TabView에 onTapGesture을 사용하면 안되는 이유
예전에 썼던 코드를 보다가 우연히 발견하게 된 버그인데요. 뭔가 바보 같아 보이지만😅 포스팅으로 남기고 싶어 남겨봅니다. TabView에서 어떤 Tab이 선택되었는지 알기 위해서 selection에 binding 변수(아래 코드에서 $selectedTab)를 전달하는 경우가 있습니다. 이런 경우에는 tag에 해당 탭이 선택되었을 때 selectedTab에 어느 값으로 변경되어야 하는지 전달해야 합니다.
저는 아무 생각없이😝 각각의 TabView에 onTapGesture로 selectedTab을 변경시키는 코드를 넣었습니다.
그리고 각각의 Tab은 NavigationView로 구성되어 있습니다. 즉 TabView 안에 NavigationView가 있는 것이죠. 그리고 그 NavigationView 안에는 NavigationLink가 하나 있습니다.
import SwiftUI
struct MainView: View {
@State var selectedTab: Int = 1
var body: some View {
TabView(selection: $selectedTab) {
NavigationView {
VStack {
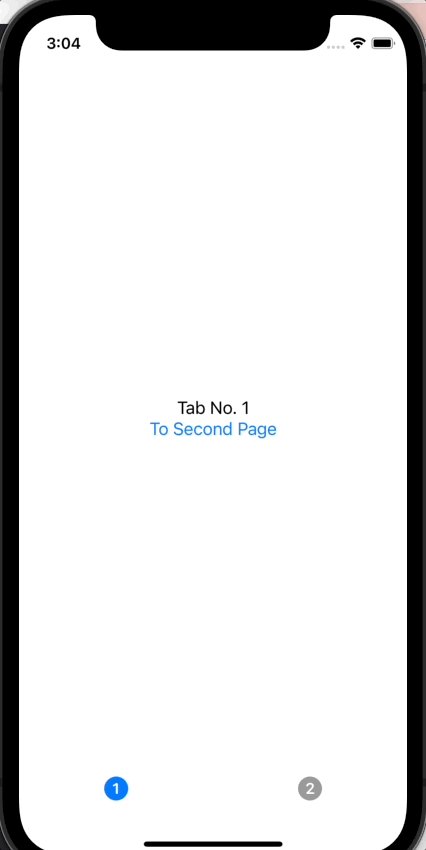
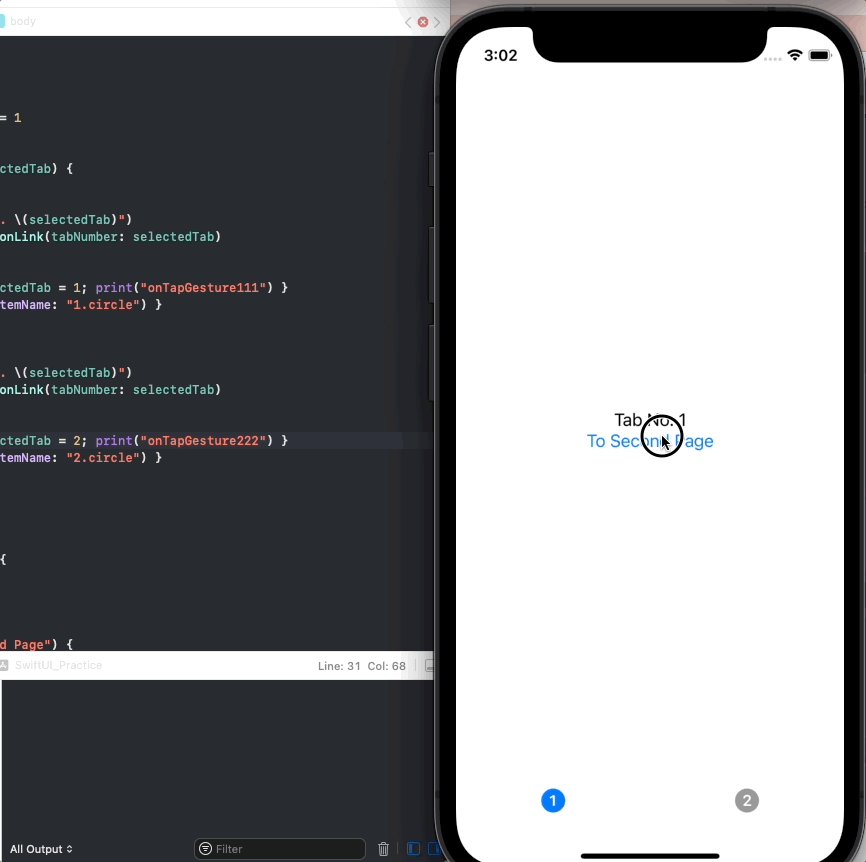
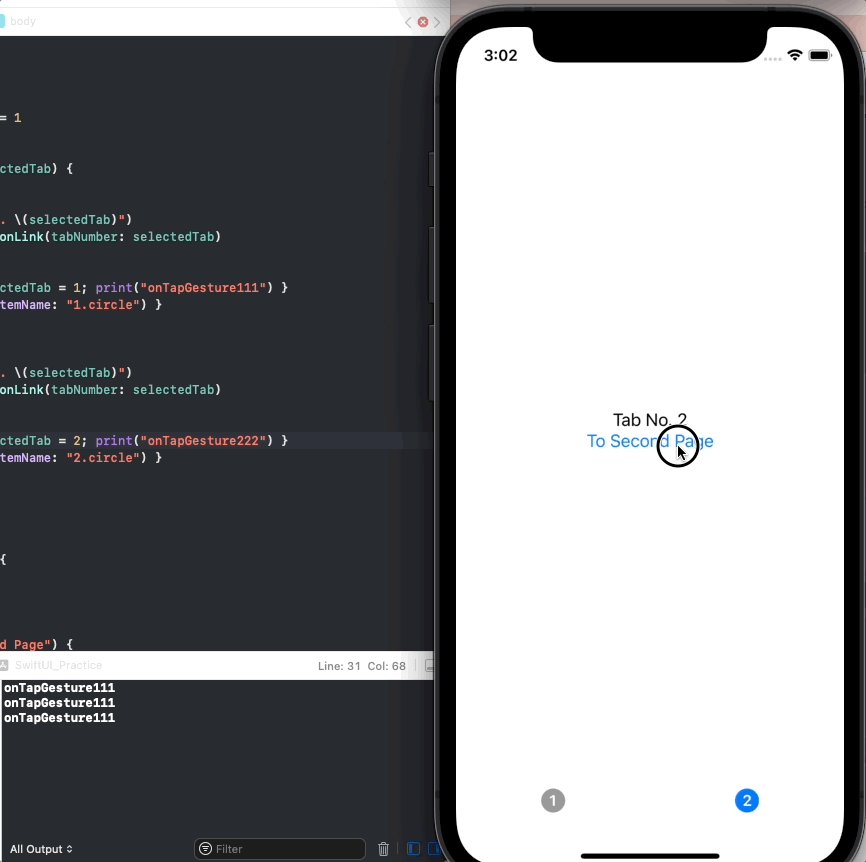
Text("Tab No. \(selectedTab)")
SomeNavigationLink(tabNumber: selectedTab)
}
}
.onTapGesture { selectedTab = 1 }
.tabItem { Image(systemName: "1.circle") }
.tag(1)
NavigationView {
VStack {
Text("Tab No. \(selectedTab)")
SomeNavigationLink(tabNumber: selectedTab)
}
}
.onTapGesture { selectedTab = 2 }
.tabItem { Image(systemName: "2.circle") }
.tag(2)
}
}
}
struct SomeNavigationLink: View {
let tabNumber: Int
var body: some View {
NavigationLink("To Second Page") {
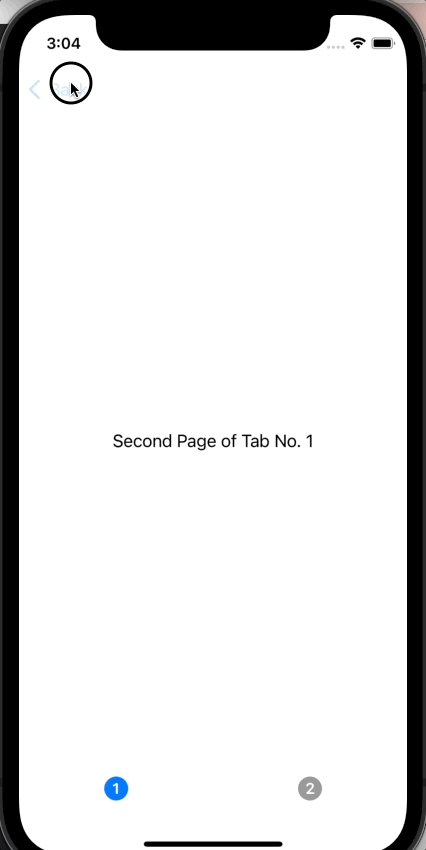
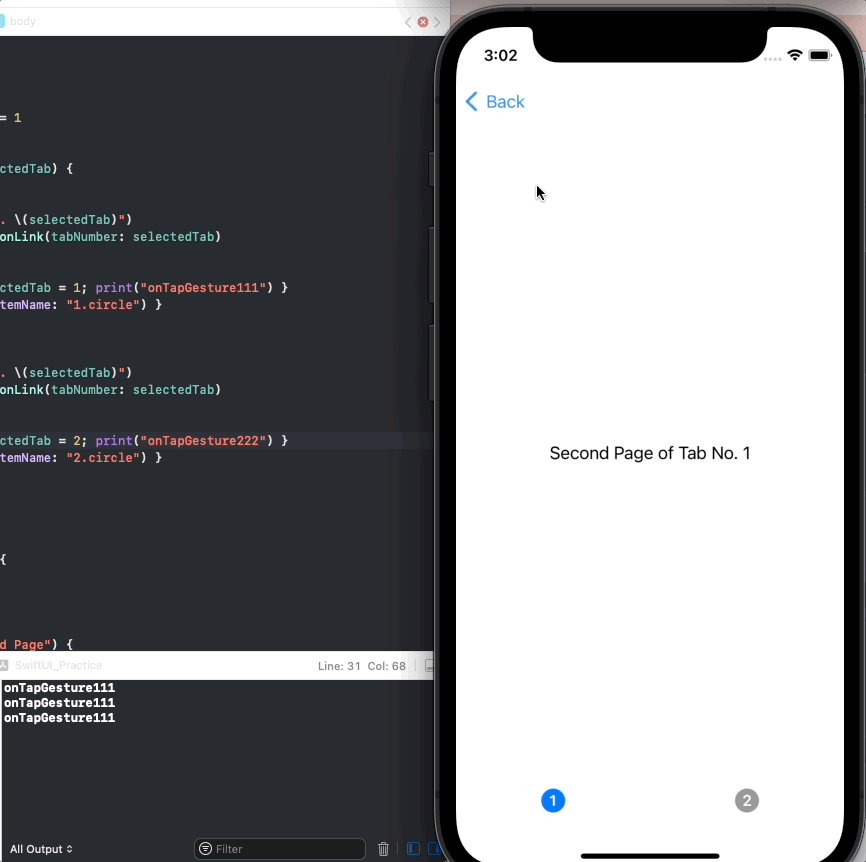
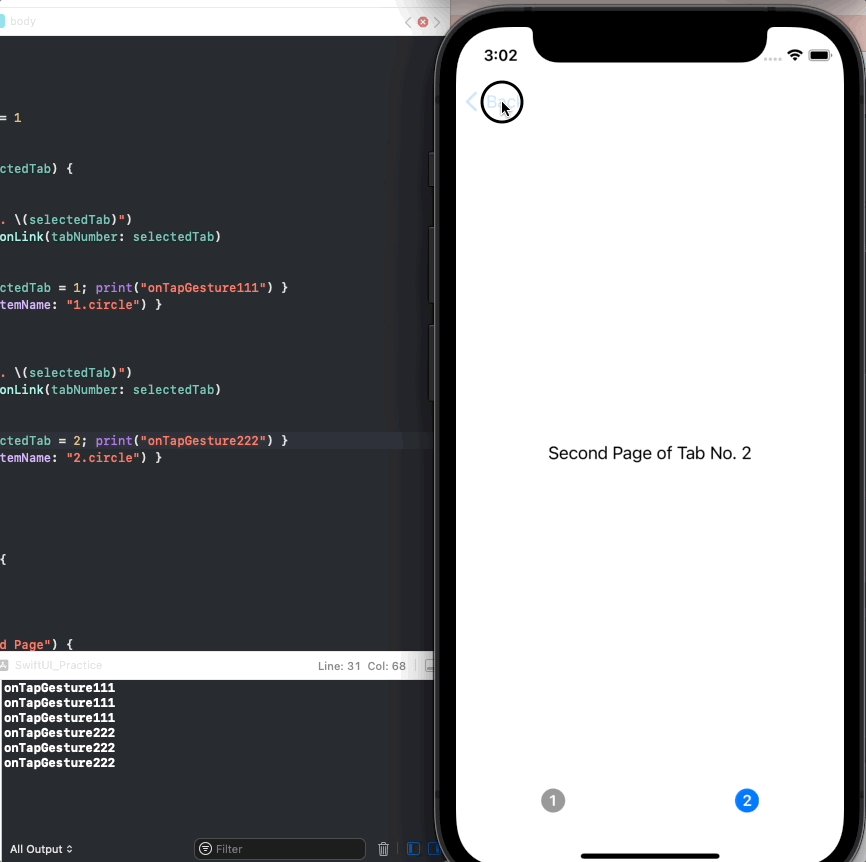
Text("Second Page of Tab No. \(tabNumber)")
}
}
}발생한 버그
그랬더니 아래와 같은 버그가 발생했습니다. NavigationLink를 통해 다음 페이지로 넘어간 후 back 버튼을 눌러도 작동하지 않았습니다.
혹시나 해서 onTapGesture 안에 print문을 넣어봤더니 놀랍게도 back 버튼을 눌렀을 때 print 문이 출력이 되었습니다. 우연치 않게 버그를 발견하게 되었네요.

사실 TabView는 onTapGesture 필요 없이 잘 작동합니다. 굳이 넣어서 버그를 만들 필요는 없겠네요😅