nodemon?
파일이 수정된 것을 확인하여 바로바로 웹브라우저에 적용시켜주는 것. server.js가 수정되면, 저장과 동시에 node server.js가 자동으로 실행되는 것과 같은 원리
편리성을 위해 npm install nodemon으로 nodemon을 설치하자.
사용법은 nodemon server.js이다.
error발생시.. vscode에 한글이 들어가 있는 js파일을 nodemon으로 실행시, error가 발생합니다. 인코딩을 UTF-8로 수정하면 바로 해결되오니 참고해주세요.
GET 요청
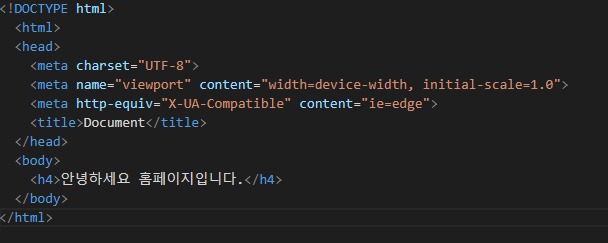
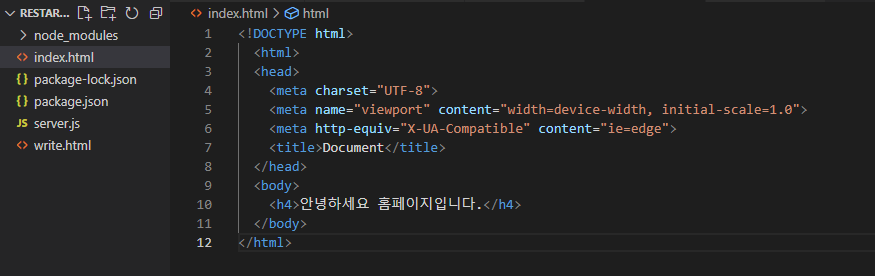
누군가 /(제일상위페이지)에 접속했을 때 index.html를 전송하는 코드를 작성해 보았습니다. localhost:3000
app.get('/', function(req, res) {
res.sendFile(__dirname +'/index.html')
});


server.js와 같은 경로에 있는 /index.html파일을 보내줍니다.
sendFile()을 사용하면 파일을 전송할 수 있습니다.
__dirname은 현재 파일의 경로를 뜻합니다.
POST 요청
post를 통해 데이터를 입력받기에 앞서, nodejs에서는 post로 받는 데이터를 가공해주어야 합니다. 따라서 필요한 모듈이 존재하는데, body-parser입니다.
하지만, 2021년 이후, express에 body-parser라이브러리가 기본 포함이 되었습니다! 따로 설치할 필요가 없습니다
app.use(express.urlencoded({extended: true})) 만 맨 상단에 추가해주세요.
<form action="/add" method="POST">
<div class="form-group">
<label>오늘의 할일</label>
<input type="text" class="form-control" name="title">
</div>
<div class="form-group">
<label>날짜</label>
<input type="text" class="form-control" name="date">
</div>
<button type="submit" class="btn btn-outline-secondary">Submit</button>
</form> 위의 코드에서 전송버튼을 누를시, 이 폼안의 데이터가 /add로 post요청을 통해 서버로 전송이 됩니다.
action: 어떤 경로
method: GET/POST 중 어떤 요청을 서버로 전송할 것인지
app.post('/add', function(req, res){
console.log(req.body);
res.send('전송완료')
});server.js에서 /add로 post요청이 왔을 때 동작해주는 코드입니다.
넘겨온 데이터는 req.body(post는 body안에 데이터가 넘어옴)
request(서버로 요청).body에는 title과 date라는 이름의 데이터들이 넘어오겠네요.