
학교 1학년 생활 내내 공부 한 것을 오랜만에 다시 공부했다. html, css, javascript를 공부 할때 생각을 하면서 1주차를 진행했던 것 같다. 1학기 내내 html의 정의와 태그 이름을 달달 외우면서 타투관련한 사이트를 만들던 1학기 시절이 생각 났다.
J쿼리는 학교가 아닌 휴학중 학원에서 배운 내용이 더 컸다. 그 내용이 상기 되면서 공부를 했던 것 같다. javascript는 1학기, 2학기 내내 배우면서, node.js까지 만졌다. 교수님이 간단한 인터넷 그림판에 기능을 추가하라고 하셨을 때 참 막막했던 기억이 있다. 그런데 그때 안그랬으면 지금 막막하지 않았을까 싶은 생각이 들었다.
1주는 공부한 것을 정리 하기가 애매하다.이미 1학년 내내 매주 정리한 리포트가 있고 그 내용을 넣기에는 너무 방대한 느낌이다. 그냥 모르겠으면 그때 그때 찾으면서 페이지를 구성하면 된다는 느낌만 받으면 될거 같다는 생각이 든다.
//참고로 나는 예대를 다니는 뉴미디어콘텐츠 학과 학생이다. 그래서 참 난 이상한 나라의 개발자 준비생이라고 나 자신을 정의 하게 되는 것 같다. 공대도 아닌데 객체지향과 유니티를 만지면서 기말 준비를 하는 학생은 .. 나만 있지는 않겠지만 많지는 않을 거 같다는 생각이 든다. 영상편집에 디자인을 하며 개발을 하는 학생.. 난 이상한 나라의 앨리스 같다.

마무리로 과제로 만들어서 낸 숙제를 올린다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>초미니홈피 - 팬명록</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Noto Serif KR', serif;
}
.mypic {
width: 100%;
height: 300px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://cdn.topstarnews.net/news/photo/201807/456143_108614_510.jpg');
background-position: center 30%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mypost > button {
margin-top: 15px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
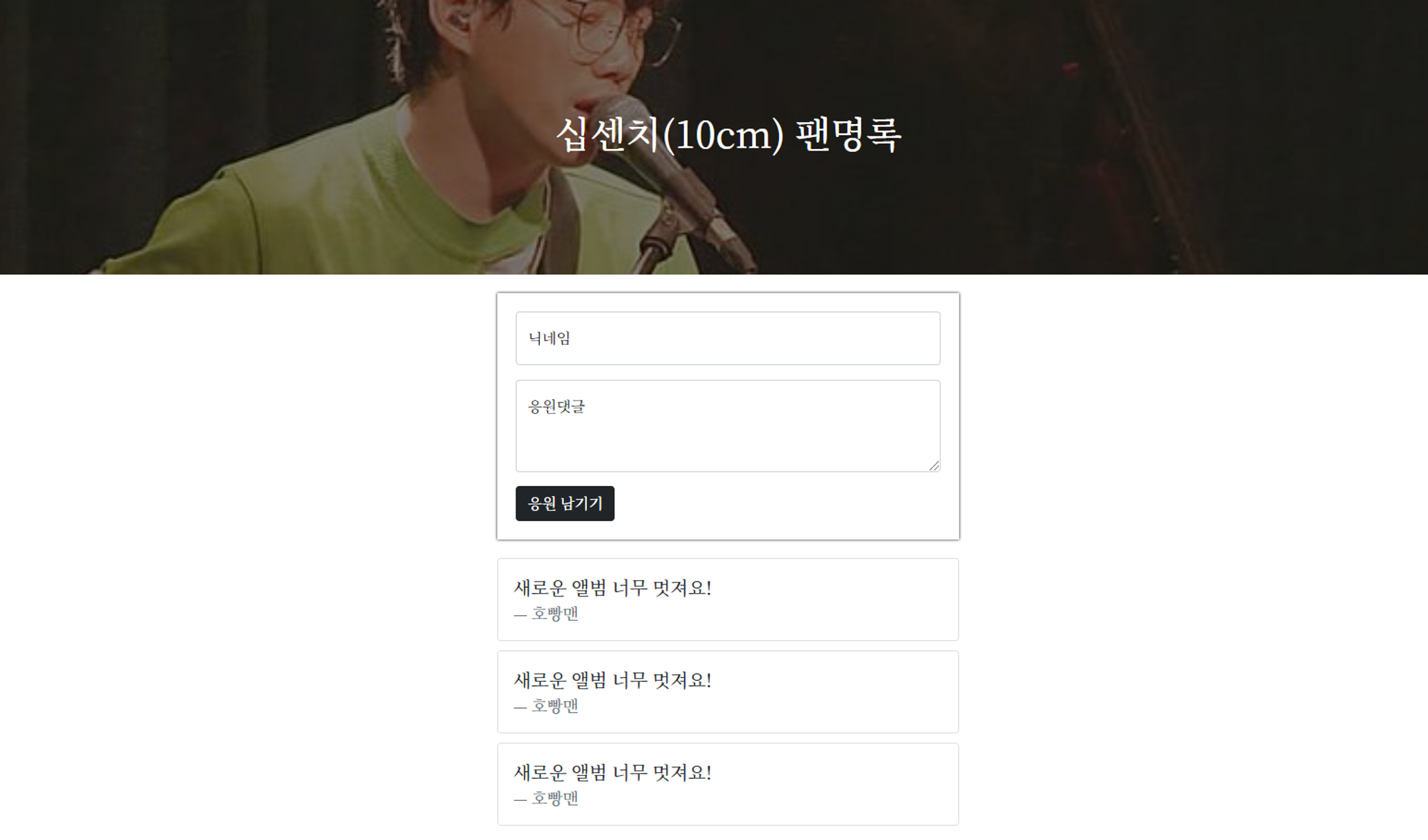
<div class="mypic">
<h1>십센치(10cm) 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="comment"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
</div>
<div class="mycards" id="comment-list">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>코드를 입력하세요