구현할 기능
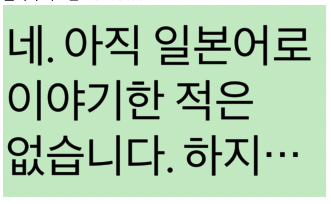
우리 앱은 단어 뿐만 아니라 문장도 다루므로 텍스트의 길이가 상당히 길 때가 많습니다. 기존의 앱은 이 경우에 아래처럼 그냥 truncated 되어 버렸습니다. 이렇게 하면 문장 공부를 할 수가 없습니다.
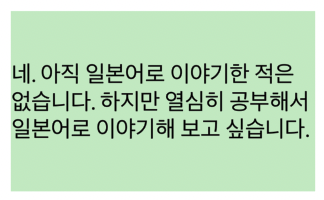
이번에는 텍스트가 길 때 font 사이즈를 줄여서 모든 문장이 표시될 수 있도록 하는 기능을 구현해보겠습니다.

구현
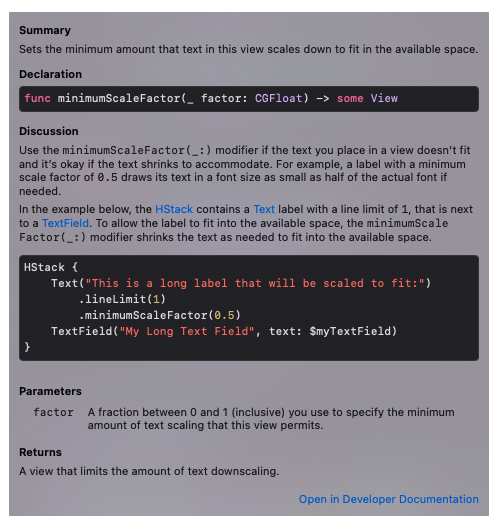
구현은 아주 간단합니다. 바로 minimumScaleFactor를 추가하는 것입니다. minimumScaleFactor는 텍스트를 주어진 View의 크기에 표시하기 위해서 얼마나 줄일 수 있는지 정의합니다.

즉 아래의 경우 minimumScaleFactor가 0.5이기 때문에 최대 50%의 크기까지 줄어서 최대한 텍스트를 표시합니다.
Text(viewModel.word.frontText)
.minimumScaleFactor(0.5)
.font(.system(size: 48))
.lineLimit(3)결과
이제 더 이상 긴 텍스트가 truncated되지 않고 font 사이즈가 줄어서 모든 텍스트가 표시되는 것을 볼 수 있습니다.