JS_Array
🔹 배열의 요소에 접근하기
Javascript의 배열(Array)은 다른 프로그래밍 언어와 달리 유연한 특성을 지니고 있어서 어떤 데이터 조합이라도 동시에 포함할 수 있다.
배열의 요소에 접근할 때는 대괄호[]안에 접근하고자하는 요소의 인덱스를 넣어 각 요소의 값을 받아올 수 있다. 이때 인덱스는 0부터 시작한다.
// 다양한 data type을 항목으로 갖는 배열의 각 요소에 접근해보자.
let multiArray = [0,1,"two",function () {return 3;},
{ value1: 4, value2: 5 },[6, 7],];multiArray[0]
// 0
multiArray[2]
// "two"
multiArray[3]()
// 10
multiArray[4]["value2"]
// 5
multiTypeArray[4].value2
// 5
multiArray[5][0]
// 6함수인 요소에(함수리터럴) 접근할 때는Array[index]() 로 표기하여 함수를 실행하고 return값을 받아올 수도 있다.
객체 리터럴과 배열 리터럴 또한 배열의 요소가 될 수 있는데,요소에 접근하는 방식이 조금 특이하다.
◾ 객체리터럴 Object Literal

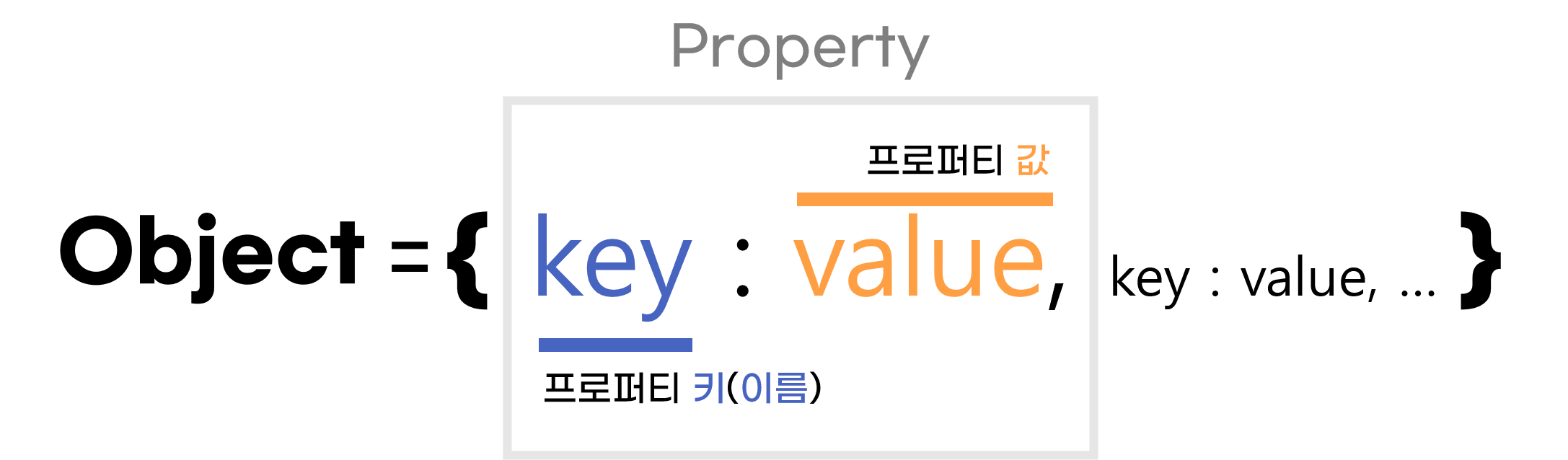
객체리터럴을 그림으로 한 번 그려보았다.
자바스크립트의 객체(object)는 key + value 값으로 구성된 property의 집합이며,
중괄호 {}를 사용하여 객체를 생성한다.
배열안의 객체리터럴에 접근할 때 프로퍼티 key(이름)으로 값을 받아올 수도 있다.
위 예제에서 mutilArray안의 요소인 { value1: 4, value2: 5 }에서 프로퍼티 키에 해당하는 value2의 값을 받아오고 싶을 때
multiTypeArray[4].value2
// 5
console.log(multiArray[4]["value2"]);
// 5[4] => 인덱스 4번에 있는 객체리터럴의
["value2"] or .value2 => value2의 값에 접근.
◾ 배열리터럴 Array Literal
배열리터럴은 객체리터럴과 달리 프로퍼티 키(이름)가 없고, 각 요소의 값만 존재한다. 위 예제처럼 배열안에 배열리터럴이 있을 때,
배열리터럴[6, 7] 안의 원하는 인덱스값을 받아오는 방법은 전체 배열에서
요소에 접근하는 방식과 동일하다.
console.log(multiArray[5][0]);
// 6[5] => 인덱스 5번에 있는 배열리터럴의
[0] => 인덱스 0번에 있는 요소에 접근