전화 걸기 버튼
어떤 앱을 사용하다가 보면 개발자가 원하는 전화번호로 바로 전화를 걸어주는 기능을 가진 버튼이 있습니다. (예를 들면 고객센터 전화) 뭔가 복잡한 방법을 사용해야할 것 같지만 생각보다 간단합니다. 아래 코드를 보겠습니다.
참고로 아래 코드를 테스트해보기 위해서는 실기기를 연결해야 합니다. 시뮬레이터는 통화 기능을 테스트할 수 없습니다.
struct PhoneCallView: View {
private let phoneNumber: String = "010-1234-5678"
var body: some View {
Button(action: {
UIApplication.shared.open(URL(string: "tel://\(phoneNumber)")!)
}) {
Text("☎️")
.font(.largeTitle)
}
}
}.open
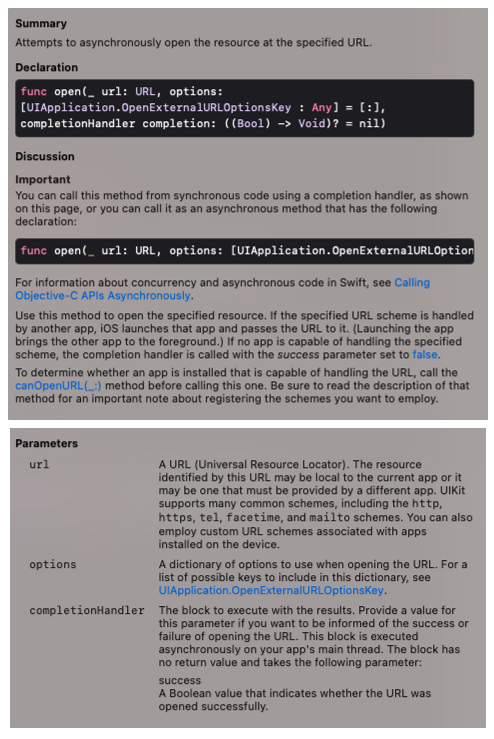
전화를 걸기를 바라는 전화번호를 “tel://” 뒤에 붙여서 URL 객체를 만들고 UIApplication에 정의된 open 함수를 활용하면 됩니다. open 함수는 주어진 url에 위치한 “자원”을 여는 함수입니다. 정확히 말하면 여는 것을 시도 (attempt)하는 함수입니다. 모든 것을 열어주지는 앉는 것입니다.
URL로 정의할 수 있는 자원이라면 전화 말고도 다양한 것을 열 수 있습니다. 웹페이지, 다운로드 혹은 아이폰 내부의 파일을 열 수도 있습니다.

사파리로 웹페이지 열기
아래처럼 웹페이지의 URL을 전달하면 사파리로 웹페이지를 열 수 있습니다.
Button(action: {
UIApplication.shared.open(URL(string: "https://www.youtube.com/")!)
}) {
Text("▶️")
.font(.largeTitle)
}이미지 다운로드
아래 처럼 이미지를 다운받을 수 있는 URL을 전달하면 이미지를 다운 받을 수 있습니다. (사파리를 통해서)
Button(action: {
UIApplication.shared.open(URL(string: "https://random.imagecdn.app/500/150")!)
}) {
Text("🎨")
.font(.largeTitle)
}