이번 시간에는 버튼에 배경에 그림자를 가진 둥근 사각형을 깔아서 버튼에 그림자 효과를 적용해보겠습니다.
ZStack과 .background를 사용하는 두 가지 방법이 있는데요. 어느 경우에 어떤 방법을 사용해야 할지 알아보겠습니다.
ZStack을 사용하면 독립적!
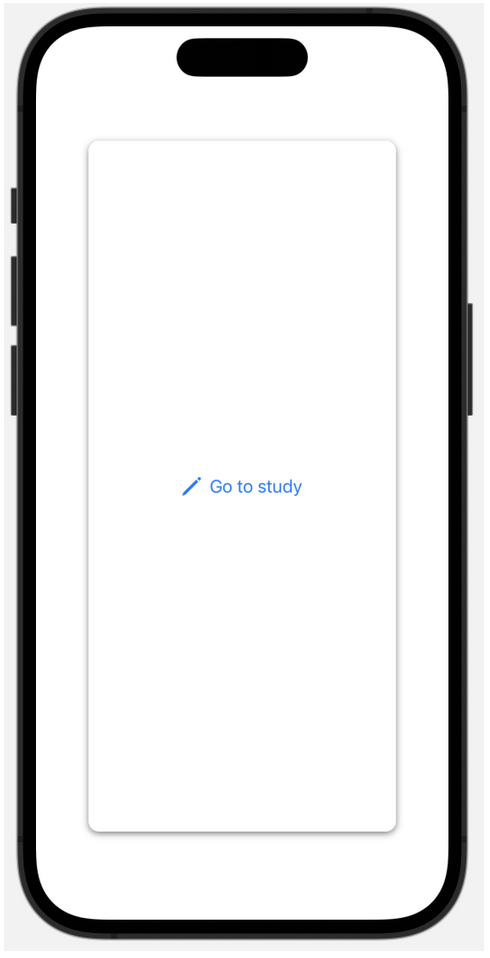
ZStack을 사용하면 배경에 들어갈 사각형과 버튼은 독립적인 존재입니다. 따라서 사각형과 버튼의 크기는 서로 영향을 미치지 않고 따로따로 계산됩니다. 코드와 결과물은 아래와 같습니다.
버튼의 크기에 관계 없이 ZStack 안에 있는 사각형은 전제 ZStack에 적용된 패딩 50에만 영향을 받는 것을 볼 수 있습니다.
import SwiftUI
struct BackGroundButtonView: View {
var body: some View {
Button {
// button action
} label: {
ZStack {
RoundedRectangle(cornerRadius: 10)
.fill(.white)
.shadow(color: .black.opacity(0.5), radius: 3, x: 0, y: 2)
HStack {
Image(systemName: "pencil")
.resizable()
.frame(width: 18, height: 18)
Text("Go to study")
}
.padding(.horizontal, 8)
.padding(.vertical, 11)
}
}
.padding(50)
}
}
.background는 종속적
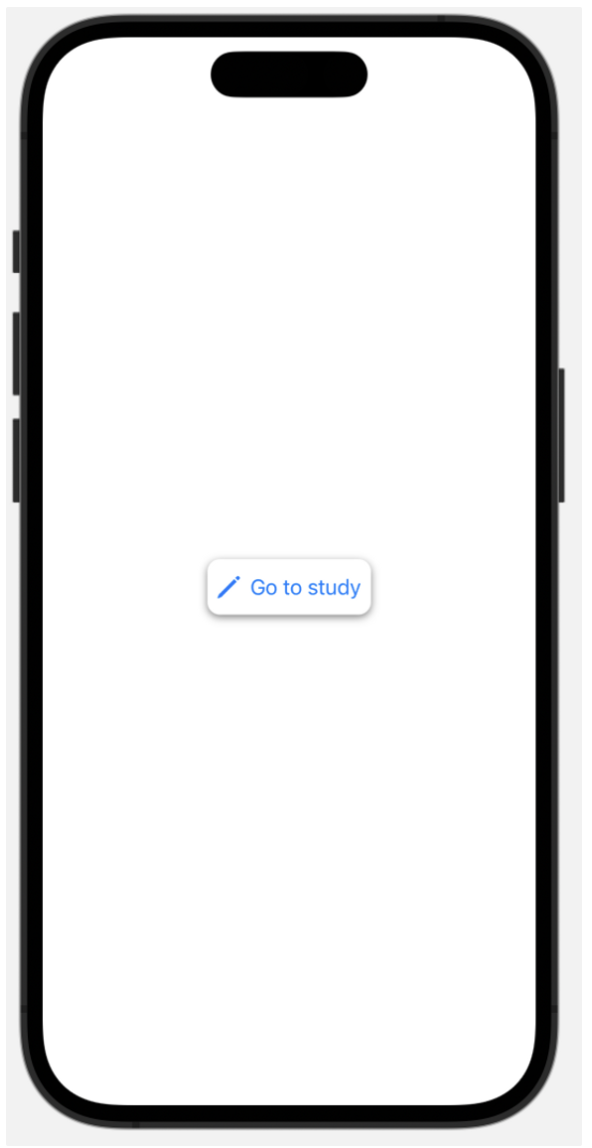
같은 사각형을 button의 .background로 옮기면 어떤 결과가 나올까요? .background를 사용하면 사각형의 크기는 버튼의 크기에 따라 좌우됩니다.
이제 버튼의 크기에 수평, 수직 패딩을 더한 값이 사각형의 크기가 됩니다.
import SwiftUI
struct BackGroundButtonView: View {
var body: some View {
Button {
// button action
} label: {
HStack {
Image(systemName: "pencil")
.resizable()
.frame(width: 18, height: 18)
Text("Go to study")
}
.padding(.horizontal, 8)
.padding(.vertical, 12)
}
.background {
RoundedRectangle(cornerRadius: 10)
.fill(.white)
.shadow(color: .black.opacity(0.5), radius: 3, x: 0, y: 2)
}
.padding(50)
}
}
언제 무얼 쓸까?
ZStack의 경우는 버튼의 크기가 주변의 영향을 받을 때 쓰면 좋습니다. 화면이 큰 기기에서는 버튼이 좀 크게, 화면이 작은 기기에서는 버튼이 작아졌으면 할 때 사용할 수 있겠습니다.
반면에 .background의 경우는 버튼의 크기가 정해져 있을 때 사용하면 좋습니다. 화면이 큰 기기에서 지나치게 커지거나 비율이 깨지는 현상, 화면이 작은 기기에서 지나치게 작아지거나 버튼의 글자가 truncated 되는 현상을 방지해줄 수 있습니다.
