🎉. 1.10.0 버전의 패치노트입니다. 이번 패치는 제가 실사용을 계속 하면서 불만이었던 부분을 모아서 앱을 수정했습니다.
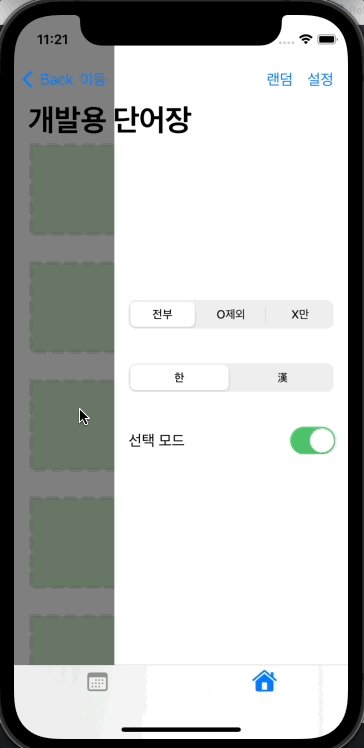
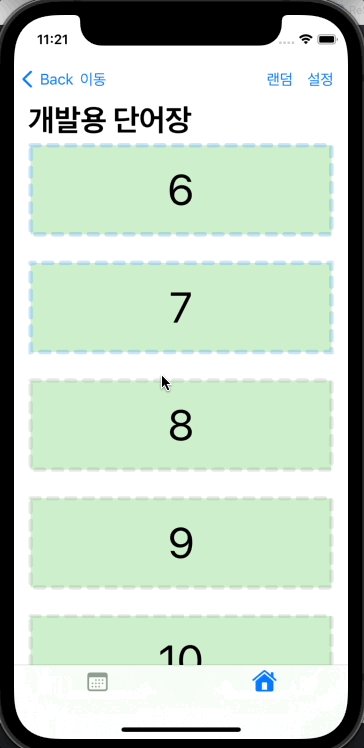
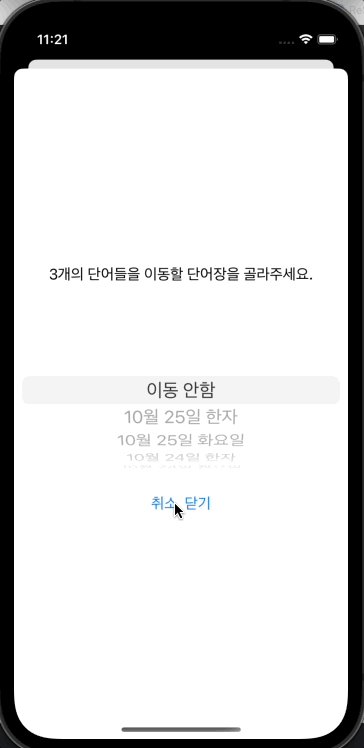
단어를 선택하고 다른 단어장으로 이동하는 기능
이전 버전까지에서는 단어를 이동시키기 위해서는 단어장을 마감하면서 틀린 단어를 이동하는 수 밖에 없었습니다. 하지만 이번 업데이트를 통해서 한 단어장에서 원하는 단어만 선택해서 다른 단어장으로 이동할 수 있게 되었습니다.

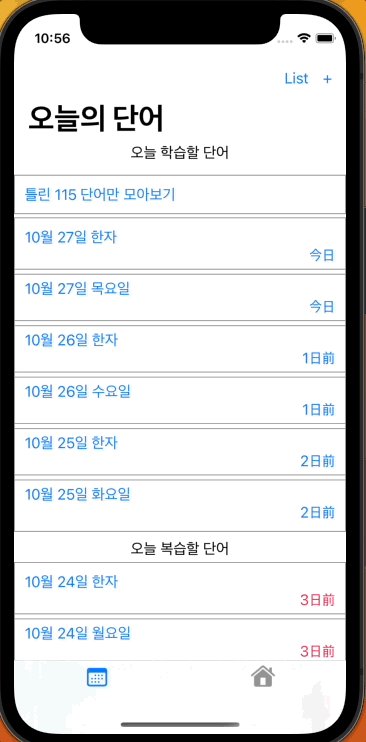
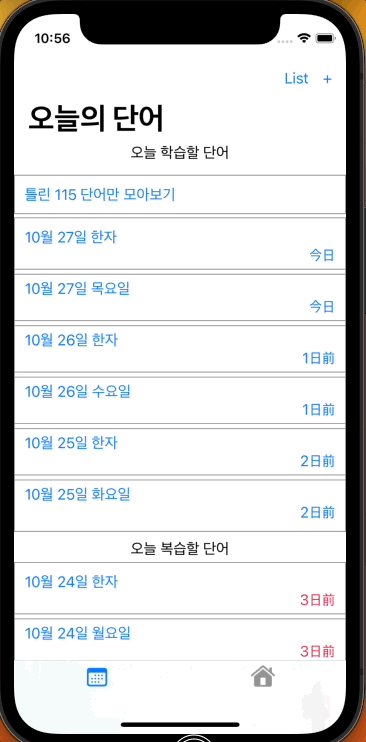
오늘의 단어장 관련
오늘의 단어장 정보를 서버에 저장
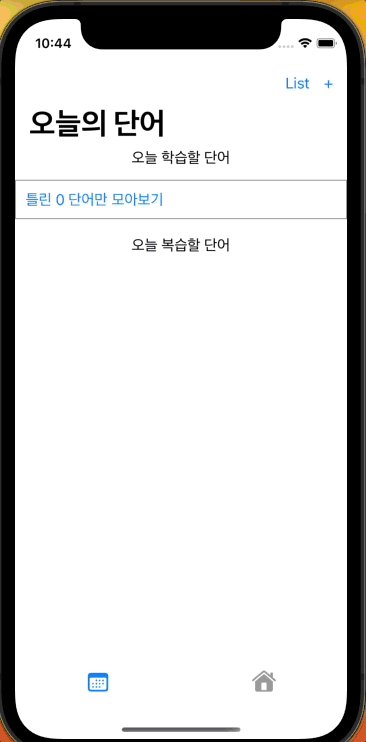
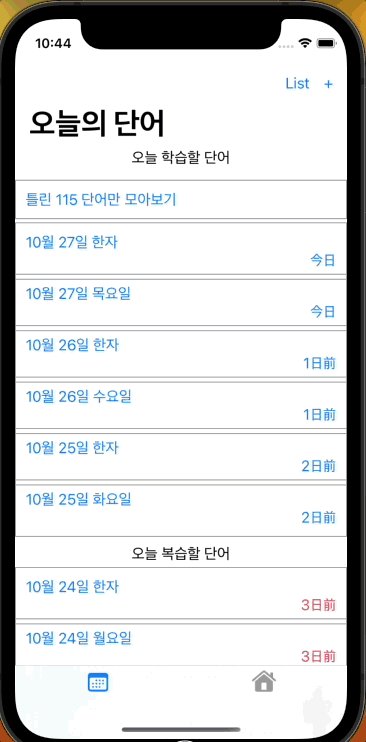
이전 버전에서는 오늘 공부할 단어장들을 메모리에 저장하고 있었습니다. 때문에 오늘 단어 공부가 끝나기 전에는 단어장 앱을 끄면 안되었습니다;;; 단어장을 꺼버리면 오늘의 공부할 단어장을 새로 세팅해야 했기 때문입니다. 하지만 이제 오늘의 단어장 정보는 Firebase DB에 저장이 됩니다. 앱을 종료해도 같은 내용을 계속해서 볼 수 있습니다.

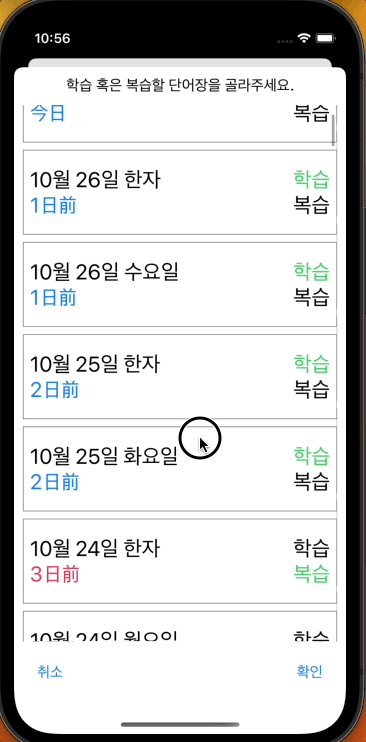
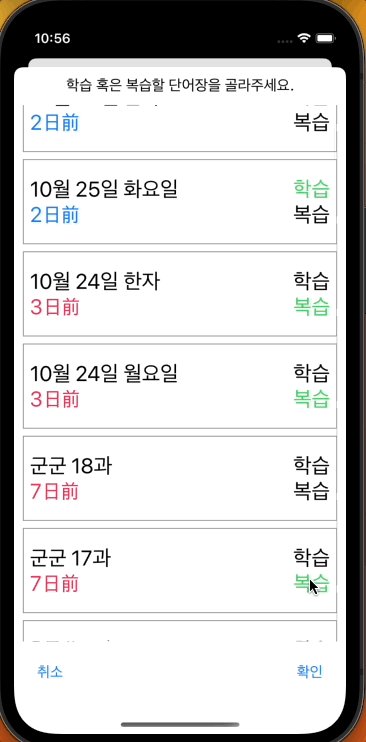
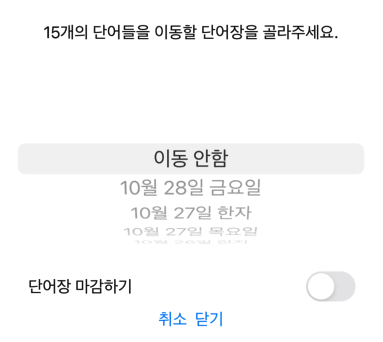
오늘의 단어장을 고르는 Modal에서 오늘의 단어장들이 상단에 보이도록 함.
단어장 앱을 실제로 사용하면서 이 Modal을 사용하는 가장 큰 이유는 바로 오늘 공부할 단어장을 자동으로 추가했을 때 딸려 들어온 학원 단어장들을 제거하기 위해서였습니다.
문제는 이 학원 단어장이 오래 전에 추가된 것인 경우에는 모달을 한참을 내려야 찾을 수 있다는 것이었습니다. 따라서 이번 패치에는 모달에 단어장들을 정렬할 때 선택된 단어장들이 상단에 우선 위치하도록 했습니다.

MacOS 단어 저장 관련
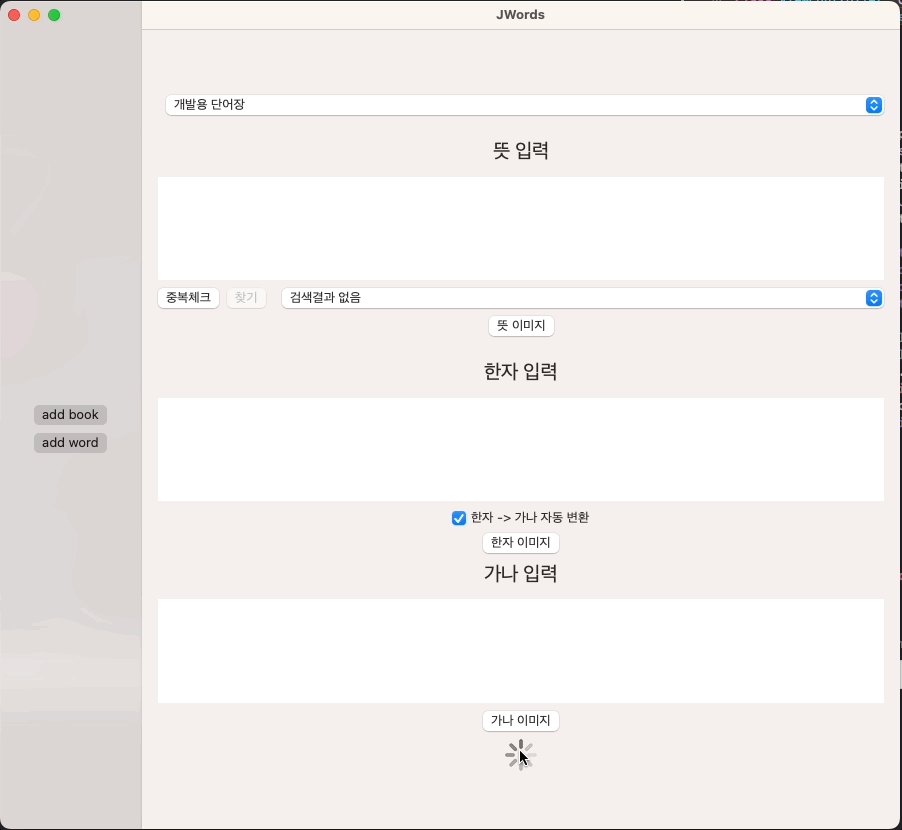
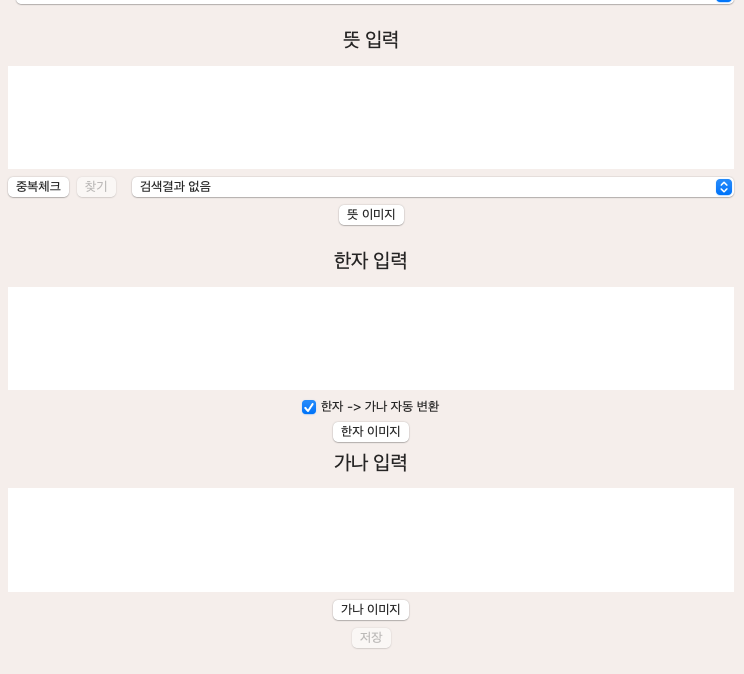
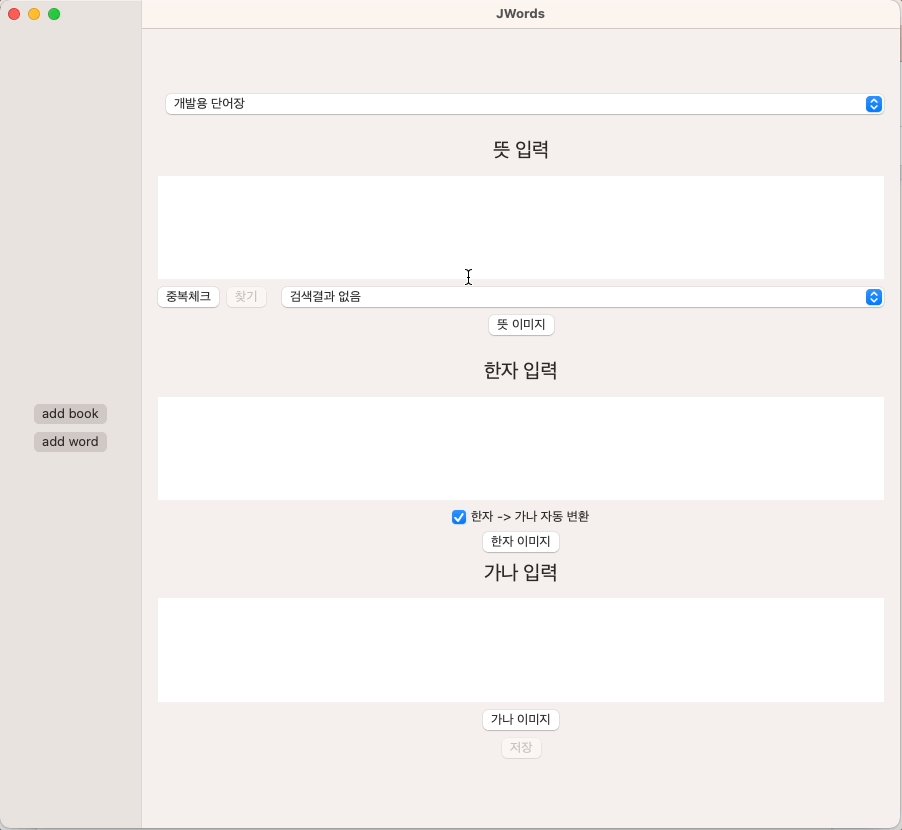
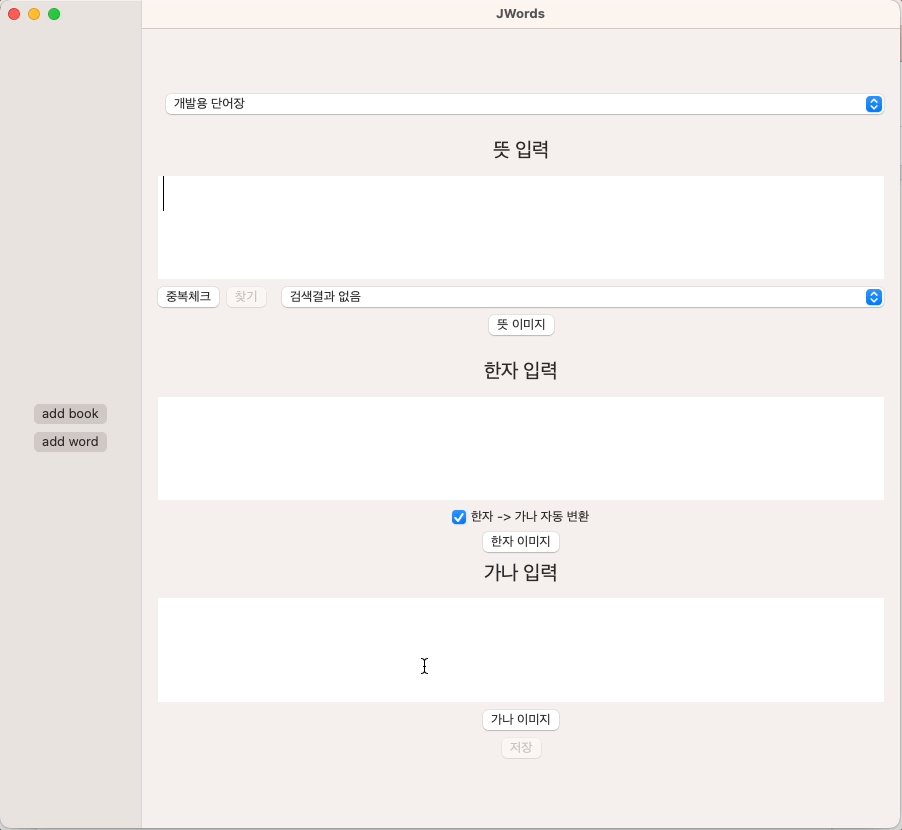
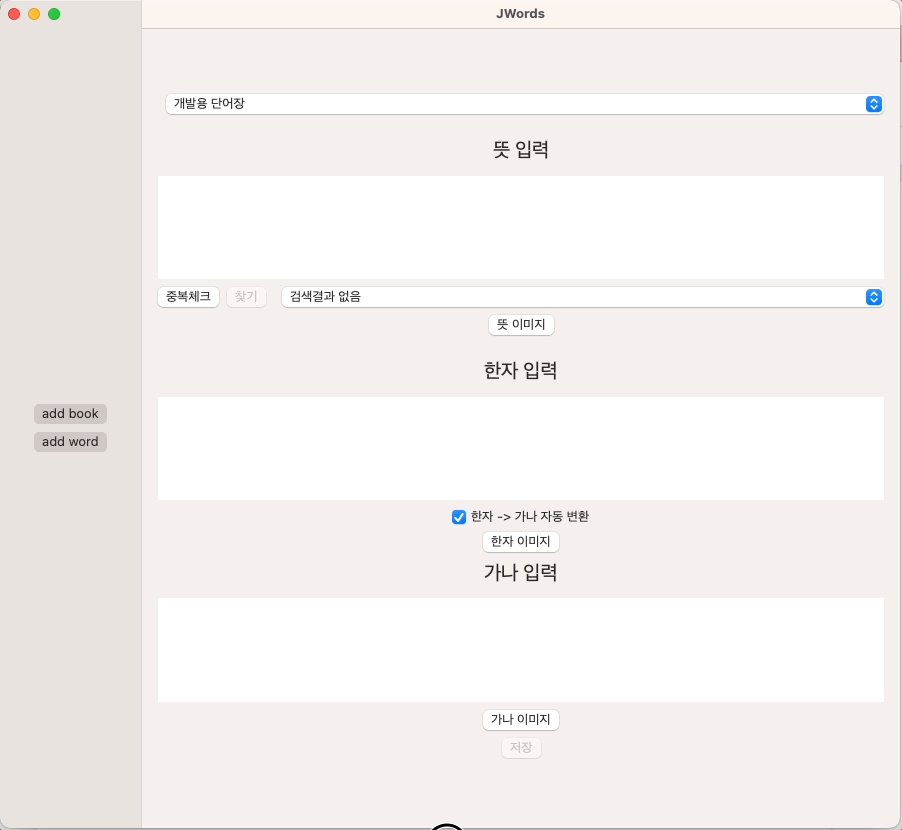
단어가 저장이 되면 커서가 자동으로 뜻 입력으로 가도록 함
단어를 저장할 때 뜻 → 한자의 순으로 입력하는데요. 기존의 버전에서는 저장 버튼을 누르면 커서는 그래로 한자의 위치에 있어서 다시 커서를 뜻으로 이동시켜주어야 했습니다. 하지만 이번 패치로 커서가 자동으로 뜻 입력으로 이동할 수 있도록 했습니다.

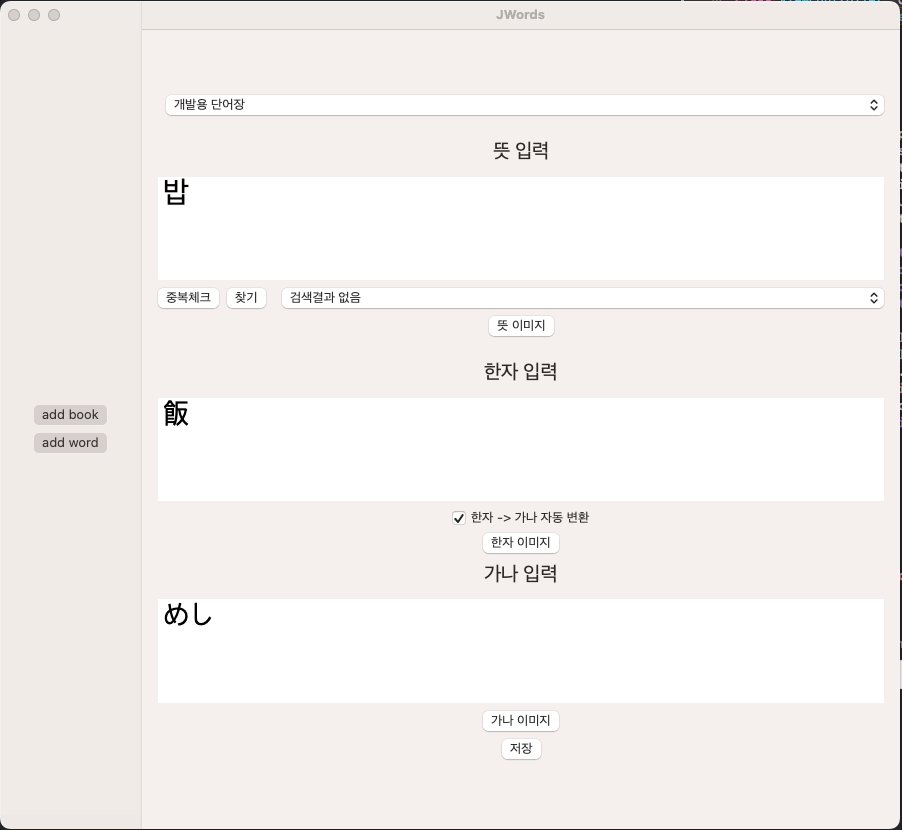
한자 입력 위치와 가나 입력 위치를 전환
저번 패치에 한자 → 가나 자동 변환 기능을 추가하면서 뜻을 입력하고 가나를 입력하기보다는 뜻을 입력하고 한자를 입력하는 경우가 더 많아졌습니다. 따라서 한자 입력 TextEditor와 가나 입력 TextEditor의 위치를 바꾸었습니다.

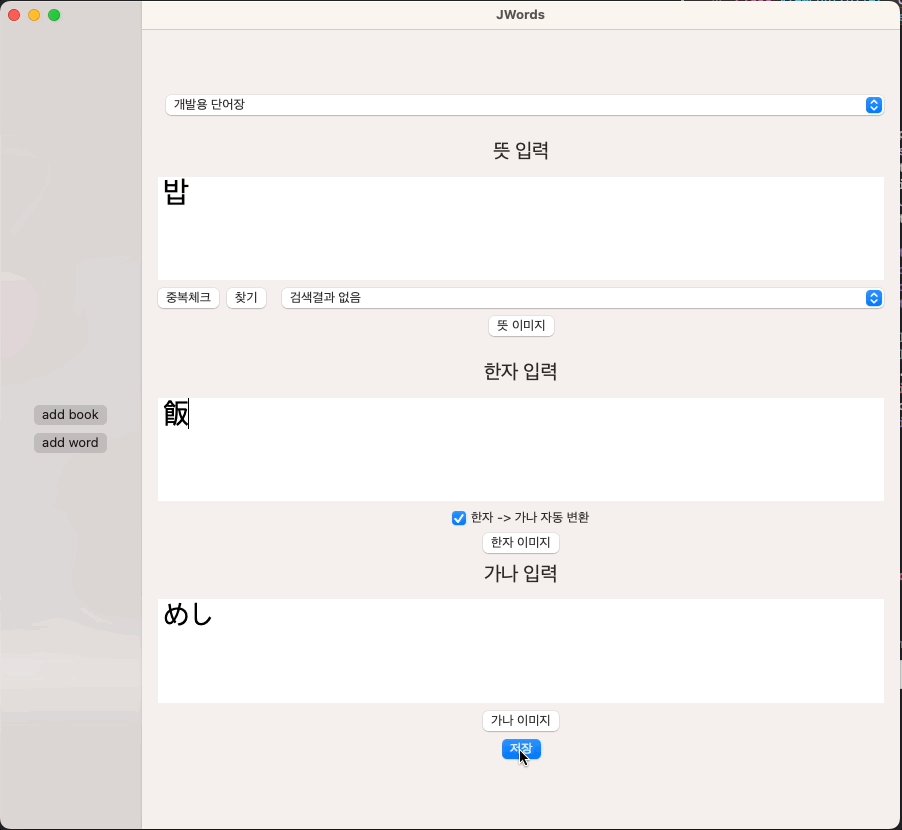
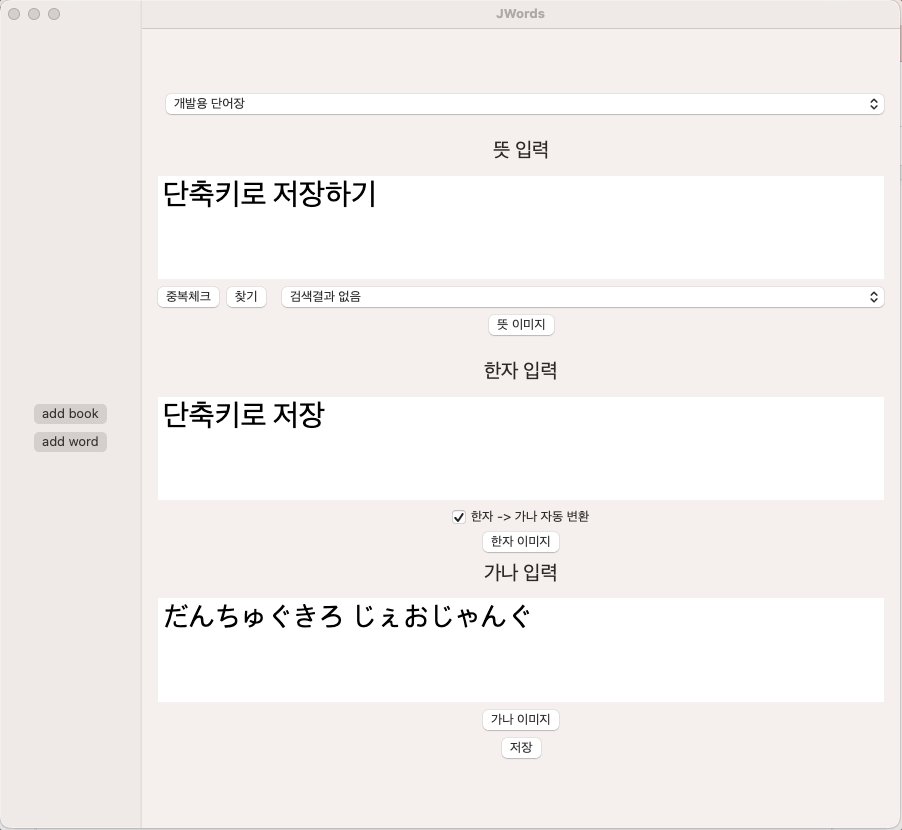
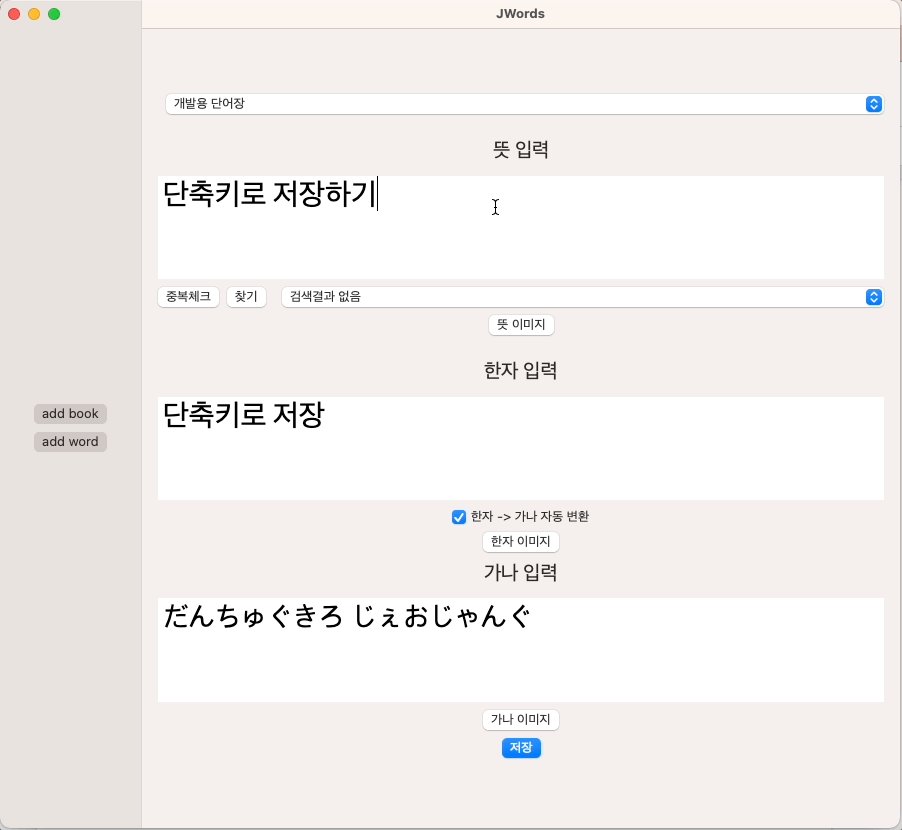
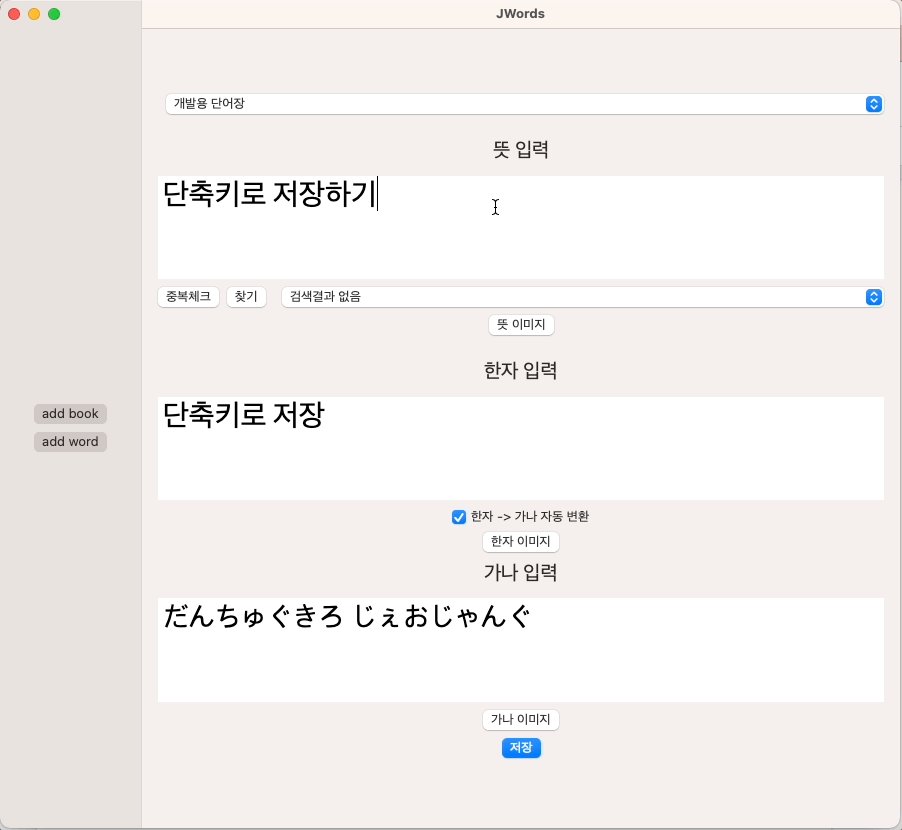
저장 버튼에 단축키를 추가함.
단어를 저장할 때 저장 버튼을 누르기 위해서는 무조건 키보드를 입력하다가 트랙패드로 손이 이동해야 했습니다. 단어를 여러개 저장을 하다보면 이 동작은 상당히 불편한 동작입니다. 따라서 키보드로만 단어를 입력할 수 있도록 저장 버튼에 단축키를 추가했습니다.

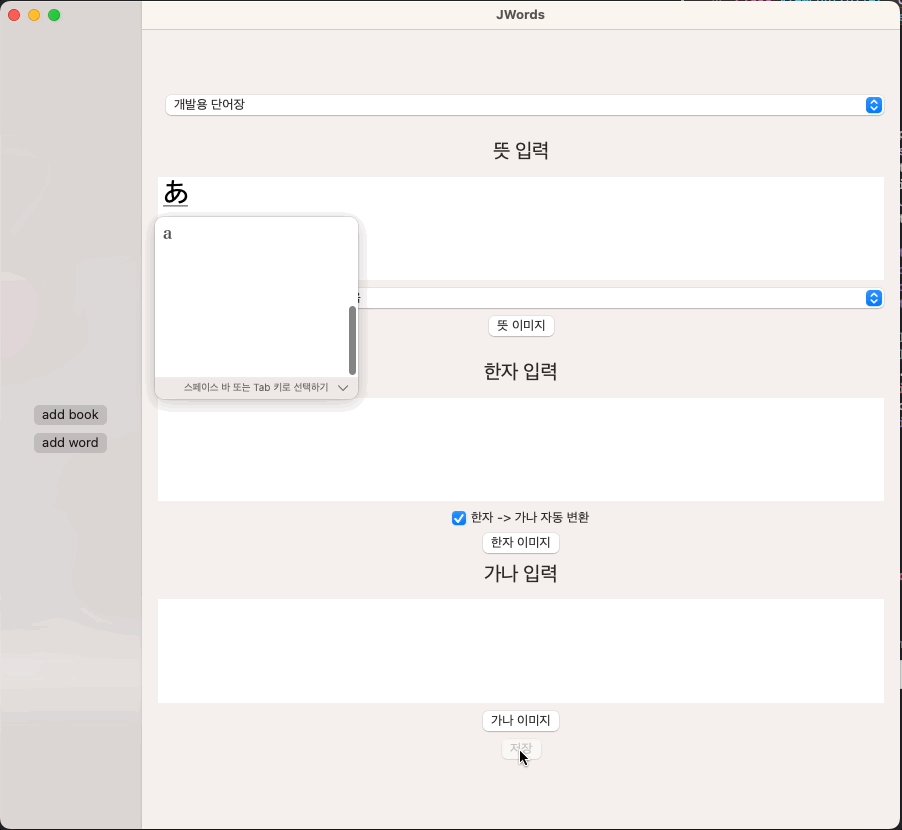
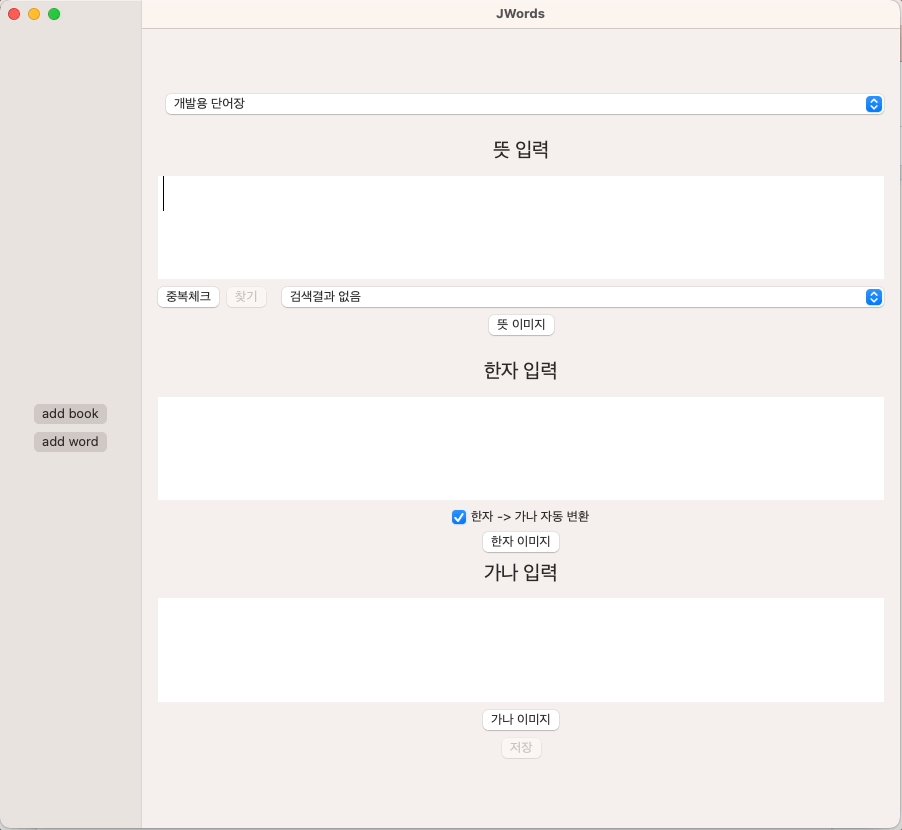
탭으로 입력 창을 자유롭게 이동하도록 함
예전에는 탭을 통해서 뜻 → 가나 → 한자로 이동할 수는 있었는데 한바퀴 돌아서 다시 뜻으로는 이동할 수가 없었습니다. 하지만 이번 패치에는 마지막 입력 창인 가나해서 다시 뜻으로 이동할 수 있게 되었습니다.
이 기능과 앞서 소개된 단축키 기능을 통해서 이제는 더 이상 트랙패드에 손이 가지 않고 키보드로만 쉽게 단어를 입력하고 저장할 수 있게 되었습니다. 단어를 입력하는 속도가 비약적으로 상승했습니다.

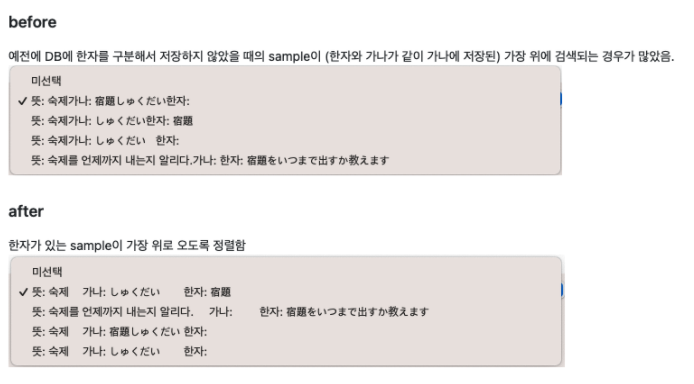
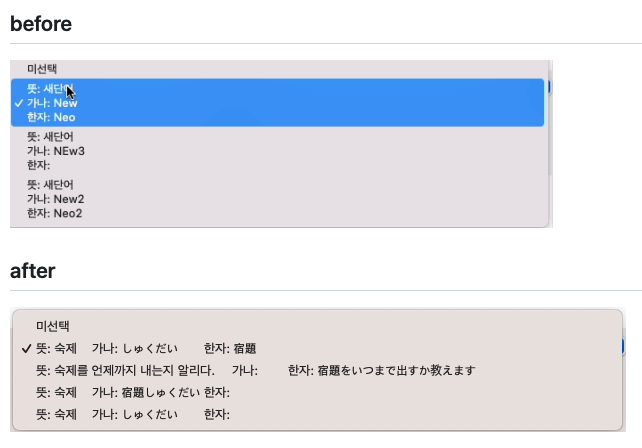
한자가 있는 샘플을 앞쪽에 오도록 정렬함
예전에 DB에 한자를 구분해서 저장하지 않을 때는 가나에 한자와 가나가 모두 저장된 단어가 있었습니다. 하지만 지금은 이런 단어 보다는 한자와 가나가 구분된 단어가 더 필요합니다. 따라서 한자가 없는 단어보다는 한자가 있는 단어가 상단에 오도록 정렬했습니다.

샘플 Picker에서 \n 대신에 \t를 사용함
이번에 MacOS를 Ventura로 업데이트를 했는데요. Picker에서 줄 바꿈을 지원하지 않았습니다. 따라서 줄바꿈 대신에 tab을 활용해서 뜻, 가나, 한자를 구분해서 보여주도록 했습니다.

단어장 마감 기능
28일이 지나거나 학원 테스트가 끝나서 이제 마감을 해도 단어장의 경우 단어장 마감 토글을 체크해서 더 이상 단어장 리스트에 보이지 않도록 했습니다.

마치며…
실사용을 하면서 벼러온 기능들을 전부 추가했습니다. 이제 좀 사용하기 편한 앱이 된 것 같습니다^^

