Redaction의 의미
원래 Redaction은 민감한 정보를 서류에서 삭제하는 것을 의미합니다. 예를 들어 이력서 등을 온라인에 올릴 때 이름, 전화번호 같은 개인정보는 지우고 올리는 것이 Redaction에 해당한다고 볼 수 있습니다.
Redaction의 종류
Placeholder
placeholder는 아직 표시될 정보가 로드되지 않았을 때 대신 표시하기 위한 View입니다. 아래처럼 Text와 Image에 placeholder를 적용하면 아래와 같이 회색으로 가려져서 표시됩니다.
import SwiftUI
struct PlaceholderView: View {
var body: some View {
VStack {
Text("Hello world")
.redacted(reason: .placeholder)
Image(systemName: "pencil")
.redacted(reason: .placeholder)
}
}
}
Privacy
privacy는 해당 view가 개인정보를 담고 있다는 표시를 하기 위해서 사용합니다. 회색으로 가려지는 placeholder와는 다르게 View에 보여지는 변화는 없습니다.
placeholder와는 다르게 privacySensitive()라는 별도의 메소드로도 선언할 수 있습니다.
import SwiftUI
struct PlaceholderView: View {
var body: some View {
VStack {
Text("Hello world")
.redacted(reason: .privacy)
Image(systemName: "pencil")
.privacySensitive()
}
}
}
Redaction 활용하기
하위 View에서 @environment로 선언해서 사용하기
하위 View에서 @environment를 통해 변수로 선언하면 상위 View에서 적용한 redactionReasons에 따라 다른 View를 보여줄 수 있습니다.
아래 코드는 각각 이름과 전화번호를 보여주는 View입니다. 상위 View와 바인딩된 redactionReasons에 따라서 다른 View를 보여줄 수 있습니다.
struct NameView: View {
@Environment(\.redactionReasons) var redactionReasons
var body: some View {
if redactionReasons == .placeholder {
Text("Name is being loaded 🏃♂️")
} else if redactionReasons == .privacy {
Text("Name is privacy 🤫")
} else {
Text("Name is Kim ☺️")
}
}
}
struct PhoneNumberView: View {
@Environment(\.redactionReasons) var redactionReasons
var body: some View {
if redactionReasons == .placeholder {
Text("Phone number is being loaded 🏃♂️")
} else if redactionReasons == .privacy {
Text("Phone number is privacy 🤫")
} else {
Text("Phone number is 010-0000-0000 ☺️")
}
}
}상위 View에서 redacted() 적용
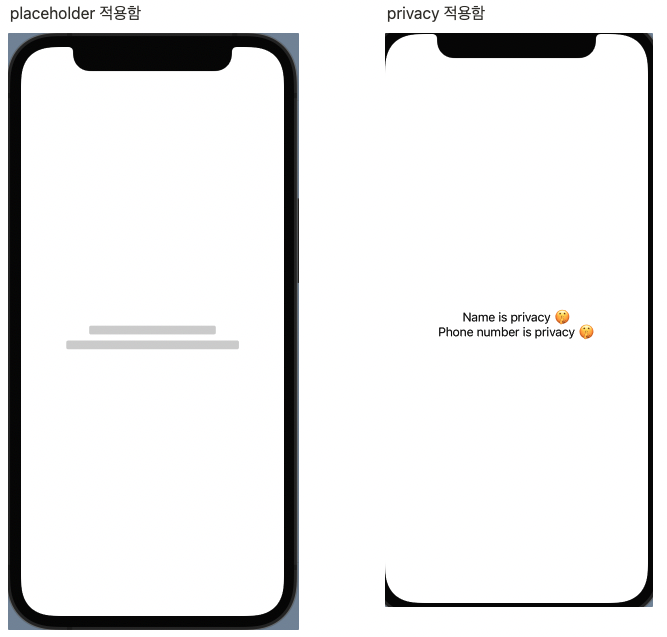
상위 View인 VStack에서 redacted로 redactionReasons를 정의해보겠습니다.
struct PlaceholderView: View {
var body: some View {
VStack {
NameView()
PhoneNumberView()
}
.redacted(reason: .placeholder)
}
}

Placeholder 적용할 때 회색 상자 없애기
우리가 placeholder일 때 표시할 문구를 정의했음에도 불구하고 placeholder를 적용하면 회색으로 가려져서 표시되는군요. 우리가 원래 원했던 문구를 적용하기 위해서는 하위 뷰에 .unredacted()를 적용해봅니다. .unredacted()는 상위뷰에서 전달된 redactionReasons를 제거해주는 메소드입니다.
이렇게 하면 NameView에는 상위뷰와 binding되어 있는 redactionReasons이 적용되어 분기문에서 .placeholder로 간주되지만 NameView의 하위뷰인 Text는 .unredacted()로 인해 redactionReasons가 없어지기 때문에 회색으로 가려지지 않습니다.
struct NameView: View {
@Environment(\.redactionReasons) var redactionReasons
var body: some View {
if redactionReasons == .placeholder {
Text("Name is being loaded 🏃♂️")
.unredacted() //⭐️ 추가
} else if redactionReasons == .privacy {
Text("Name is privacy 🤫")
} else {
Text("Name is Kim ☺️")
}
}
}
struct PhoneNumberView: View {
@Environment(\.redactionReasons) var redactionReasons
var body: some View {
if redactionReasons == .placeholder {
Text("Phone number is being loaded 🏃♂️")
.unredacted() //⭐️ 추가
} else if redactionReasons == .privacy {
Text("Phone number is privacy 🤫")
} else {
Text("Phone number is 010-0000-0000 ☺️")
}
}
}