처음에 웹브라우저 주소를 입력하고 이미지를 보기까지 어떠한 일이 일어나는지는 개발자라면 당연히 알아야 되어서 정리 해보았다

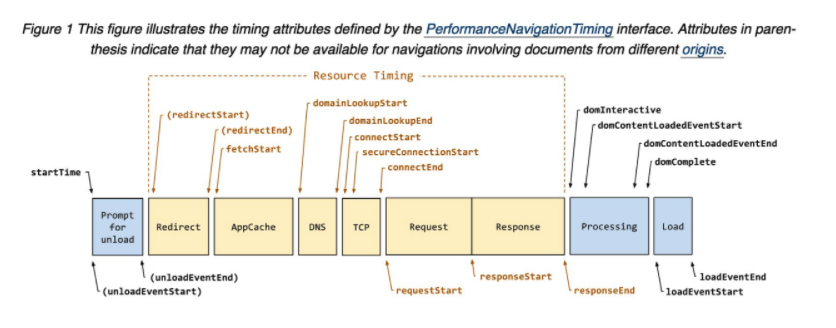
1.Prompt for unload
현재 페이제에서 다른 페이지로 이동하려고 할 때 발생한다. "현재 보고 있는 페이지를 나가시겠습니까?" 같은 알림창이 뜬다.

2.Redirect ~ Response
Network Level에서 이루어지는 과정이다. 요청을 받아 HTML파일등의 리소스를 브라우저로 가져오는 일련의 과정을 의미한다.
우선 Redirect는 서버에서 명시적으로 res.redirect등을 통해 redirect 시켜주는 것을 의미한다. 서버의 redirect 시그널을 받은 브라우저는 해당 URL로 HTTP 요청을 보냅니다.
AppCache는 HTTP요청을 보낼 때, 해당 요청에 대한 유효한 응답이 이미 AppCache(Application Cache)에 캐싱되어 있는지를 확인한다. 이미 캐싱되어 있는 데이터가 있다면, 이를 네트워크 통신을 하지 않고 바로 사용하여 퍼포먼스의 효율을 높인다.
DNS(Domain Name System)은 인터넷 주소창에 Host Domain Name을 입력했을 때(ex, naver.com, google.com 등..) 해당 문자를 IP주소로 변환해 주는 시스템을 말한다.
인터넷에 있는 모든 URL들에는 고유의 IP 주소가 지정되어있다. 이 IP 주소를 통해서 해당 웹사이트를 호스팅하고 있는 서버 컴퓨터에 접근을 할 수 있다.
예를 들어, www.google.com의 IP 주소를 알아보기 위해서는 터미널에
nslookup www.google.com입력하게 되면 해당 ip주소를 알려준다.

현재 내가 있는 지역에서 해당 명령어를 작성했을 때 172.217.175.228이 나왔고 IP 주소를 브라우저에 검색했을 때 www.google.com의 결과와 같았다. 구글을 사용하는 사용자가 매우 많기 때문에 구글의 서버 IP 주소는 여러개가 있고(구글의 IP 주소들) , nslookup으로는 그 중 내가 접근이 가능한 IP 주소를 보여준다. 이처럼 DNS는 전화번호부와 비슷한 역할을 한다, 웹사이트의 이름들과 웹사이트를 접근하기 위해 필요한 IP주소를 저장하고 있다.
DNS의 가장 큰 목적은 사람들에게 편리함을 주기 위해서이다. 숫자로 된 IP 주소를 작성해도 원하는 웹사이트에 접속할 수 있지만, 매번 랜덤해보이는 숫자들을 검색하는 것은 매우 복잡한 일이다. 사람은 네이버, 다음, 구글처럼 이름을 외우는 것에 더 친숙하기 때문이다. DNS는 이처럼 사람들이 웹사이트 주소에 쉽게 접속할 수 있게 매핑을 해주는 역할을 한다.
TCP레이어에서 요청이 성공적으로 이루어지면, Response가 오게 된다. 이를 다음 단계에서 가공한다.
3.Processing
Processing단계에서 드디어 랜더링이 실행된다. 다운로드한 HTML 파일과, CSS파일들을 브라우저가 해석하기 쉽도록 트리 형태의 객체 구조로 바꾸어준다. 이를 DOM(Document Object Model)이라고 한다. 브라우저는 이렇게 HTML,CSS파일들을 파싱하여 랜더링 할 수 있는 형태의 DOM Tree로 만들고, 각각의 요소들이 화면에 그려질 위치를 계산한 뒤에 최종적으로 이를 화면에 그려내게 된다.
4.Load
이렇게 랜더링과정까지 마무리되면, 브라우저는 다운로드한 파일들을 사용자가 알아볼 수 있는 형태로 화면에 보여주게 된다. 물론 이 모든 과정들은 점진적으로 일어나기 때문에 DOM Tree를 생성하면서 또 파일을 다운로드하는 등의 병렬적인 단계들이 수행되기는 하지만, 기본적으로 브라우저는 다음과 같은 순서대로 웹페이지를 화면에 로드한다.
+References
웹페이지 로드 과정
Browser에 www.google.com을 검색하면 어떤 일이 일어날까?
사용자가 웹브라우저를 통해 서버에 이미지를 요청해서 사용자에게 보여주기까지 과정
웹 브라우저에 URL을 입력하면 어떤 일이 일어날까?