
"Semantic" web
웹을 공부하다보면 semantic 이라는 단어가 많이 등장한다.
IT 에서 semantic 이란 무슨 의미일까?

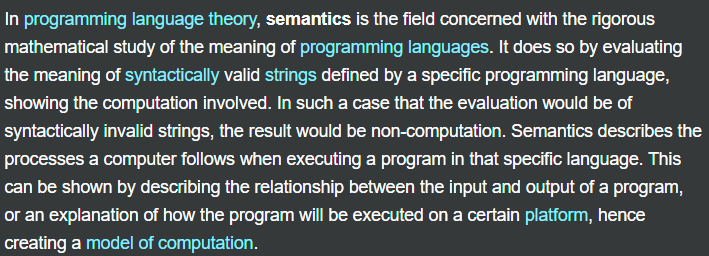
위키피디아의 장황한 설명에 따르자면 : 프로그래밍 언어의 뜻에대한 수리적 연구 라고 한다.

?????
웹개발적인 문맥에서 html 과 css에서 semantic 한것은 어느것일까?
한 예시로 웹페이지에 이미지를 넣는방법은 여러가지가 있다.
<img src="">위와같이 html 에서 img 태그를 이용할수 있고,
.bgimg {
background-image: url("")이렇게 css 클라스를 지정할 수도 있다.
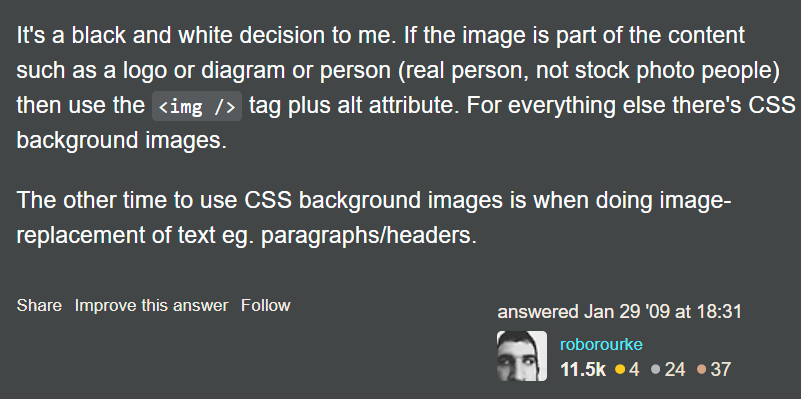
개발자의 든든한 친구 stackoverflow 에서 각 두가지 경우는 어느경우에 사용하는지, 차이점은 정확히 무엇인지 찾아보았다.
쉽게 말하자면 의미있는 거는 html ,
아닌거는 css 로 처리할수 있다는 것이다.
의미있는건 뭐고 아닌건 뭘까?

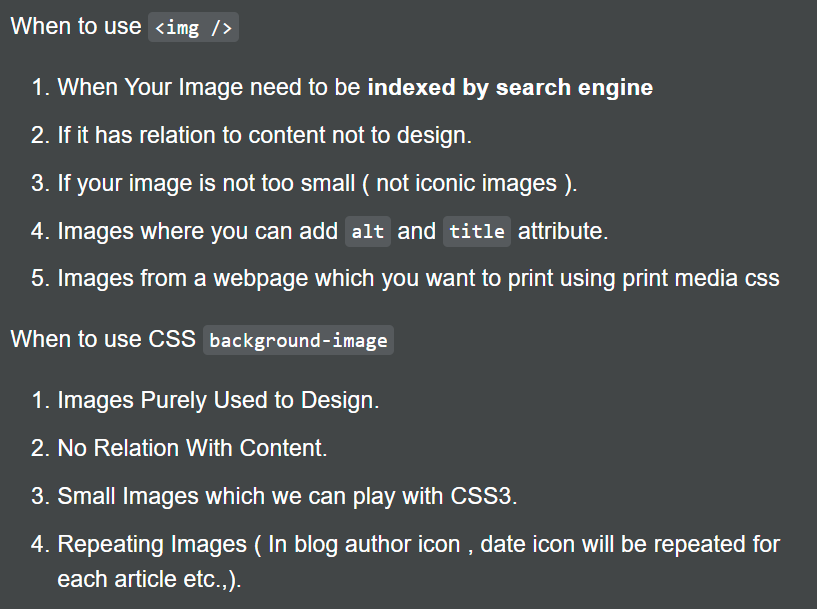
또 다른 답변은 좀더 기술적 측면에서 두가지의 차이를 명시하였다.
이 답변을 보면 그 "의미있다" 가 무슨 뜻인지 알 수 있다.
내가 쓰는 이 이미지가 검색엔진에 index 될수있어야되고,
alt 나 title 같은 속성 을 써야되면 -> html img
순수하게 디자인적 이미지이고, 웹 내용과는 상관이없고,
반복되는 배경이미지 일때 -> css img
생각해보면 semantics 는 한국어로 의미론적(?) 정도로 번역이 가능한데, 대입해서 생각해보면 말이 된다!


수빈님 벨로그 읽으니 더 명확하게 이해 된 기분~! 깔끔한 정리 짱이에용