이번 포스팅에서는 SwiftUI에서 Circle의 stroke를 사용할 때 주의할 점을 알아보도록 하겠습니다.
Circle의 크기
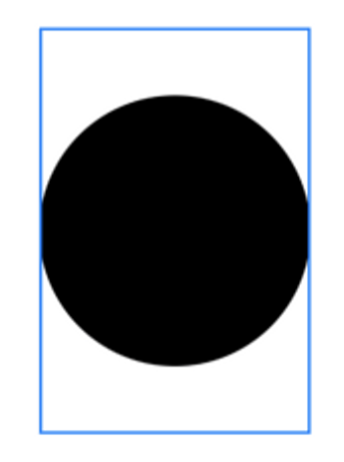
너비 100, 높이 150의 Circle를 그려보도록 하겠습니다. 결과는 아래와 같은데요. Circle은 주어진 공간에서 가장 크게 그릴 수 있는 원의 형태를 띕니다.

Stroke
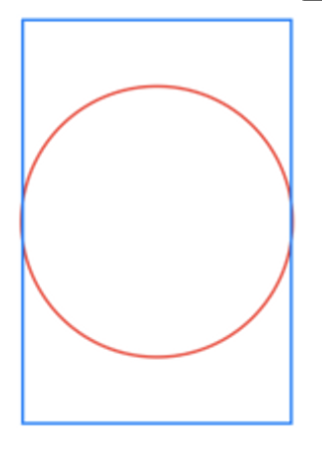
아래 코드를 통해서 Circle의 윤곽선만 그려보도록 하겠습니다. 채워진 원과 동일한 크기로 그려지는 것을 볼 수 있는데요.
Circle()
.stroke(Color.red)
.frame(width: 100, height: 150)
.border(.blue)
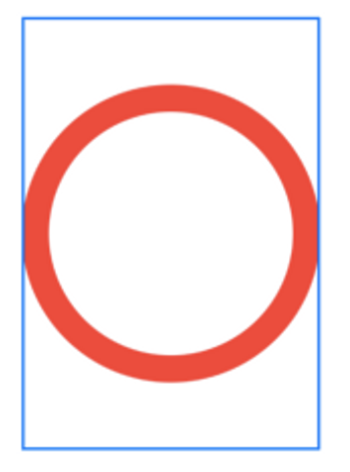
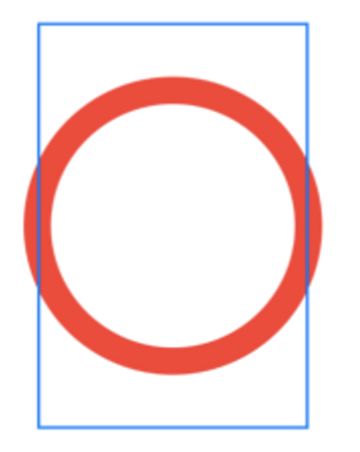
여기서 윤곽선, 즉 stroke의 두께를 굵게 하면 어떻게 될까요? 제 예상과는 달리 정해진 크기 안에 윤곽선이 그려지는 것이 아니라 선의 두께의 절반은 정해진 크기의 바깥으로 삐져 나오게 됩니다. 이 경우 의도치 않는 UI가 만들어질 수 있는데요.
Circle()
.stroke(Color.red, lineWidth: 10)
.frame(width: 100, height: 150)
.border(.blue)
stroke까지 포함해서 원의 영역을 정하고 싶다면 아래처럼 lineWidth의 반만큼 padding을 넣어주면 됩니다. 다만 원 크기를 유지 하느냐에 따라서 padding을 넣는 위치가 달라진다는 점을 주의해주세요!
// 원 크기는 그대로, frame이 커짐
Circle()
.stroke(Color.red, lineWidth: 10)
.frame(width: 100, height: 150)
.padding(5)
.border(.blue)
// 원 크기 작아짐, frame은 그대로
Circle()
.stroke(Color.red, lineWidth: 10)
.padding(5)
.frame(width: 100, height: 150)
.border(.blue)