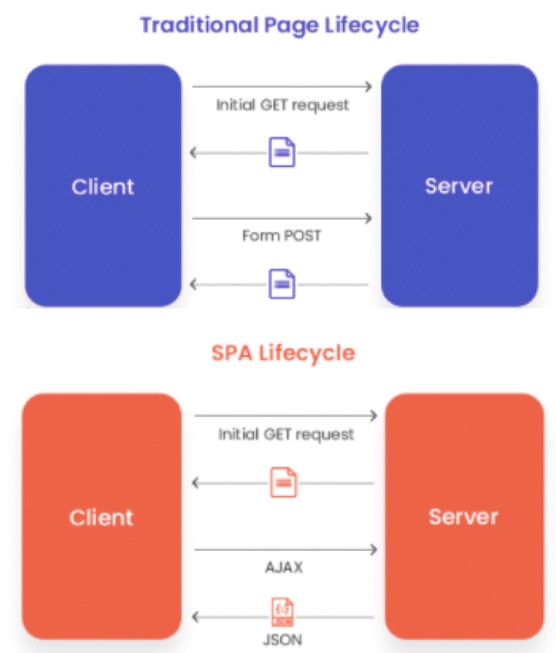
➕ MPA (multi page Application)
여러 페이지로 구성된 웹 어플리케이션
사용자의 클릭과 같이 인터렉션이 발생할 때마다 서버로부터 새로운 html을 받아와서 해당 링크로 이동하여 페이지 전체를 새로 랜더링 하는 전통적인 웹페이지 구성방식이다.
➕ SPA (single page Application)
하나의 페이지로 구성된 웹 어플리케이션
브라우저에 최초에 한번 페이지 전체를 로드하고 이후부터는 특정 부분만 Ajax를 통해 데이터를 바인딩하는 방식이다.
현재 웹 개발의 트렌드이며 react,vue,앵귤러와 같은 자바스크립트 프레임워크등이 SPA 방식을 가지고 있다.

그림을 보면 MPA방식은 새로운 파일을 불러오지만 SPA방식은 AJAX를 이용해서 JSON파일만 받아온다.
➕ Rendering
서버로부터 받은 내용을 브라우저 화면에 표시하는 것
-
Loader가 서버로부터 HTML을 불러옴
-
HTML을 분류(Phasing)하여 DOM트리( 트리 : 분석에 따른 구조 )를 만든다
-
css 파일과, 스타일 요소를 분류(Phasing)하여 CSSOM트리를 만든다.
-
DOM트리와 CSSOM을 결합하여 렌더링트리를 만든다.
-
랜더링트리의 요소들의 크기와 위치를 계산한다.
-
계산된 크기와 위치에 맞게 화면에 출력한다.
받은 것을 보여주는 방식이 SSR과 CSR이다.
📌 SSR (Server Side Rendering)
서버로부터 완전하게 만들어진 html파일을 받아와 페이지 전체를 렌더링 하는 방식으로 MPA가 채택하고 있다.
✅ 동작과정
1) 클라이언트가 초기 화면을 로드하기 위해서 서버에 요청을 보낸다.
2) 서버는 화면에 표시하는데 필요한 데이터를 모두 얻어와 삽입하고 css까지 적용해서 렌더링 준비를 마친 HTML과 JS 코드를 브라우저에 응답으로 전달한다.
3) 브라우저에서는 전달받은 페이지를 띄우고 JS코드를 다운로드 하여 html에 실행시킨다.
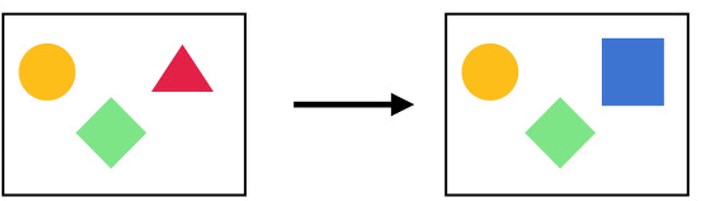
❗️ 세모만 네모로 변경한다면

SSR은 모든 과정을 다시 거쳐야한다. 변경된 것뿐만 아니라 동그라미와 마름모까지 모두 서버로부터 다시 다운로드 받아오기 때문에 요청을 보내고 응답을 받으면 새로고침되어 화면이 깜빡인다.
✅ 장점
1) seo
검색엔진최적화라고 불리는 검색엔진이 웹을 크롤링하면서 페이지에 컨텐츠 색인을 생성하는 과정
모든 데이터가 이미 HTML에 담겨진채로 브라우저에 전달되기 때문에 검색엔진 최적화에 유리하다.
2) 빠른 초기로딩
서버로부터 화면을 렌더링 하기 위한 필수적인 요소를 먼저 가져오기 때문에 CSR보다 초기로딩 속도가 빠르다.
✅ 단점
1) TTV와 TTI간에 시간 간격
사용자가 버튼을 클릭하거나 이동하려고 해도 아무런 반응이 없을 수 있다.
2) 사용자 경험이 떨어짐
매번 페이지를 요청할때마다 새로고침이 되기 때문에 깜빡임이 생긴다.
3) 서버측 부하 증가
페이지를 요청할때마다 서버에서 페이지를 구성하는 모든 리소스를 준비해서 응답하므로 서버 부담이 증가된다.
📌 CSR (Client Side Rendering)
사용자의 요청에 따라 필요한 부분만 응답받아 렌더링 하는 방식으로 SPA가 채택하고 있다.
✅ 동작과정
1) 클라이언트에서 초기화면을 로드하기 위해 서버에 요청을 보낸다.
2) 서버는 화면에 표시하는데 필요한 완전한 리소스의 응답을 한다.
모든 js 파일을 다운받아 하기 때문에 초기 로딩 시간이 더 오래 걸린다.
❗️ 세모만 네모로 변경한다면

SSR과 마찬가지로 세모를 네모로만 변경한다.
서버는 변경된 부분인 세모와 관련된 리소스만 응답한다.
즉 SSR과 다르게 화면이 깜빡이지 않고 바로 수정된 데이터가 표시된다.
✅ 장점
1) 빠른 속도 & 서버 부하 감소
변경된 부분과 관련된 데이터만 가져오므로 SSR보다 빠른 속도를 보인다. 또한 변경된 부분만 요청함으로써 서버의 부담을 줄여준다.
2) 사용자 친화적
페이지안에서 클릭하여 다음단계로 전환하는 과정에서 링크가 없기 때문에 깜빡임 없이 부드러운 이동을 경험할 수 있다.
✅ 단점
1) seo 불리
자바스크립트를 사용하여 사용자와 상호작용 후에 페이지 내용을 로드하기 때문에 웹 크롤러가 페이지를 색인화하려고 하면 내용이 빈페이지처럼 보이게 된다.
2) 초기로딩속도
초기에 모든 js파일을 다운받아 와야 하기때문에 초기 로딩시간이 오래 걸린다.
📌 어떤 렌더링 방식을 선택해야 하나?
서비스, 프로젝트, 콘텐츠의 성격에 따라 달라진다.
case 1
- 상위 노출이 필요하다.
- 누구에게나 동일한 내용을 노출해야한다.
- 페이지마다 데이터가 자주 바뀐다
⭐️ SSR
case 2
- 개인정보 데이털르 기준으로 구성된다.
- 보다 나은 사용자 경험을 제공하고 싶다.
- 상위노출보다 고객의 데이터보호가 더 중요하다
⭐️ CSR
📑 References
그림 출처 - The Benefits of Server Side Rendering Over Client Side Rendering
SSR & CSR
렌더링
렌더링 과정