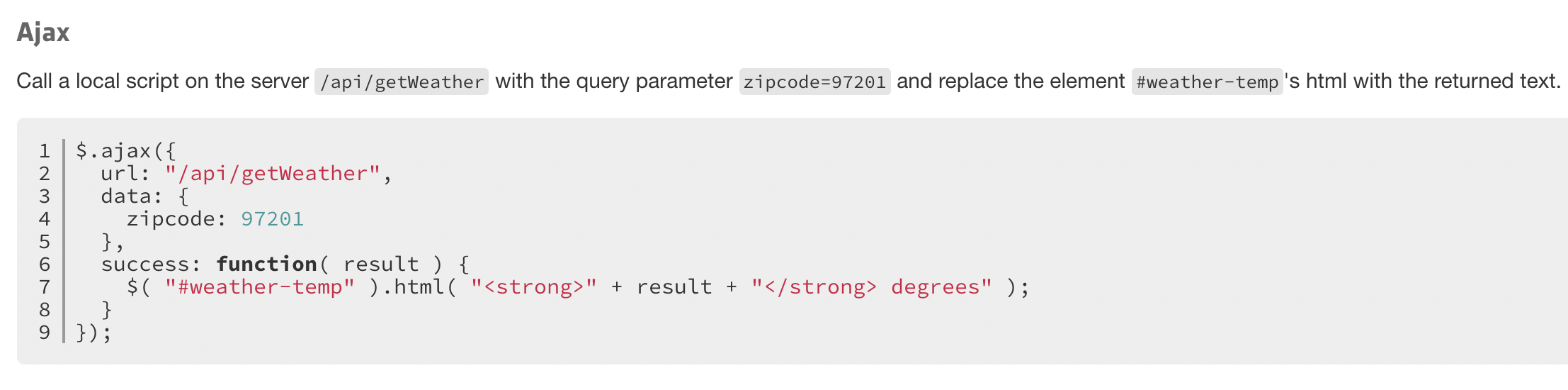
- jQuery Ajax 구현 예제 코드 이용

Section 3. 상품 Popover
1. 상품 Popover
- 상품에 마우스를 가져다 대면 해당 상품에 대한 정보가 RESTful API 및 Ajax 기술을 통해 출력되는 기능
2. 상품 목록 Template 수정
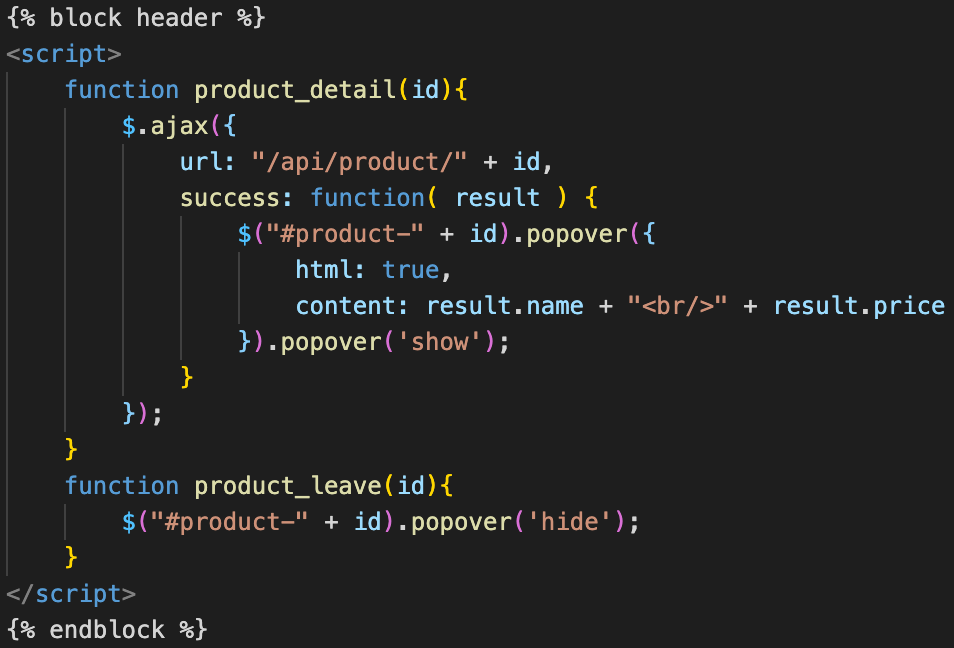
- product_detail() - mouseover event 발생 시 popover 출력하는 함수
- product_leave() - mouseout event 발생 시 popover 해제하는 함수

function product_detail(id){ # 상품의 id(pk) 값을 매개변수로 받음
$.ajax({ # ajax를 이용한 요청과 응답 처리 관련 jQuery
url: "/api/product/" + id, # /api/product/product_id 형태로 GET 요청을 받음
success: function( result ) { # 요청에 대한 응답을 성공적으로 받을 시 result로 받고, 이를 매개변수로 함수 실행
$("#product-" + id).popover({ # id = product-product_id인 태그 요소에 popover 수행
html: true, # popover 내용에 html 태그가 들어감을 의미
content: result.name + "<br/>" + result.price # 응답의 result에서 name과 price를 출력
}).popover('show'); # popover show
}
});
}
function product_leave(id) # 상품의 id(pk) 값을 매개변수로 받음
$("#product-" + id).popover('hide'); # popover hide
}
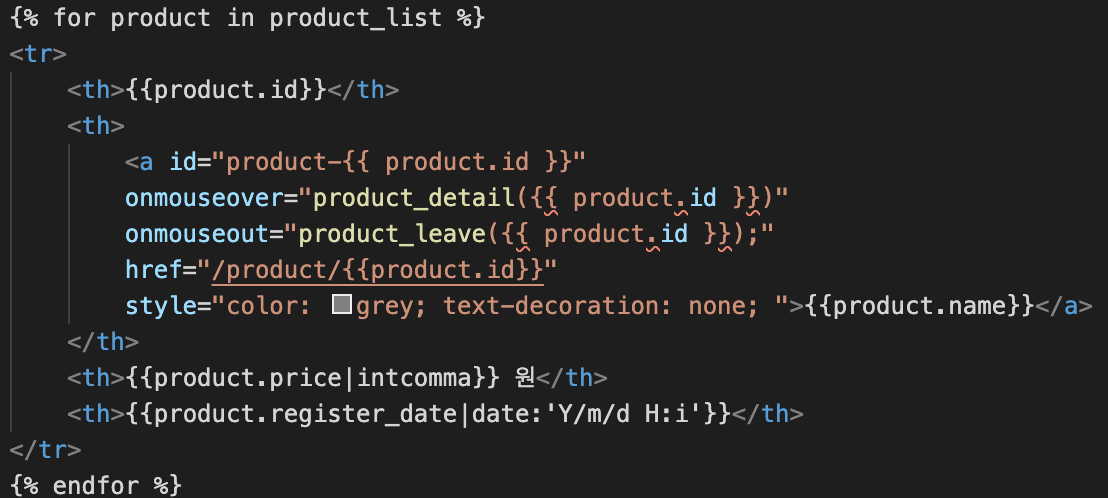
id="product-{{ product.id }}" # 위에 지정한 jQuery script로 인식될 id 지정
onmouseover="product_detail({{ product.id }})" # mouseover event 발생 시 product_detail 함수에 product.id를 인자로 보내서 수행
onmouseout="product_leave({{ product.id }});" # mouseout event 발생 시 product_leave 함수에 product.id를 인자로 보내서 수행
2. 상품 Popover 결과 화면
