🐧 HTTP 프로토콜
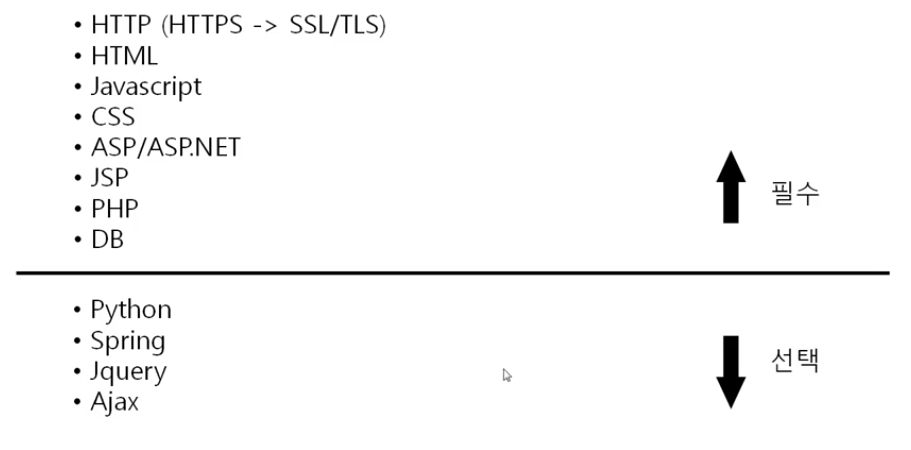
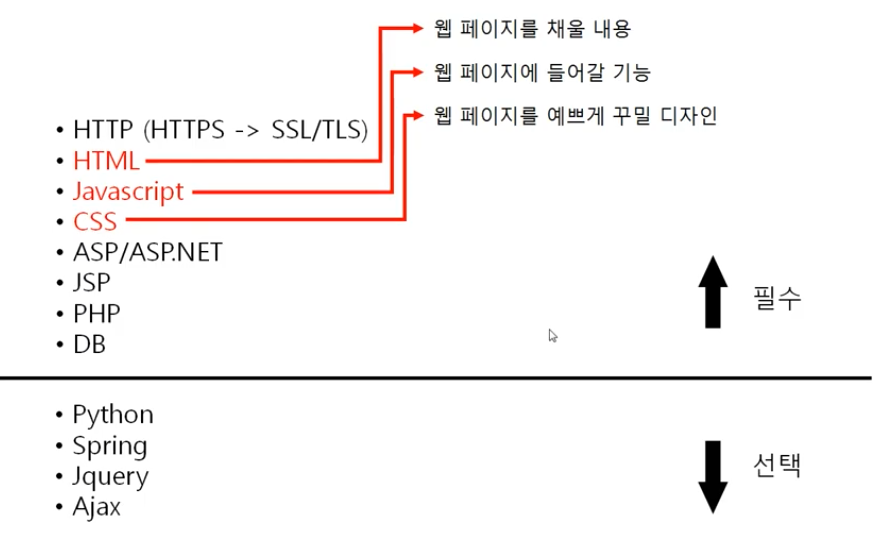
⛄ 웹을 만드는 기술들

- HTML, JS, CSS는 클라이언트 컴퓨터에서 동작하는 코드
- 저장은 서버쪽에 되어있음, 웹브라우저로 다운받아와서 실행시키는 것

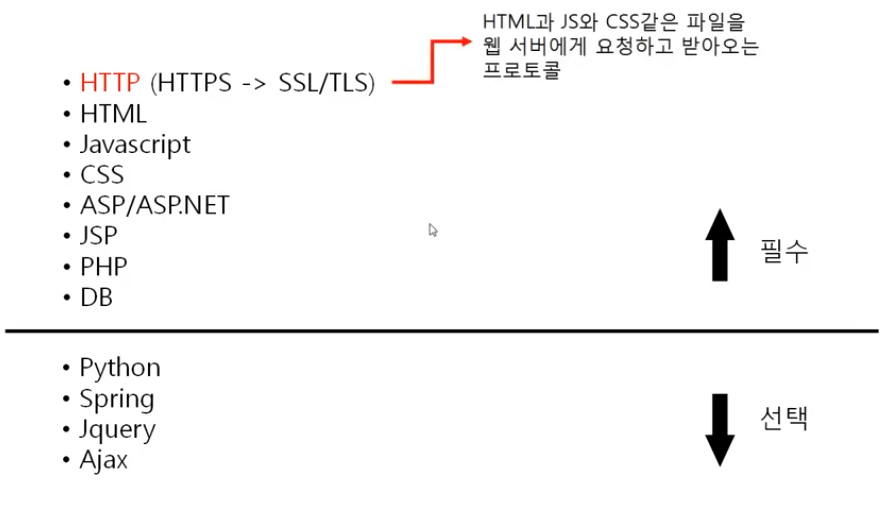
- 이것을( 웹표준데이터 ) 받아오는 프로토콜이 HTTP
- HTTP에다가 보안적 요소를 추가한 것이 HTTPS

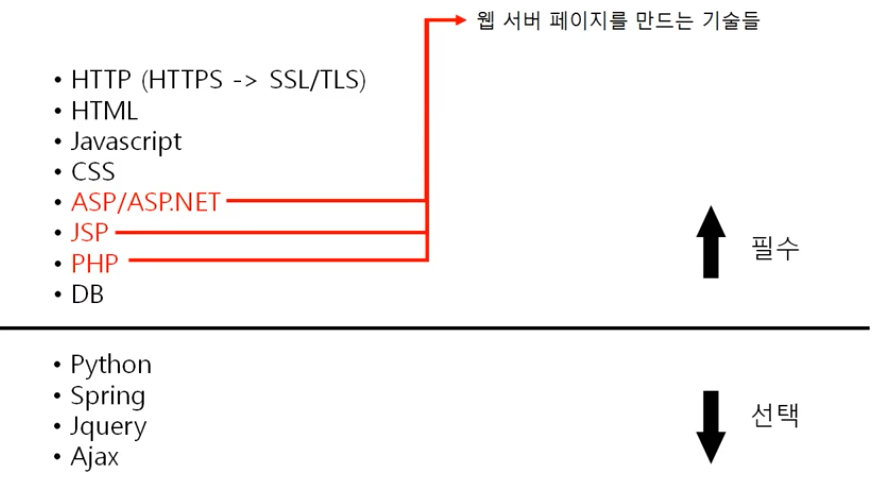
- 서버 컴퓨터에서 실행되는 코드
⛄ HTTP 프로토콜의 특징
- HyperText Transfet Protocol ( 하이터텍스트 전송 프로토콜 )
- www에서 쓰이는 핵심 프로토콜, 문서의 전송을 위해 쓰임
- 오늘날 거의 모든 웹 애플리케이션에서 사용됨
- 음성, 화상 등 여러 종류의 데이터를 MIME로 정의하여 전송 가능
- Request/Reponse ( 요청/응답 ) 동작에 기반하여 서비스 제공
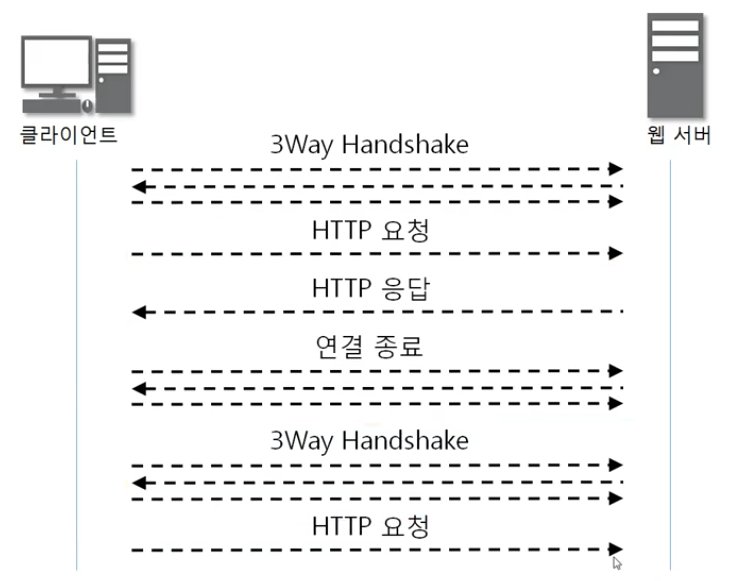
🌺 HTTP1.0
- 요즘은 많이 안씀
- "연결 수립, 동작, 연결해제"의 단순함 --> 하나의 URL은 하나의 TCP 연결
- HTML 문서를 전송 받은 뒤 연결을 끊고 다시 연결하여 데이터를 전송함
- 요청하나에 응답받으면 연결 끊겨서 다시 뭔가를 받으려면 다시 연결해야 함
✔ 문제점 : 단순 동작 (연결 수립, 동작, 연결해제 )이 반복되어 통신 부하 문제 발생
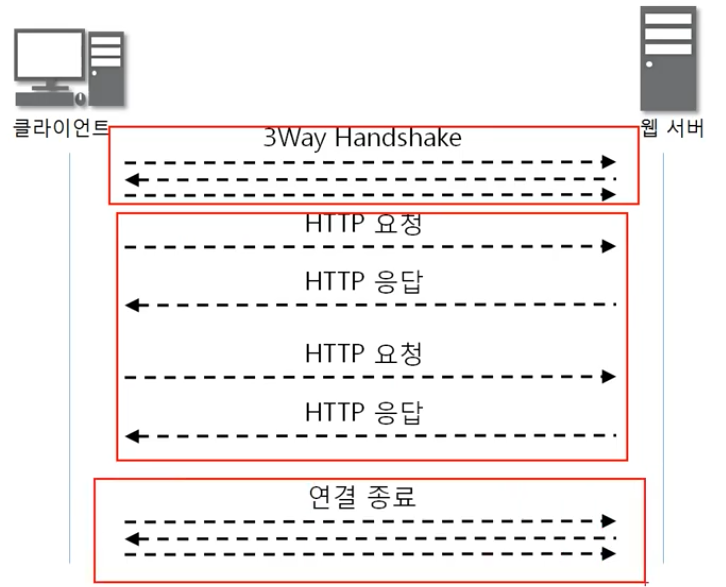
🌺 HTTP1.1
- 연결 한번 했으면 끊지말고 받아갈것 다 받아가고나서 끊음
🐧 HTTP 요청 프로토콜
⛄ HTTP 요청 프로토콜의 구조

- 요청하는 방식을 정의하고 클라이언트의 정보를 담고있음

- 요청 프로토콜을 캡쳐 한것인데 맨윗줄이 Request Line
- 나머지는 전부 Headers
- 공백이 한줄 있고, Body는 없음 ( 보내는 데이터가 없는 것 )
⭐⭐ Request Line
🌺 구조

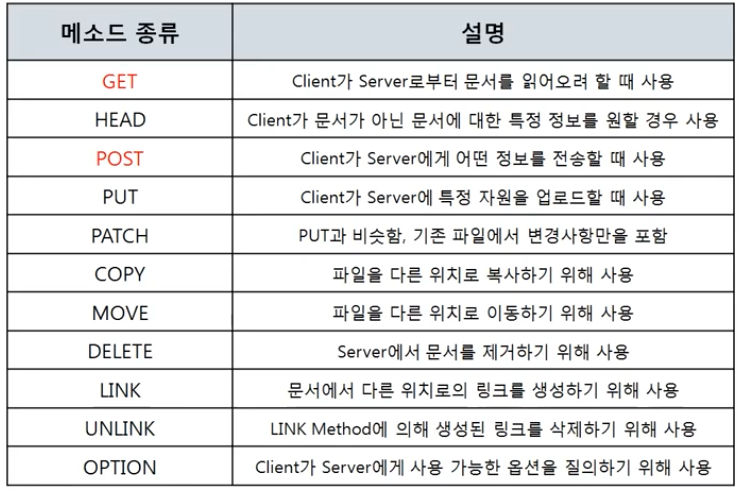
🌺 요청 타입, 요청 방식
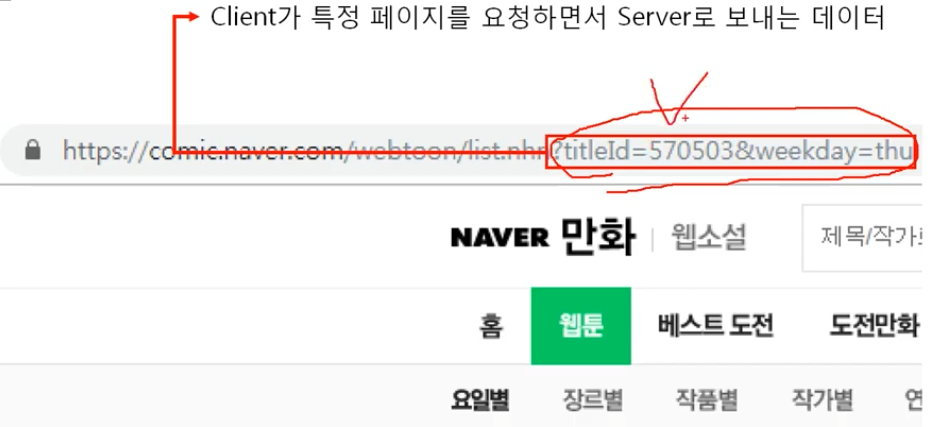
✔ GET은 데이터를 요청 할 때 사용 --> 요청하면서 데이터 보낼 수 있음
✔ POST는 데이터를 보낼 때 사용 --> 데이터 보내면서 요청할 수 있음
✔ 엥 뭔소리??? 그럼 두개를 왜 나눠놨지? 밑에 차이점을 보자
👉 GET
- 첫줄은 Request Line이고 나머지 빨간부분 모두 Headers
- 밑에 공백에 Body는 없음, 파란글자는 응답 프로토콜임
- 서버로 데이터를 보낼 때 URI부분에 데이터를 포함시켜 보냄
- 중요한 데이터는 GET방식X
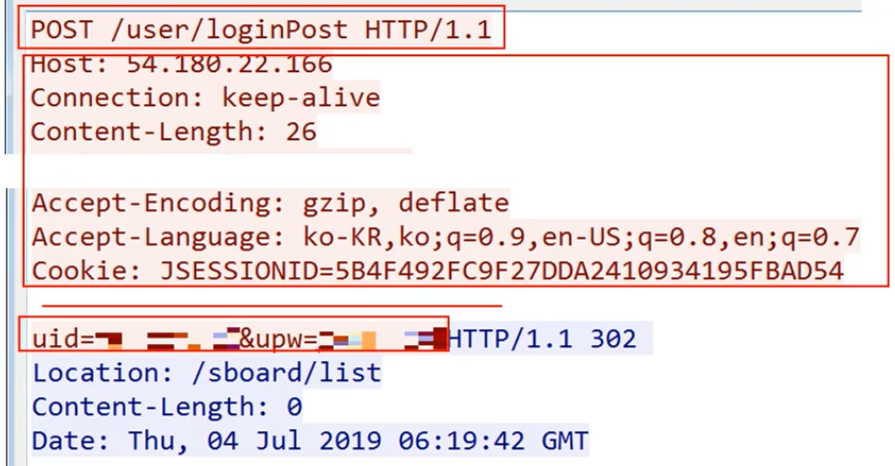
👉 POST
- 첫줄은 Request Line이고 큰 네모박스까지가 Headers
( 중간엔 개인정보라 지워놓은 것)- 공백 있고 다음 빨간글자는 BODY
- 파란글자는 응답 프로토콜임
- 서버로 데이터를 보낼 때 Body에 포함시켜 보냄
- 중요한 데이터는 POST방식으로 보냄
- 근데 이것도 결국 보일수 있으니까 HTTPS를 사용함
🌺 URI

- Uniform Resource Identifier
👉 URI의 구조
- scheme은 거의 7계층 프로토콜이 들어감, ftp쓰면 ftp통신이 됨
- 우리는 인터넷 들어갈 때 도메인 주소를 쓴다
- 도메인 주소를 IP주소로 바꿔주는게 DNS서버 임
- 포트번호는 웹브라우저가 80 or 433번 을 알아서 써줌
🐧 HTTP 응답 프로토콜
⛄ HTTP 응답 프로토콜의 구조

- 사용자가 볼 웹 페이지를 담고있음
- Body에 사용자가 요청한 데이터가 들어감

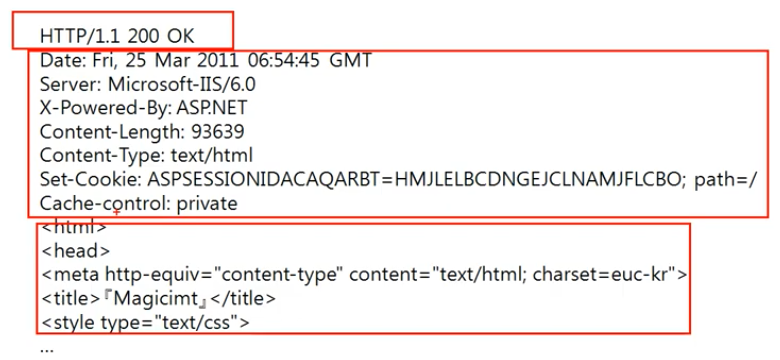
- 맨윗줄이 Status Line, 밑에는 Headers
- 공백이 한줄 있어야 하는데 사진상에는 없음, 맨 아래 네모는 Body
⭐⭐ Status Line
🌺 구조

- 상태코드와 상태문구는 하나의 세트, 상태코드만 알아두는 게 편함
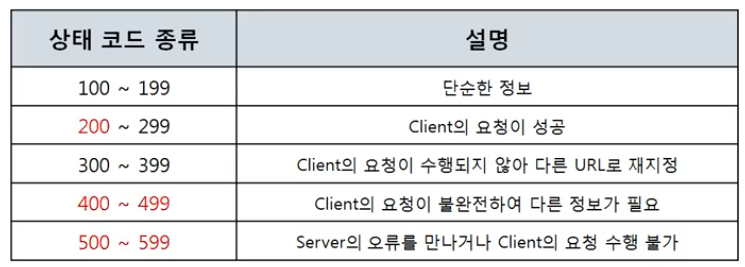
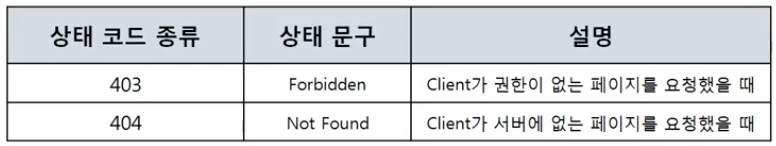
🌺 상태코드
✔ 200 OK --> 성공적인 통신
✔ 400번대 --> 클라이언트의 실수, 잘못, 오류
✔ 500번대 --> 서버의 실수, 잘못, 오류
🐧 HTTP 헤더 포맷
⛄ HTTP 헤더 구조

- HTTP 헤더는 수많은 정보를 담고 있음
🌺 일반적인 정보를 담고있는 '일반 헤더'

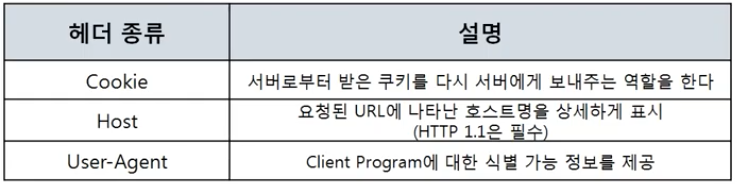
🌺 클라이언트 정보를 담고있는 '요청 헤더'

- User-Agent : 클라이언트의 프로그램 정보를 서버에게 전달 : 운영체제, 웹브라우저 버전, 핸드폰으로 접속 했는지 PC로 접속했는지 알수 있음
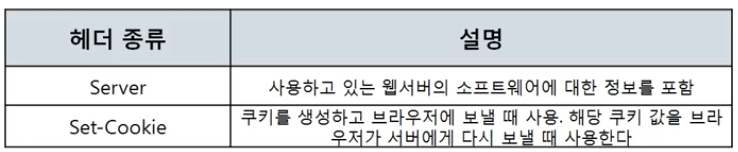
🌺 서버 정보를 담고있는 '응답 헤더'

- Server : 클라이언트에게 어떤 종류의 서버를 쓰는지 알려줌