리액트를 이용하여 웹페이지를 구현하는데 빠르게 아이콘을 사용하고 싶을때 react-icons를 사용할 수 있다.
Font Awesome 만 사용하다가 처음 사용해본다.
1.우선 해당 라이브러리를 설치해야한다.
npm install react-icons --save // npm
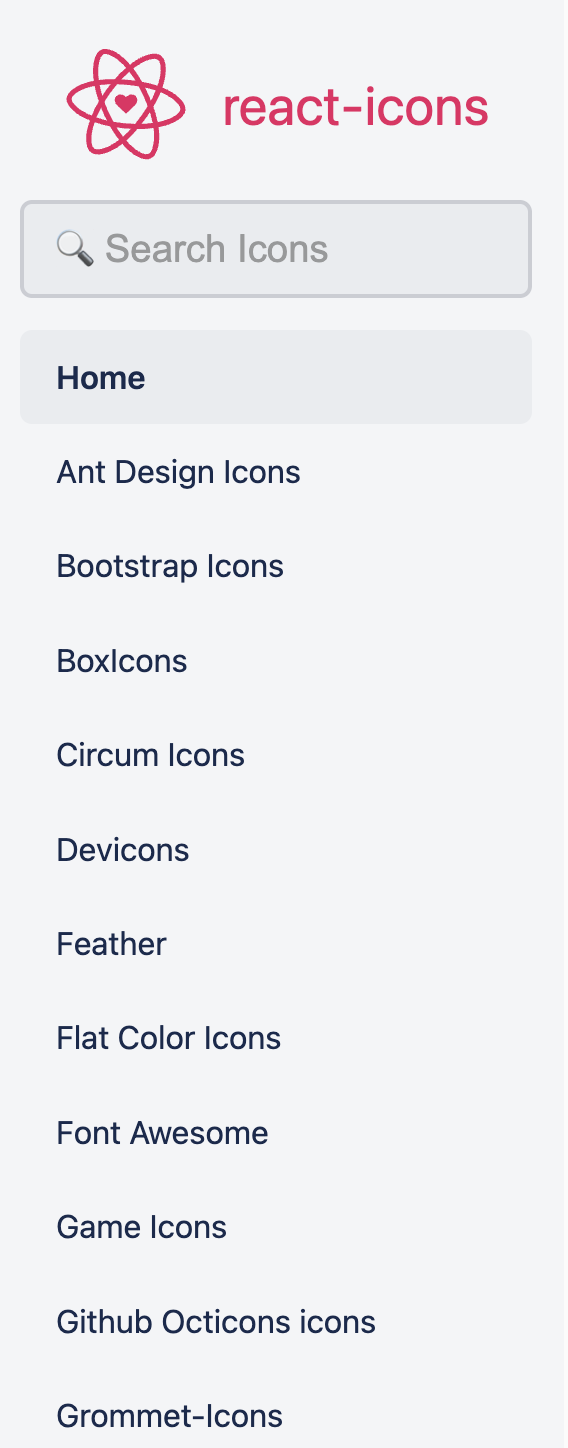
yarn add react-icons // yarn2.그리고 설치 후에 사이트 좌측을 보면 아이콘을 검색할 수 있는 검색창과 아이콘의 종류들이 있다.

3.복사한 아이콘을 import 한다.
import {아이콘이름} form "react-icon/아이콘 앞자리 두글자(소문자)";- 사이즈는 폰트사이즈로 조정가능하다.