
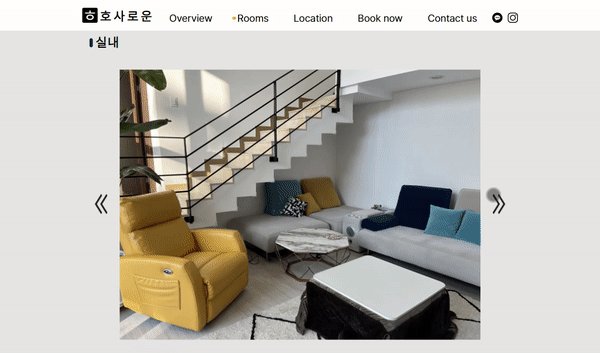
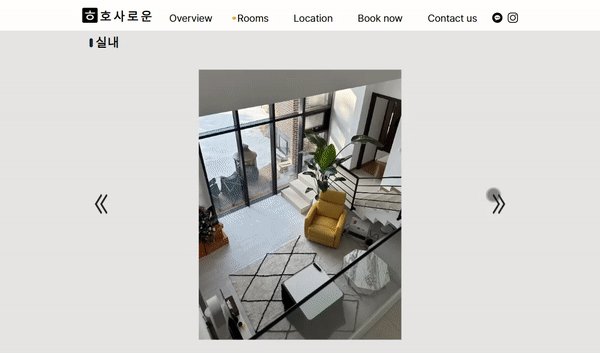
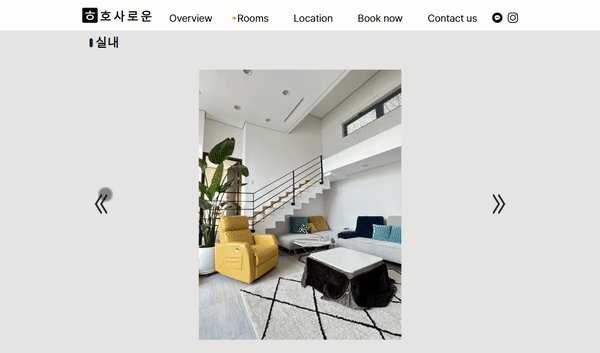
Carousel slider(캐러셀)
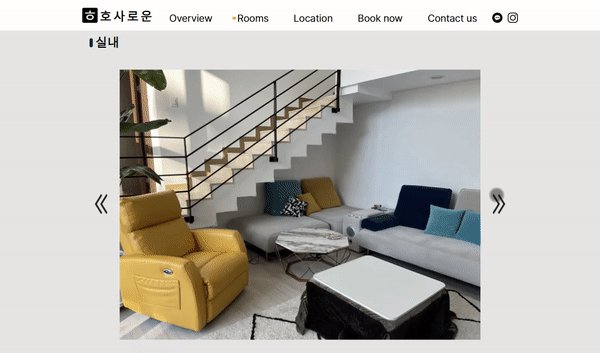
Rooms 페이지에 숙소의 이미지 여러장을 보여주기 위해 캐러셀 슬라이드를 제작했다.
사진 이름은 1부터 오름차순으로 정했다.(총 19장)
사진 이름과 경로를 조합해 배열에 담아주었다.
const indoorImg = document.querySelector('.indoor__img');
const indoorButtonBefore = document.querySelector('.indoor .img__before-button');
const indoorButtonAfter = document.querySelector('.indoor .img__after-button');
const indoorImgArr = [];
for (i = 1; i < 20; i++) {
indoorImgArr.push(`./img_src/rooms/indoor/(${i}).jpg`);
}before 버튼 클릭시 index - 1, after 버튼 클릭시 index + 1 되어 사진이 변경되도록 하였다.
let indoorImgIndex = 0;
indoorImg.src = indoorImgArr[indoorImgIndex];
indoorButtonBefore.addEventListener('click', () => {
if (indoorImgIndex === 0) {
indoorImgIndex = 18;
indoorImg.src = indoorImgArr[indoorImgIndex];
} else {
indoorImgIndex -= 1;
indoorImg.src = indoorImgArr[indoorImgIndex];
}
});
indoorButtonAfter.addEventListener('click', () => {
if (indoorImgIndex === 18) {
indoorImgIndex = 0;
indoorImg.src = indoorImgArr[indoorImgIndex];
} else {
indoorImgIndex += 1;
indoorImg.src = indoorImgArr[indoorImgIndex];
}
});
Repository를 보고 싶다면 GitHub을 참고하세요.
