이 포스팅은 사내에서 진행한 Tech Talk을 정리한 포스팅입니다.
Tech Talk의 계기
이번에 회사에서 UITest에 대한 발표를 맡게 되었습니다. 회사에 Unit Test를 도입한 것은 대략 1년 전인데요. 모든 제품에 Unit Test를 도입한 것은 아니지만 새로 시작하는 프로젝트에는 모두 반영을 했습니다.
이번에 UITest를 회사의 제품에 도입할 것인가 말 것을 두고 일단 UITest에 대한 Tech Talk을 진행하고 결정하기로 했습니다.
UITest의 정의

UITest의 정의는 위와 같습니다. 이름을 그대로 해석한 것과 거의 동일한 내용인데요. 작은 단위 (Unit)을 테스트의 대상으로 삼는 Unit Test와는 다르게 UITest의 경우 UI를 기준으로 합니다. 즉 눈에 보이는 대상을 기준으로 앱이 제대로 동작하는지 실시하는 테스트라는 것이죠.
UITest와 Unit Test의 차이
테스트의 대상

위에 정의 부분에서 설명을 했듯이 Unit Test는 작은 부분을 테스트합니다. 따라서 Mocking을 통해서 해당 Unit의 의존성을 배제한 테스트의 대상을 독립적으로 테스트하기 위해서 노력합니다.
반면에 UITest는 전체 앱을 테스트합니다. 기기 혹은 시뮬레이터에서 앱이 실행이 되어 UI를 화면에 보이기 위해서는 전체 앱의 코드를 빌드해야 합니다. 따라서 UITest는 필연적으로 전체 앱에 대한 테스트가 될 수 밖에 없습니다.

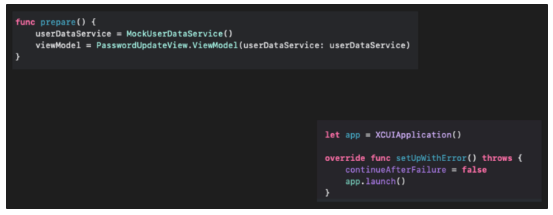
좌상단은 Unit Test를 준비하는 코드입니다. 테스트의 대상은 view model인데요. view model이 의존하는 user data service 객체는 mocking해서 의존하는 객체를 배제하고 테스트의 대상인 view model만 init하면 테스트 준비 끝입니다. 앱의 다른 부분 없이도 테스트가 가능합니다.
반면에 우하단은 UITest를 준비하는 코드입니다. UITest를 위해서는 app 객체 전체를 launch하는 것을 볼 수 있습니다.
테스트의 방식

Unit Test를 실시할 때는 앱이 켜지지 않습니다. 모든 테스트는 화면이 필요 없습니다. 반면에 UITest를 실시할 때는 시뮬레이터가 켜집니다. 모든 작업이 화면 상에서 이루어지고 우리는 실제로 UITest가 이루어지는 과정을 화면을 통해 볼 수 있습니다.

name이라는 변수에 String을 할당하는 것을 예시로 들어보겠습니다. 좌상단에 있는 Unit test의 경우 화면 상에서 일어나는 일이 아니므로 단순하게 코드로 String을 할당하면 됩니다. 하지만 우하단에 있는 UITest의 경우 훨씬 복잡합니다. 화면, 즉 UI를 기준으로 생각해야 하기 때문입니다.
일단 String, 문자열을 입력할 수 있는 UI인 textField를 tap해야 합니다. 그리고 나서 키보드로 원하는 문자열을 하나하나 입력합니다. 그리고 textField에 있는 문자열을 변수에 할당하는 action을 가진 inputButton을 찾아서 탭해야 비로소 변수에 String이 할당이 됩니다.
