1. positon 속성
position 프로퍼티는 요소의 위치를 정해주며 top, bottom, left, right으로 위치를 설정해줄수 있다.
1.1 relative(상대위치)
sattic을 기본위치로 좌표 프로퍼티 사용 가능
1.2 absolute(절대위치)
static를 제외한 가장 가까운 조상요소를 기준으로 좌표 프로퍼티만큼 이동한다.
즉 relative,absolute,fixed 로 지정된 가장 가까운 조상요소를 기준으로한다.
조상이 없거나 static 인 경우 body를 기준으로한다.
또한 기존 요소가 존재할경우 덮어씌운다. (부유)
1.3 fixed(고정위치)
부모, 조상 상관업시 viewport 기준으로 좌표를 이동한다.
스크롤을 하더라도 항상 같은자리에 위치
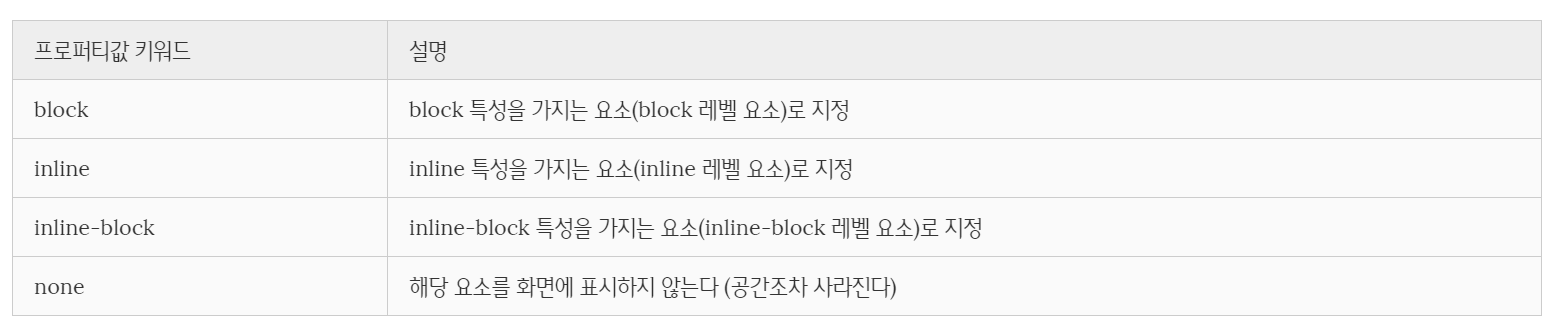
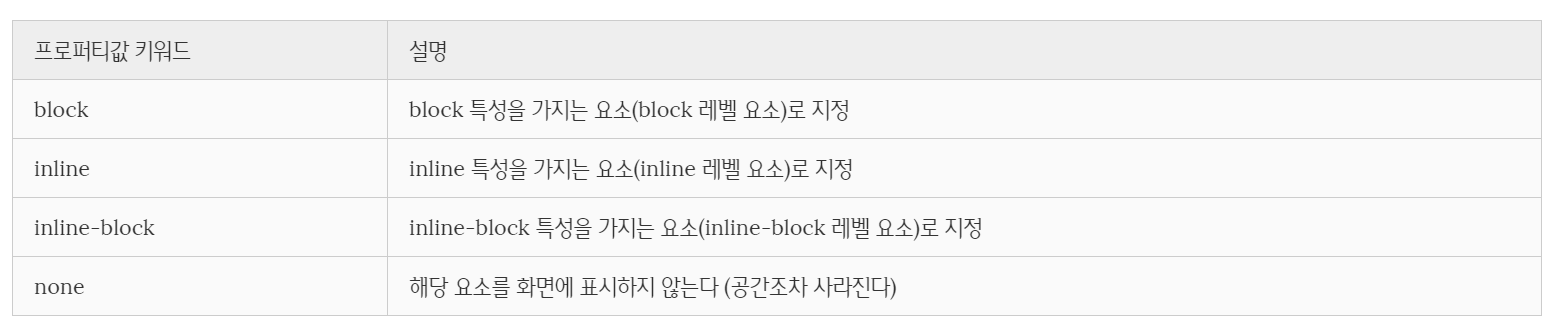
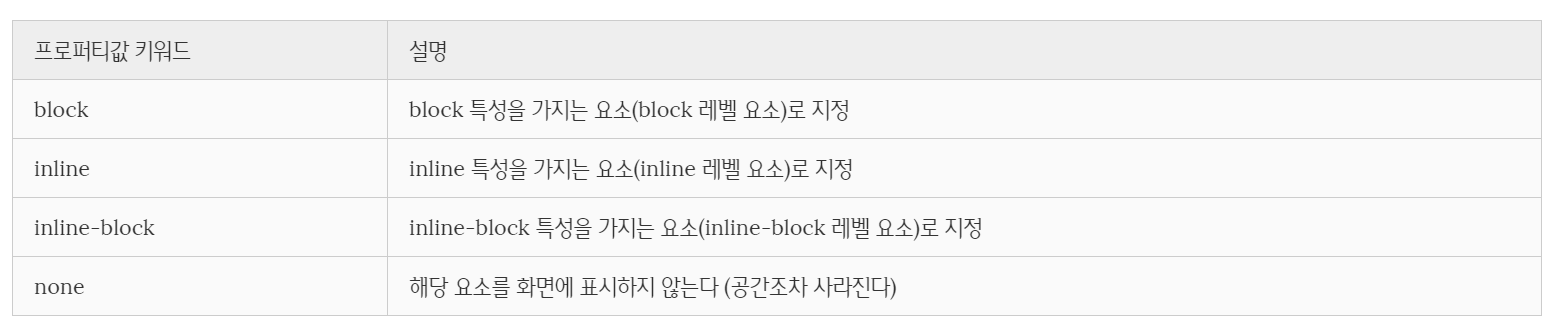
2. display

2.1 block
항상 새로운 라인에서 시작
width:100% 기본설정
width,height,margin, padding 설정가능
2.2 inline
content의 폭만큼 차지
width, height, margin, margin-tpo,margin-bottom 속성을 사용할수가 없다. 상,하 여백은 line-height로 지정
inline 레벨 안에 block 레벨을 넣을 수 없다. 보통 block 안에 inline 포함
2.3 inline-block 레벨 요소
block 특성과 inline 특성을 섞어놓음
inline 차이점
기본적으로 inline 요소와 흡사 줄을 바꾸지 않고 content 너비만큼 가로폭을 차지한다.
width, height, margin, padding 모두 사용가능