이번 포스팅에서는 이미지를 텍스트처럼 혹은 텍스트를 이미지처럼 사용하는 방법을 알아보겠습니다.
이미지를 텍스트처럼 사용하기
체크 박스 + 텍스트의 형태의 버튼을 구현하려고 하는데요. 물론 아래와 같이 HStack으로 이미지와 Text를 각각 사용해도 됩니다만 문제는 Text의 font 크기에 맞추어서 Image의 크기를 동일하게 맞추는 것이 어렵다는 것이었습니다.
Button {
isChecked.toggle()
} label: {
HStack {
Image(systemName: isChecked ? "checkmark.square" : "square")
Text("Tap to check")
.font(.title)
}
}따라서 Image를 Text화 해서 .font를 동시에 적용할 수 있다면 편리할 것입니다. 이미지를 텍스트로 사용하는 것은 의외로 간단합니다. 아래코드 처럼 그냥 Text 안에 Image를 넣어주면 됩니다. 그러면 Text + Text도 사용할 수 있을 뿐더러 아래 코드처럼 .font를 사용해서 크기를 조정할 수도 있습니다. (아래 코드에서는 그룹으로 묶어서 동일한 font를 적용했습니다.)
Button {
isChecked.toggle()
} label: {
Group {
Text(Image(systemName: isChecked ? "checkmark.square" : "square"))
+ Text(" Tap to check")
}
.font(.title)
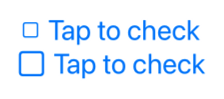
}위 두 버튼을 비교하면 아래와 같습니다. 둘 다 Text에 .font(.title)이 적용된 상태인데요. Text안에 이미지를 넣은 아래 버튼은 이미지도 Text와 같은 크기가 된 것을 볼 수 있습니다.

텍스트를 이미지처럼 사용하기
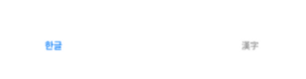
아래 코드처럼 탭바에서 Text를 사용하면 아래 캡쳐처럼 이미지의 공간을 남겨두고 작은 글씨로 표시되는데요. 저는 글자가 이미지가 들어갈 공간에 크게 들어가기를 원했습니다.
TabView {
Text("한글 View")
.tabItem { Text("한글") }
Text("漢字 View")
.tabItem { Text("漢字") }
}
그렇게 하기 위해서는 Text를 Image로 바꾸어서 tabItem에 넣어야 하는데요. ImageRender를 활용하면 가능합니다. (참고로 iOS 16부터 사용할 수 있습니다.) ImageRender를 전달한 View를 uiImage 혹은 cgImage로 바꿀 수 있습니다. (Text 뿐만 아니라 다른 View도 가능합니다.)
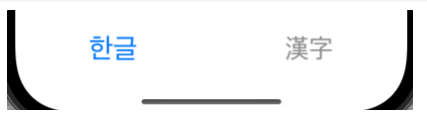
아래처럼 Text를 UIImage로 바꾸고 이 이미지를 Image(uiImage: )를 통해 .tabItem에 전달하면 됩니다. 그러면 아래 캡쳐처럼 원래 Image의 자리에 Text를 넣을 수 있습니다. 조금 극적인(?) 차이를 내기 위해서 font 크기를 키웠습니다.
TabView {
Text("한글 View")
.tabItem {
Image(uiImage:
ImageRenderer(content: Text("한글").font(.title)).uiImage!
)
}
Text("漢字 View")
.tabItem {
Image(uiImage:
ImageRenderer(content: Text("漢字").font(.title)).uiImage!
)
}
}