useReducer
useState와 같이 상태를 관리하는 방법.

- 컴포넌트의 상태 업데이트 로직을 컴포넌트에서 분리 가능.

- 상황에 따라서 바뀌지만, 일반적으로
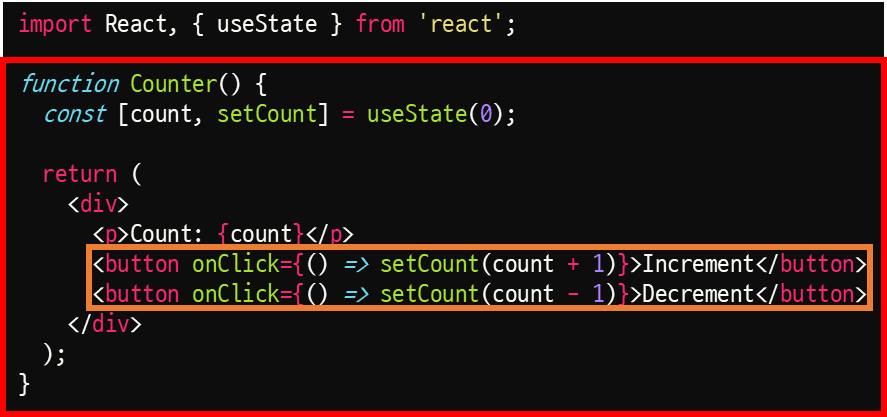
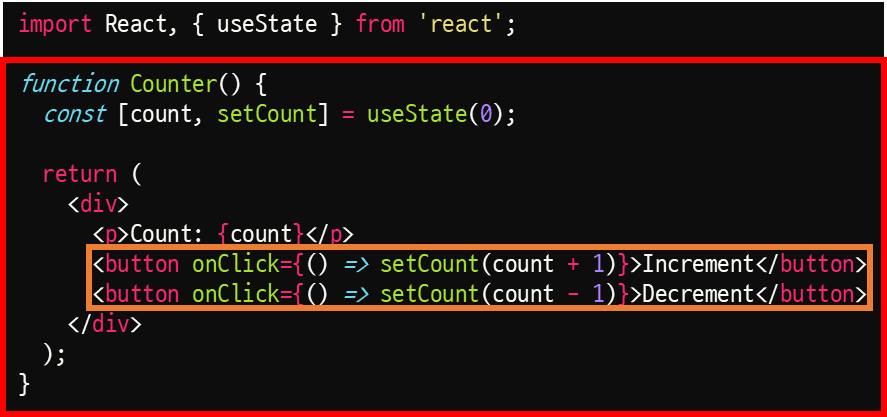
useState는 좀더 단순한 상태관리에 이용.
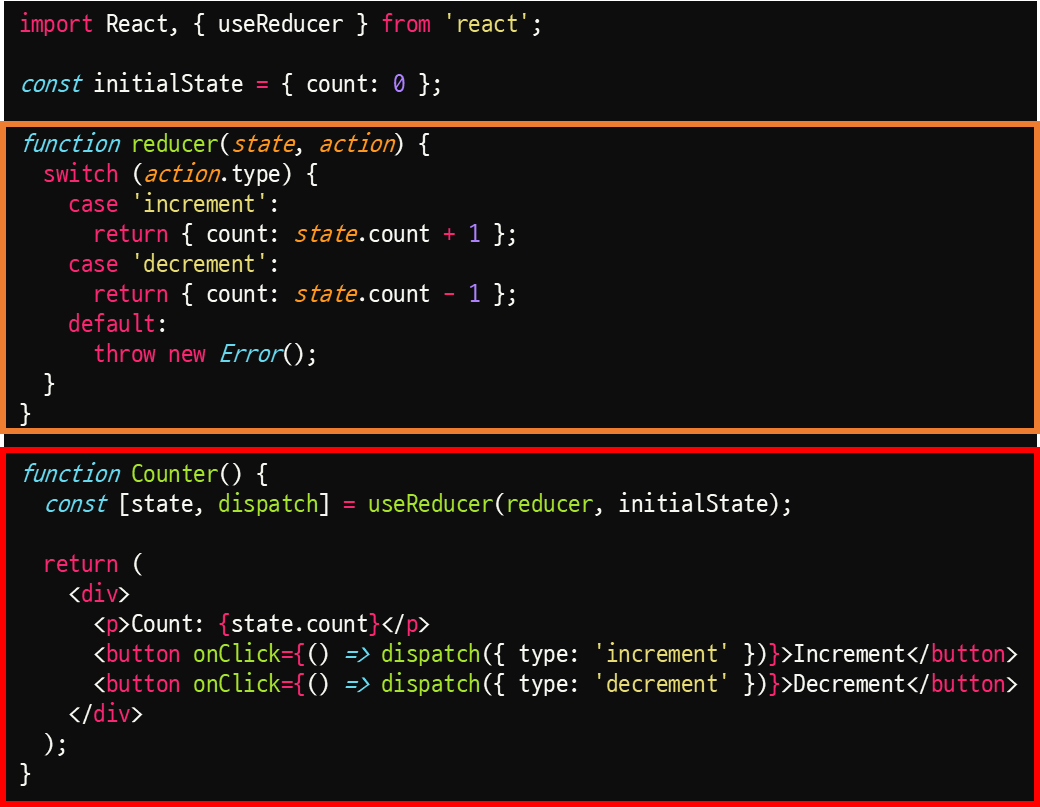
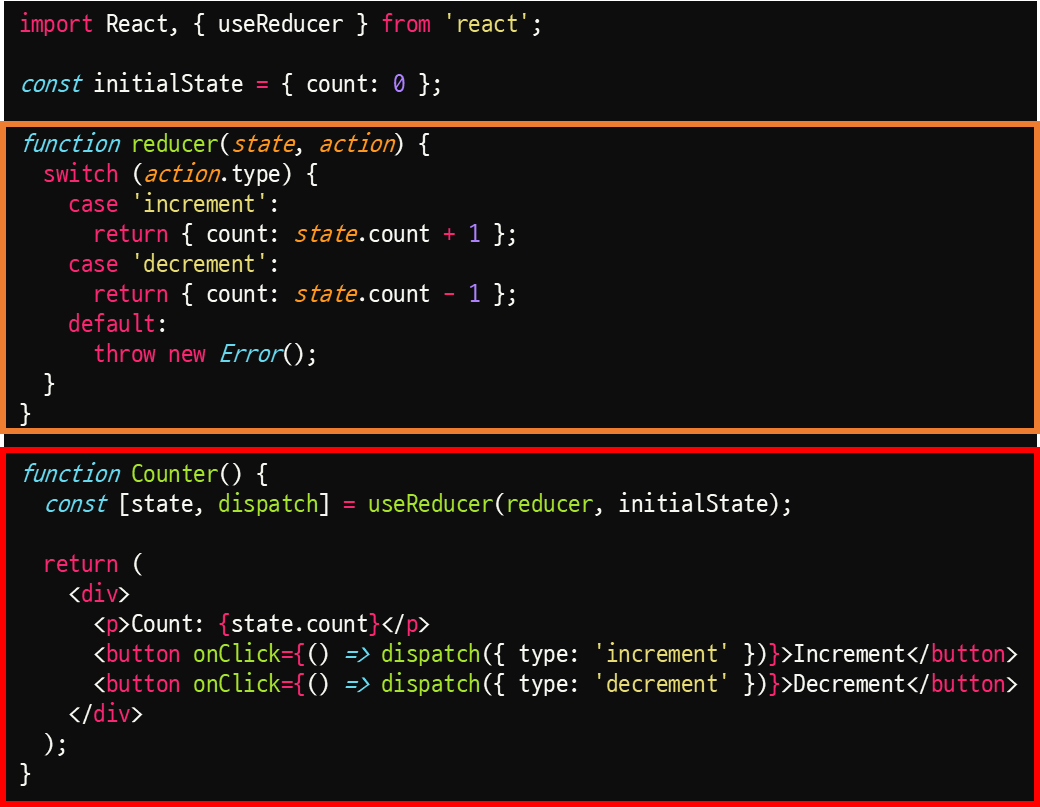
const [state, dispatch] = useReducer(reducer, initialState)
state : 컴포넌트에서 사용할 state.dispatch : reducer을 실행시키는 함수. (컴포넌트 내부에서 이용)reducer : state를 업데이트 하는 함수. (컴포넌트 외부에 존재)initialState : 초기값.
const [num, dispatch] = useReducer(reducer, 0);
reducer
state를 업데이트 하는 함수이며, 컴포넌트 밖에서 선언.action 별로 업데이트의 정보를 규정하고, switch 문으로 업데이트.
function reducer(state, action) {
switch (action.type) {
case 'increment':
return { count: state.count + 1 };
case 'decrement':
return { count: state.count - 1 };
default:
throw new Error();
}
}
dispatch
reducer 함수를 컴포넌트 내에서 실행.dispatch(action의 type 값)
<button onClick={() => dispatch({ type: 'increment' })}>Increment</button>
<button onClick={() => dispatch({ type: 'decrement' })}>Decrement</button>