ass(SCSS)에 대해 얘기하기에 앞서, CSS에 대한 이야기를 짧게 해보자. 🤔
CSS의 단점
CSS는 복잡한 언어는 아니지만 작업이 커지고 코드가 많아질수록 불편함이 생기게 된다.
예를들어 선택자(Selector)의 과용과 연산 기능의 한계, 구문(Statement)의 부재 ..등 프로젝트가 커지면 코드 중복이 많아지고 복잡해지어 유지보수가 어려워지게 된다.
프로그래밍에서 가장 흔한 조건문이나 반복문 조차도 문법을 지원하지 않아 '복사 & 붙여넣기' 만 주구장창 해야한다.
이 밖의 CSS의 단점
- 선택자(Selector)을 만들때 매번 불필요한 부모요소 선택자를 적어야 한다.
- function 같은게 없으니, 규모가 큰 프로제트의 경우 자동화하기 어렵고 모든 것을 수동으로 변경해야 한다.
- 결국 중복되는 코드가 많아 코드 줄수가 길어져 유지보수에 마이너스적인 요소가 된다.
Sass(SCSS)의 등장
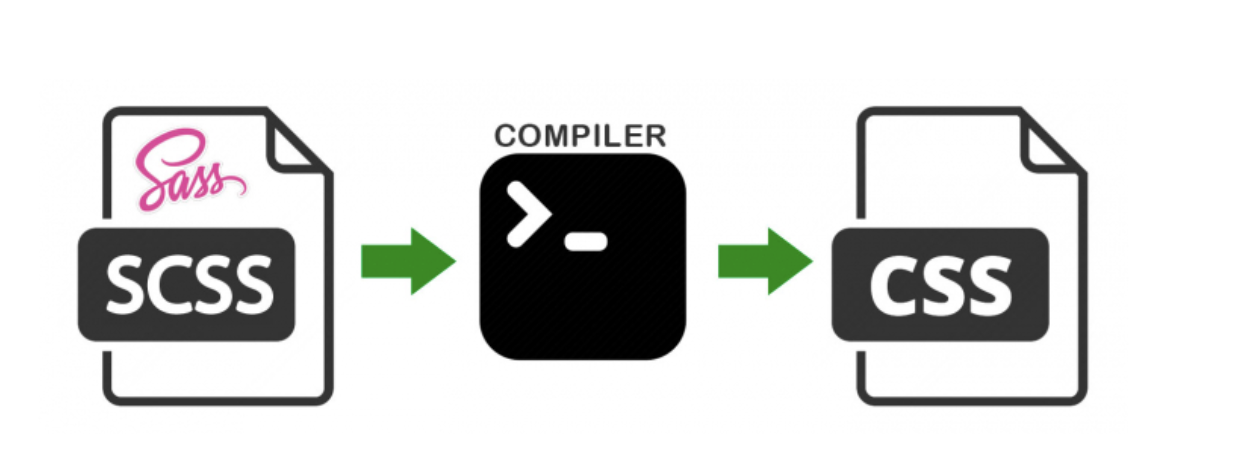
반면 Sass(SCSS)는 Syntactically Awesome StyleSheet의 약어이며 코드의 재활용성을 올리고, 가독성을 올리는 등 CSS에서 보이던 단점을 보완하고, 개발의 효율을 올리기 위해 등장한 CSS 전처리기 언어이다.
CSS를 편리하게 사용할 수 있도록 하며 추가 기능 또한 있는 확장판 스크립트 언어라고 보면 된다.

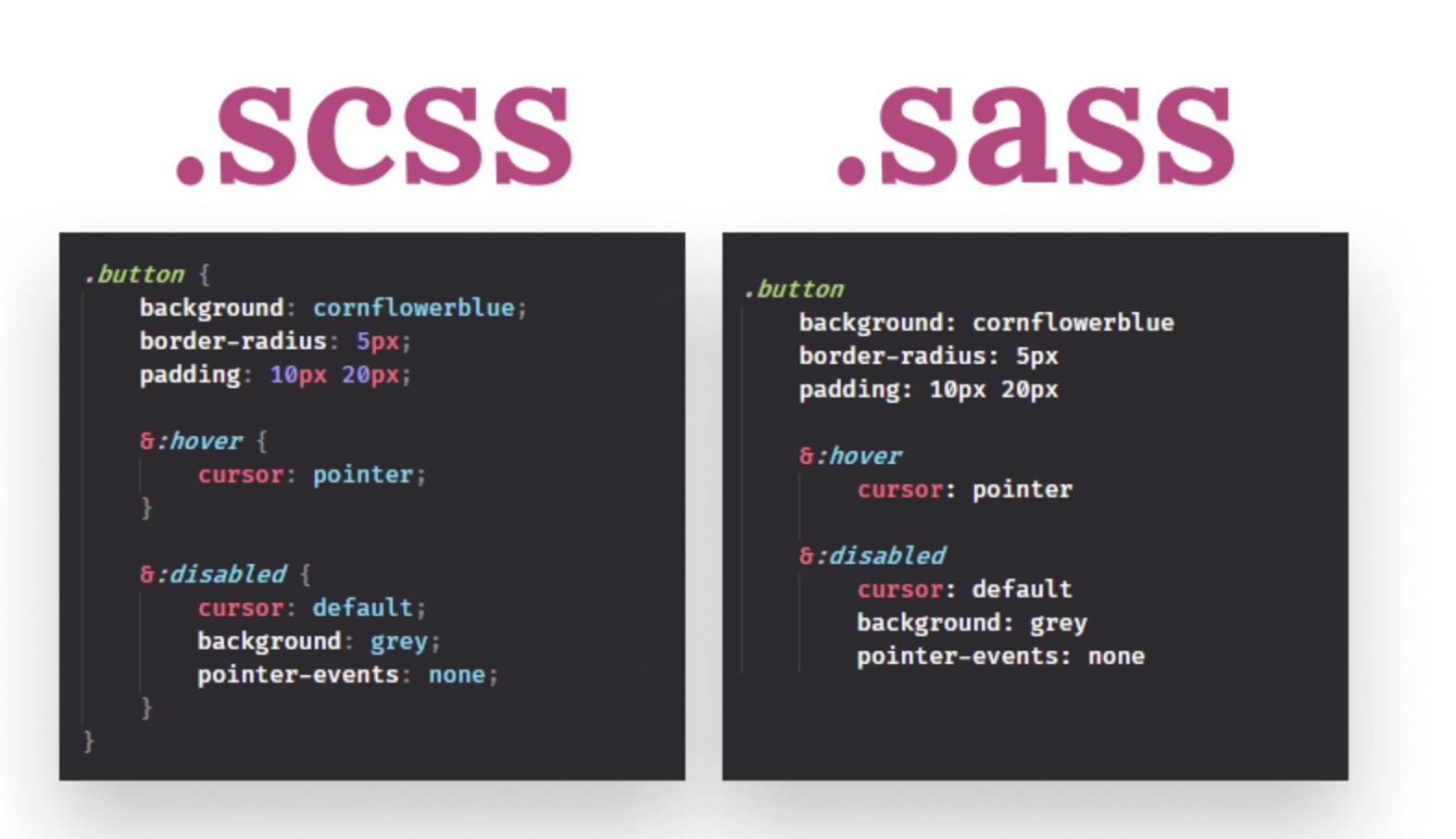
Sass 와 SCSS

믹스인(mixin) 문법
추가로 더 한가지 차이점을 말해보자면 mixin (재사용 가능한 기능을 만드는 방식) 이 있다.
Sass의 경우 = 로 선언하고 + 로 적용시킨다.
SCSS의 경우 @mixin 으로 선언하고 @include 로 적용시킨다.