Udemy_JavaScript: The Advanced JavaScript Concepts (2021) 강의를 바탕으로 메모한 내용입니다.
Awesome WASM
Reference Youtube_ Nomad Coders
Web assembly 라는 표준 바이너리 실행 형식으로 만들어진 새로운 유형의 코드로써,
메이저 브라우저들도 Web assembly를 지원하고 있다.
Binary(BIN)
0과 1 이진법으로만 표현되는 컴퓨터의 내부에서 이용되는 코드로써 텍스트 형식이 아니다.
그렇기 때문에 WASM으로 compile할 뿐, 배우거나 읽거나 쓰지 않는다.
C, C++, Rust, Go등이 Web assembly로 컴파일되고 있으며,
미래에는 더 많은 언어들이 Web assembly로 컴파일된다고 한다.
그리고 컴파일한 것들을 브라우저에서 사용할 수 있게 되고, 브라우저에서 빠르게 실행할 수 있게 된다. (즉, 브라우저가 C, C++, rust 등의 바이너리 언어를 이해하게 된다는 것)
이것은 웹의 흐름이자 “미래”이므로 예의주시해야 한다. 😡
예를 들어서 포토샵 프리미어 , 설치형 게임 등의 프로그램은 JS로는 못 돌렸지만
WASM을 이용하면 브라우저에서도 자연스럽게 포토샵, 프리미어등을 돌릴 수 있게 되는 것.
그말인즉슨 소프트웨어를 따로 설치할 필요없이 사용할 수 있다는 것. 이거슨 혁명..! 😮
현재진행중이다 계속 발전 중!
앞으로 아주아주 많은 것들이 더더더 가능해질 것이다.
웹을 화려하고 iteractive하게 만들려면 JS와 React가 필요하고,
img processing, real time, fast calcultion등에는 WASM이 적절하다.
Web assembly는 자바스크립트의 대체제가 아니기 때문에 공존하는 시스템을 가질 것이고, 당장은 자바스크립트는 사라지지 않겠지만...근 10-20년내에는 입지가 좁아질 것이다...라고 한다..
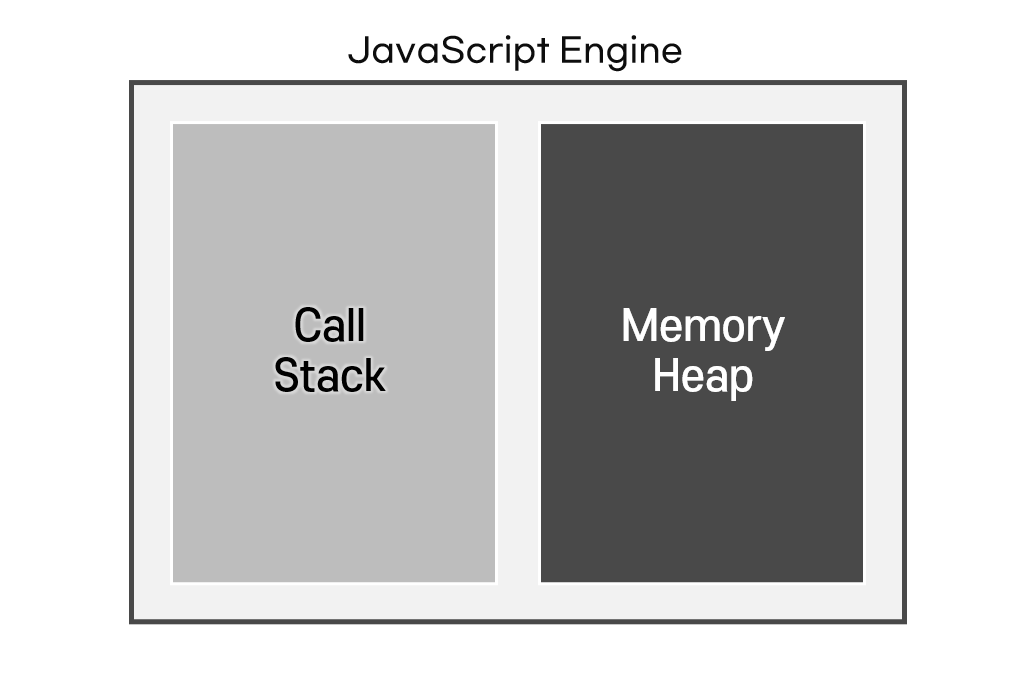
Call Stack & Memory Heap
자바스크립트 엔진이 하는 일 중 가장 중요한 것은 코드를 읽고 실행하는 것이다.
그 단계에서 가장 중요한 것이 바로 Call Stack과 Memory Heap이다.

Memory Heap
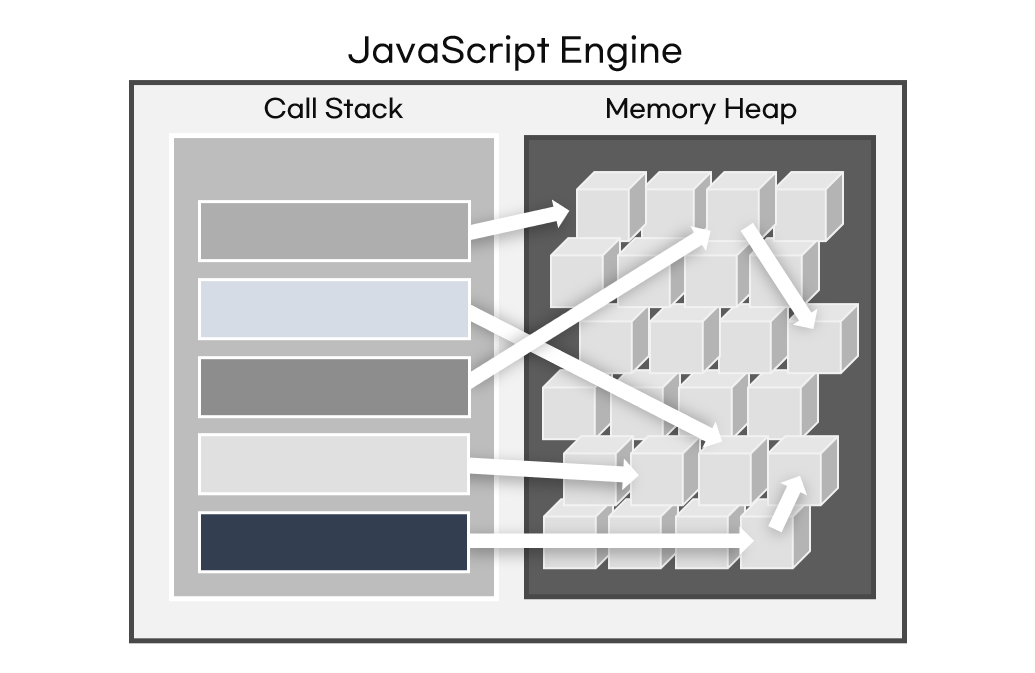
정보를 저장(할당)하는 공간
변수를 선언해서 오브젝트(객체, 배열, 함수) 또는 원시값을 할당했을 때 그 데이터들이 저장되는 곳이 메모리 힙이다.
이 메모리힙은 구조적으로 정리된 자료구조가 아니라 여기저기 아무곳에나 저장되어 있다.
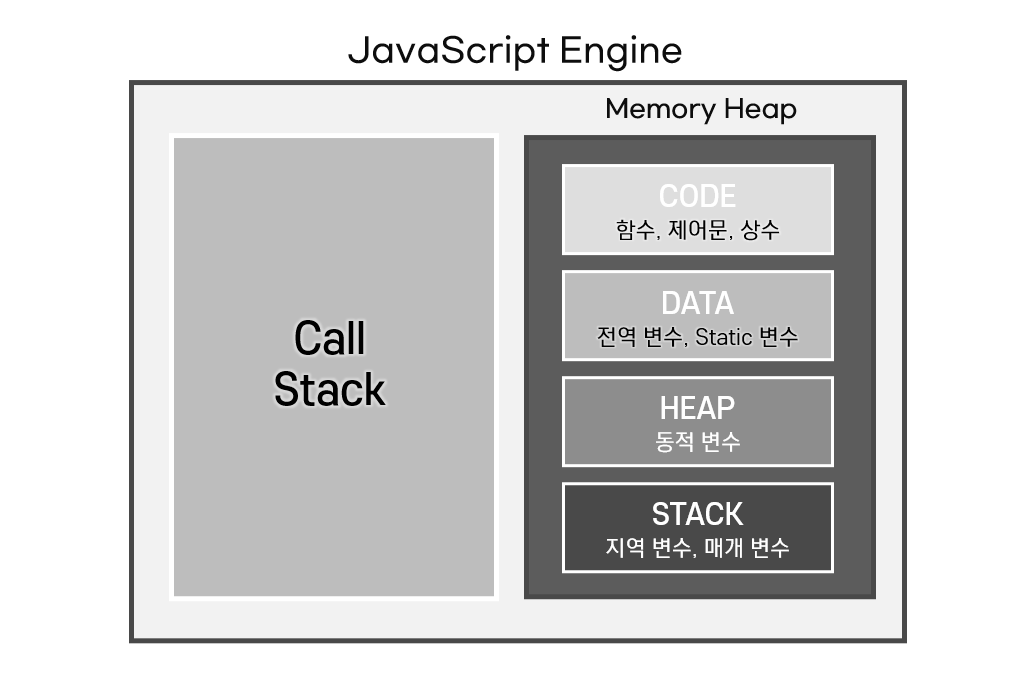
그림과 같이 저장되는 정보에 따라서 크게 4가지로 구분된다.

MEMORY HEAP
-
CODE : 함수, 제어문, 상수
-
DATA : 전역 변수, Static 변수
-
HEAP : 동적 변수
-
STACK : 지역변수, 매개변수
Call Stack
실행중인 코드를 tracking하는 공간
콜스택이란 함수를 실행하는 순서에 따라서 실행컨텍스트가 쌓이는 우물같은 데이터구조를 말하며,
데이터와 앱이 실제로 실행되고 line단위로 무슨 일이 일어나고 있는 지 추적할 수 있는 장소이다.
call stack as a region in memory which operates in first in last out mode
메모리 힙에 저장되어있는 것들을 참조해서
function declaration
콜스택이라는 작업공간에서 실행한다.execute function

push on or pop off!
후입선출구조이기 때문에 가장 마지막에 쌓인 컨텍스트가 가장 먼저 실행되고 콜스택을 빠져 나간다.
콜스택에서 가장 맨 아래에는 Global Execution Context가 자리한다.
파일이름이 없을 경우에 익명 컨텍스트 anonymous 로 나타난다.
Stack Overflow
Call Stack gets larger and larger and larger and larger and larger until we can't do it anymore.
Well that's called Stack Overflow.
"maximum call stack size exceed."
재귀함수처럼 중첩된 함수가 많이 만들어지면 스택오버플로우가 발생하기 쉽다.
브라우저가 한계에 도달하면 스냅샷이 오류를 추적하여 콘솔에 출력해준다.
Meomory Leak
더 이상 사용하지 않는 메모리임에도 불구하고 삭제되지 않고 쓸데없이 공간을 점유하고 있는 현상을 메모리누수라고 한다.
-
Global Variable
while we're adding more and more pieces of memory and these where objects and deeply nested objects you can see the memory being used up more and more and more.
-
Event Listener
you never remove them when you don't need them so that you keep adding keep adding keep adding event listeners.
사용 후 제거해주지 않으면 메모리가 계속 증가한다.
-
setInterval
우리가 remove해주지 않는 한 가비지컬렉터가 수거하지 않으므로 메모리누수가 발생한다.
