정렬 속성을 이용한 애니메이션
VStack에는 alignment라는 속성이 있는데요. 이 속성은 VStack 안에 세로로 위치한 요소들이 어떤 기준으로 정렬할 것인지 정합니다.
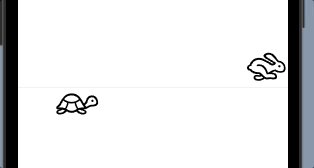
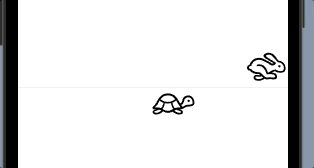
이 속성은 애니메이션을 적용할 수 있는 속성입니다. leading에서 trailing으로 속성을 바꾸는 것을 애니메이션으로 구현해서 아래와 같은 토끼와 거북이의 경주를 한번 구현해보겠습니다.

계획
삼항 연산자로 애니메이션을 만들어보겠습니다. 삼항 연산자 애니메이션을 만들 때 필요한 4요소는 아래와 같습니다.
- 애니메이션의 trigger 역할을 해줄 @State 변수
- 애니메이션하고 싶은 view property (혹은 modifier)에 trigger 변수를 활용해서 3항 연산자로 정의
- 애니메이션의 종류
- 애니메이션을 시작하고자 하는 타이밍
이 중에서 2을 alignment 속성에 정의하면 됩니다.
🚫 주의할 사항
VStack을 만들 때 주의할 점은 내부에 이미지만 넣어두면 안된다는 점입니다. 이미지만 넣어두게 되면 이미지 너비에 따라 VStack의 크기가 정해지므로 정렬의 종류와 관계 없이 동일한 위치에 있게 됩니다. 따라서 우리는 코드에 Divider를 하나 넣어서 VStack의 너비를 최대화합시다.
코드
struct Animation: View {
// 1. trigger 변수
@State private var moveRight = false
var body: some View {
// 2. alignment에 3항 연산자에 정의
VStack(alignment: moveRight ? .trailing : .leading) {
Image(systemName: "hare")
.font(.largeTitle)
.animation(.easeIn(duration: 1), value: moveRight)
// 3. 애니메이션의 종류
Divider()
//👉 Divider를 넣어서 가로 VStack의 가로 길이를 최대한으로 늘려준다.
//🚫 안그러면 이미지 사이즈랑 VStack이랑 동일해서 안 움직임!
// 그리고 VStack 안에 뭔가 다른게 하나 있어야지 정렬 개념이 생기기 때문에 alignment를 애니메이션으로 활용 가능!
Image(systemName: "tortoise")
.font(.largeTitle)
.animation(.easeIn(duration: 3), value: moveRight)
}
// 4. 애니매이션을 시작하고자 하는 타이밍
.onAppear {
moveRight.toggle()
}
}
}