이 포스팅은 사내에서 진행한 Tech Talk을 정리한 포스팅입니다.
이번에는 Navigation을 UITest하는 방법을 알아보도록 하겠습니다.
기능 소개
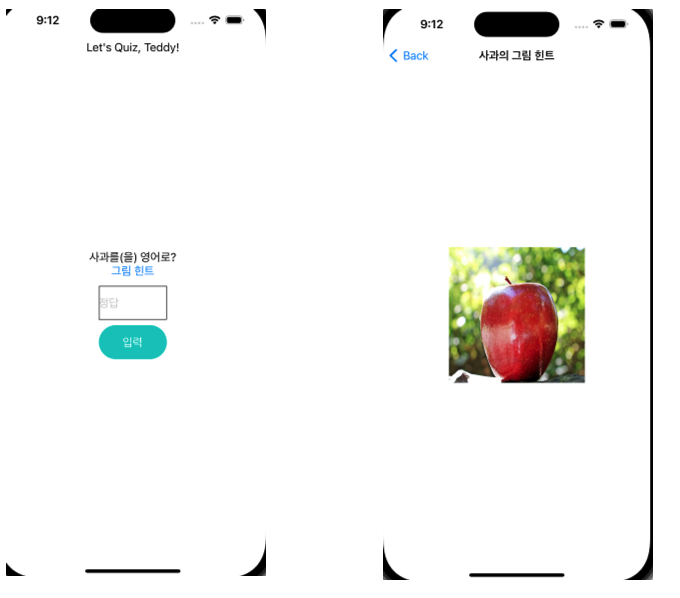
오늘 테스트할 기능을 소개합니다. 퀴즈를 풀러 들어가면 그림 힌트라는 NavigationLink가 있습니다. 해당 링크를 클릭하면 사과의 그림이 있는 힌트 화면을 볼 수 있게 됩니다.

Navigation Test
UITest의 경우 화면을 기준으로 테스트합니다. 따라서 Navigation을 통해서 다른 화면으로 이동했을 때 Navigation Stack에 해당 뷰가 쌓여있는지, 다른 View가 init 되었는지 여부를 통해 화면 이동을 확인할 수는 없습니다. 따라서 Navigating을 통해 이동한 화면에 존재하는 UI를 통해서 확인해야 합니다.
네비게이션 바로 테스트
네비게이션을 테스트하는 방법입니다. 먼저 화면의 네비게이션 링크를 클릭하게 해야 합니다. 아래 코드를 보면 앱에서 navigation link 객체가 아니라 button으로 찾는 것을 볼 수 있는데요. UI 기준이기 때문입니다. 사용자가 보기에는 이게 button인지 navigation link인지 알 수 없고 화면에서도 두 객체는 동일하게 보입니다.
해당 객체를 탭하고 나서 우리가 지정한 타이틀을 가지고 있는 navigation bar가 있는지를 통해서 link가 제대로 작동했는지 테스트할 수 있습니다.
func test_QuizView_pictureHintNavigationLink_success() {
let navigationLink = app.buttons["그림 힌트"]
navigationLink.tap()
let navigationBar = app.navigationBars["사과의 그림 힌트"]
XCTAssert(navigationBar.exists)
}이미지로 테스트
이미지가 UI에 존재하는 지를 통해서 테스트할 수도 있습니다. 이미지의 이름은 Asset에 저장된 이름을 사용하면 됩니다.
func test_QuizView_pictureHintNavigationLink_success_image() {
let navigationLink = app.buttons["그림 힌트"]
navigationLink.tap()
let image = app.images["사과"]
XCTAssert(image.exists)
}back button으로 테스트
자동으로 생성되는 navigation bar는 back button을 가지고 있습니다. 해당 navigation bar 객체 안에 버튼이 존재하는지를 통해서도 navigation 이동이 제대로 이루어졌는지 확인할 수 있습니다.
func test_QuizView_pictureHintNavigationLink_success_backButton() {
let navigationLink = app.buttons["그림 힌트"]
navigationLink.tap()
let navigationBar = app.navigationBars["사과의 그림 힌트"]
let navigationBackButton = navigationBar.buttons["Back"]
XCTAssert(navigationBackButton.exists)
}