🎯 수업 목차
- HTTP 통신
- API
- API 종류
- API 명세서
👩🏻💻 오늘의 TIL
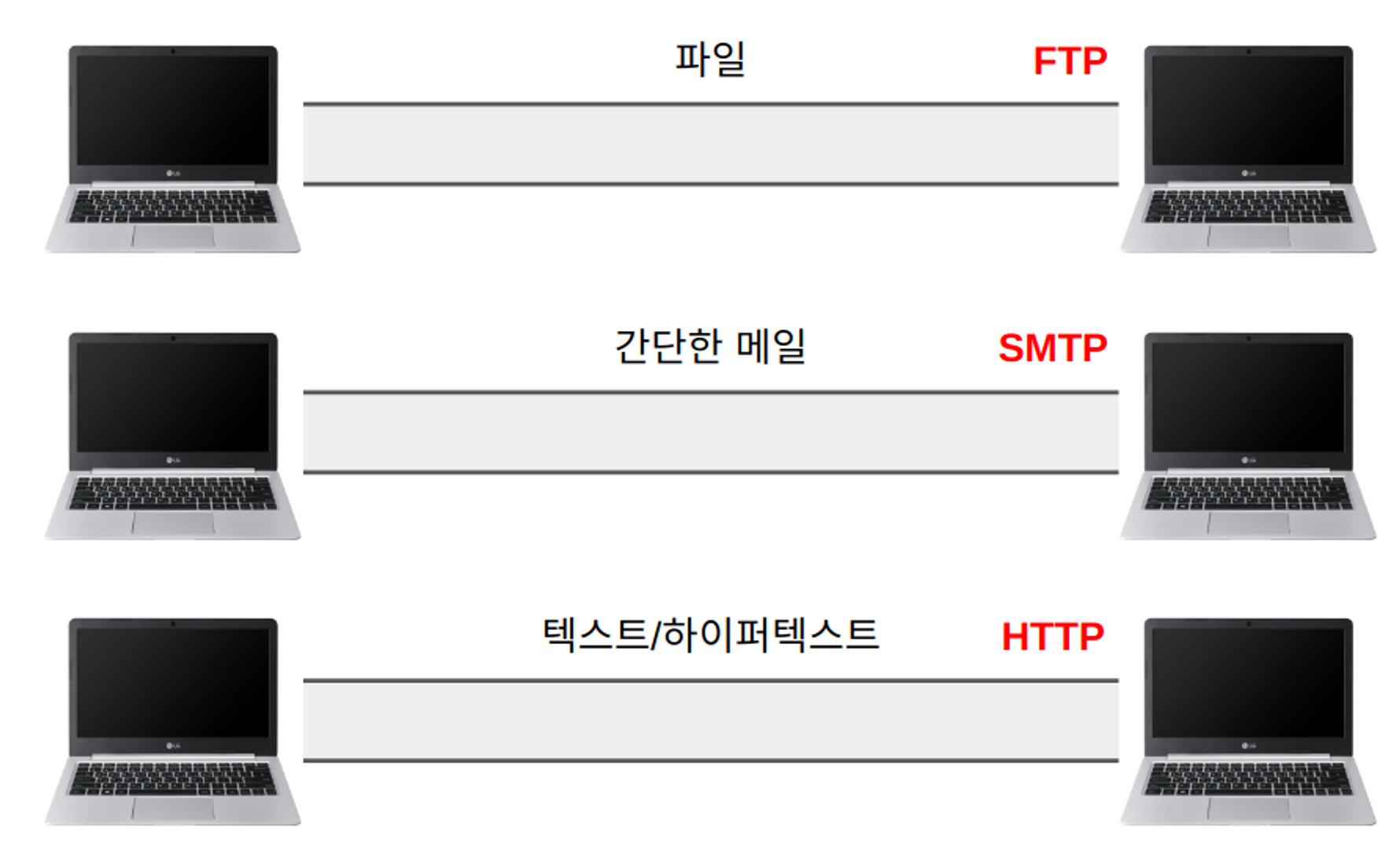
HTTP 통신
HTTP 란 두 컴퓨터간에 텍스트 데이터를 주고 받는 길이다.

 HTTP라는 길로
HTTP라는 길로 요청(request)과 응답(response)을 주고 받을 수 있다.
HTTP 요청과 응답
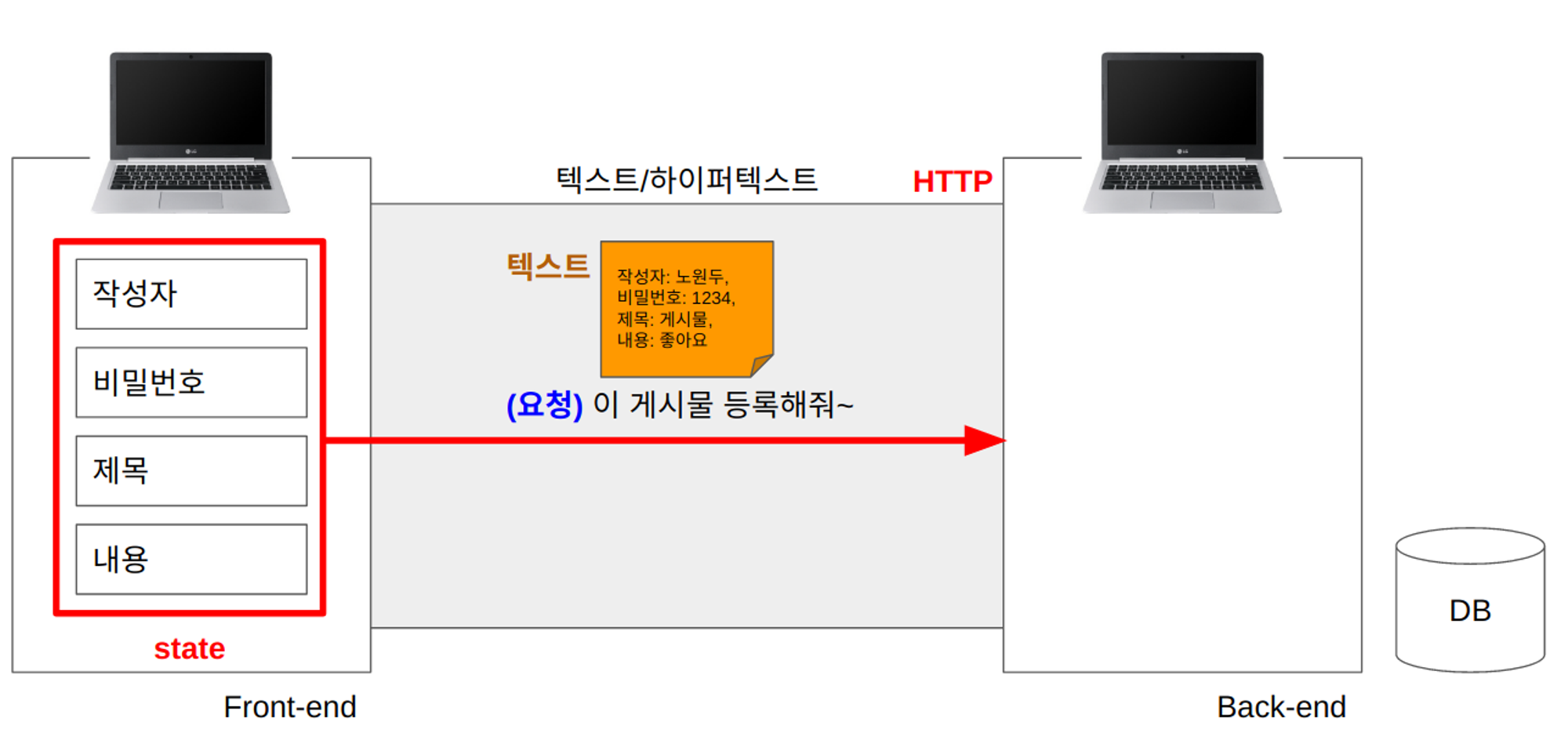
HTTP 요청
웹 브라우저에서 홈페이지(프론트엔드)가 실행중이라면, 작성한 텍스트 데이터를 HTTP를 통해
백엔드 컴퓨터로 보내고 백엔드 컴퓨터에게 이 데이터를 데이터베이스에 저장 해달라고 요청한다.

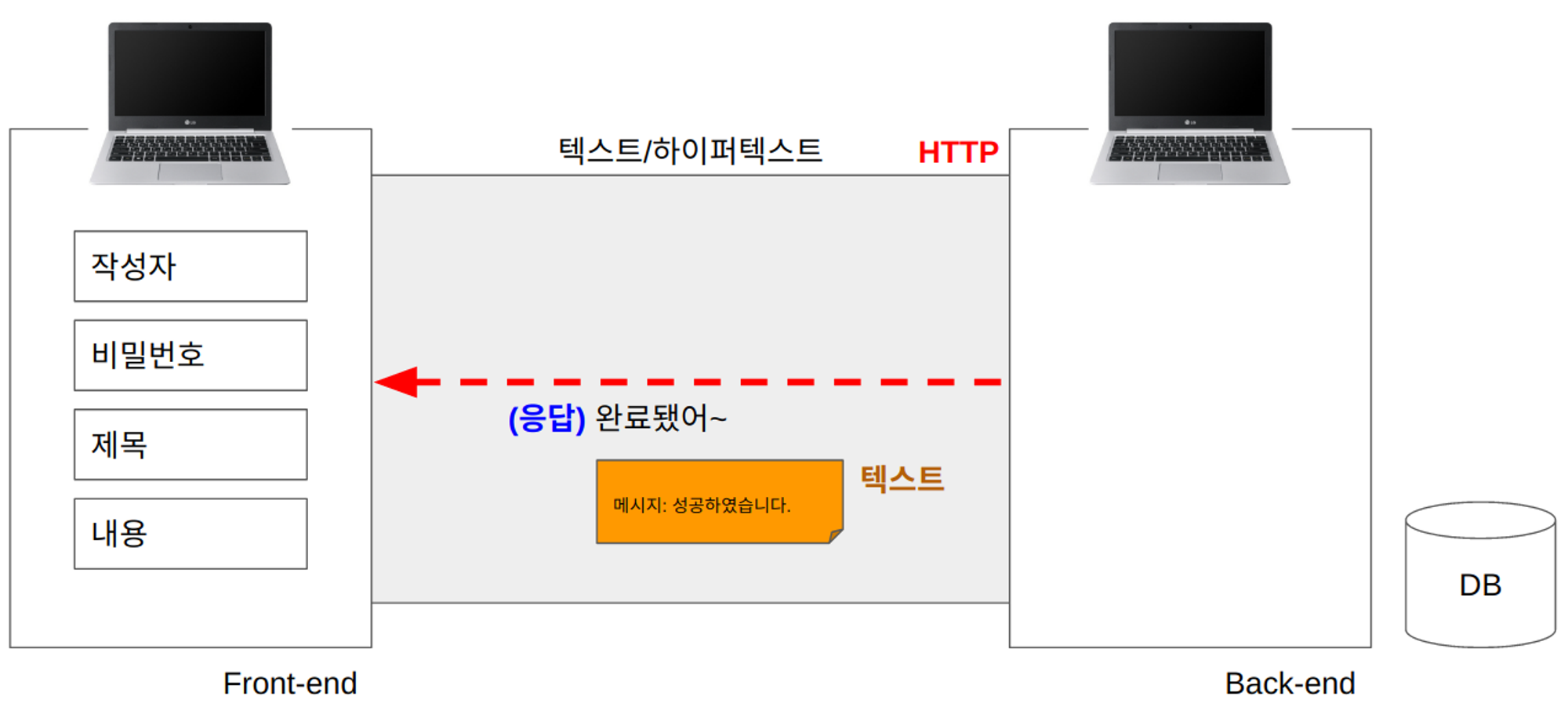
HTTP 응답
요청을 받은 백엔드 컴퓨터가 성공, 실패 등 처리 결과를 응답한다.

💡 백엔드 컴퓨터는 응답할 때,
응답 상태코드라는 것도 함께 보내준다!응답코드는 100~599까지의 숫자로 구성되어 있다.
- 성공 (2XX)
- 프론트엔드 에러 (4XX)
- 백엔드 에러 (5XX)
💡 데이터베이스에 바로 요청하면 안되는 이유!
보안 및 데이터 정제 등의 이유로 백엔드에서 검증 과정을 거쳐야 하기 때문에
아무나 함부로 데이터베이스에 요청을 할 수는 없다!!
API
API란 HTTP 요청을 백엔드 컴퓨터에 보냈을 때 실행되는 백엔드 기능이다.
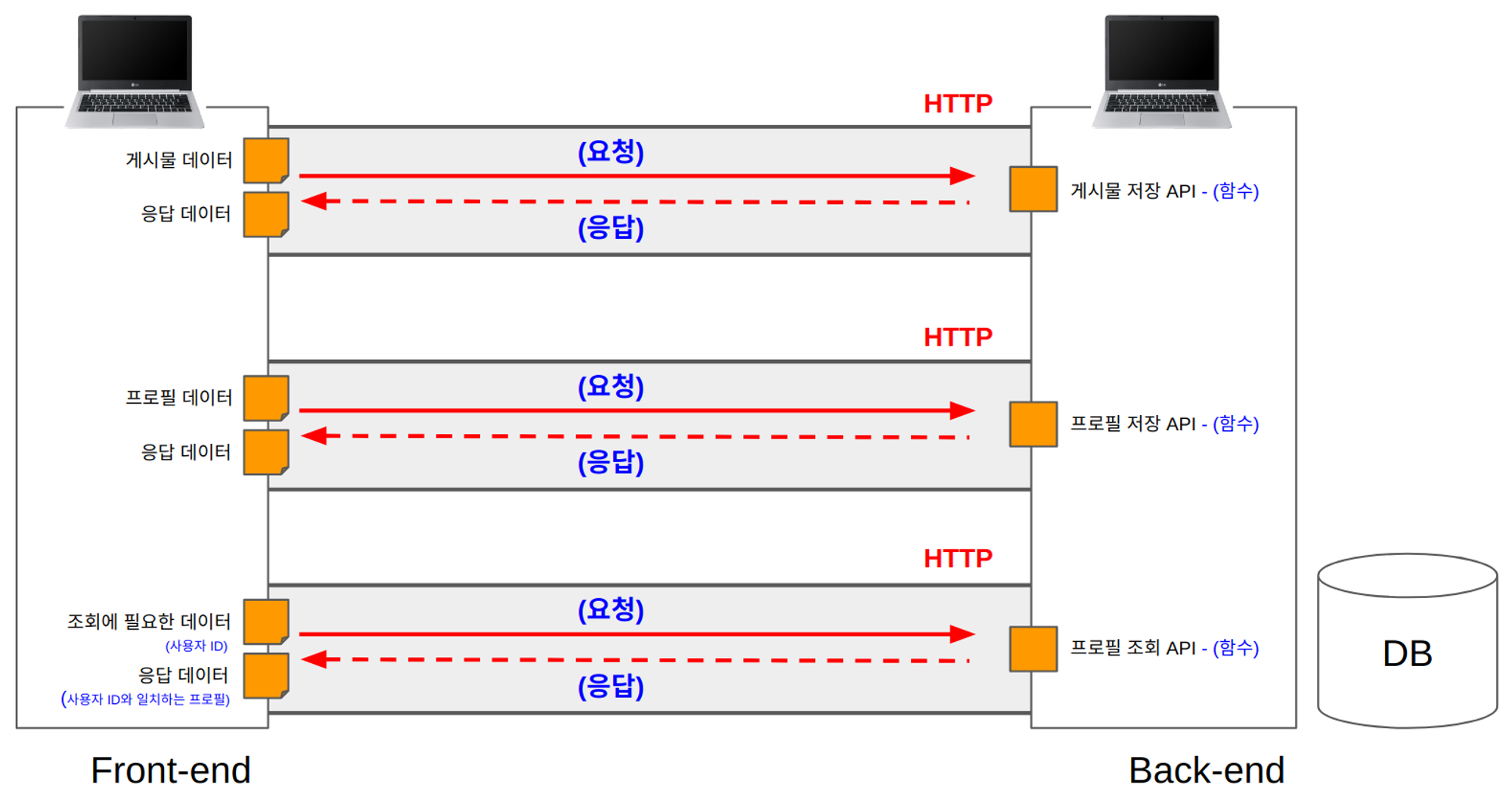
프론트엔드에서 HTTP라는 길을 통해 게시물 데이터를 백엔드로 보내 저장시킬 수 있다.
그런데 만약 게시물이 아닌 프로필 데이터를 저장하고 싶다면?
그러기 위해선 여러 개의 HTTP라는 길이 존재해야하고 각각의 요청마다 담당자가 필요하다.
이 담당자가 바로 API이다.

💡 API는 기능이자 함수이다!
API는 백엔드 개발자가 만든 함수이다. 함수에는 인자와 return 데이터가 있으며
API에 요청을 할 때 보내는 데이터는 API함수에 들어갈인자이고, 응답으로 받게 되는 데이터가
API 함수의return 데이터이다!
API 종류
Rest API / Graphql
API의 종류에는 크게 Rest-API와 Graphql-API가 있다.
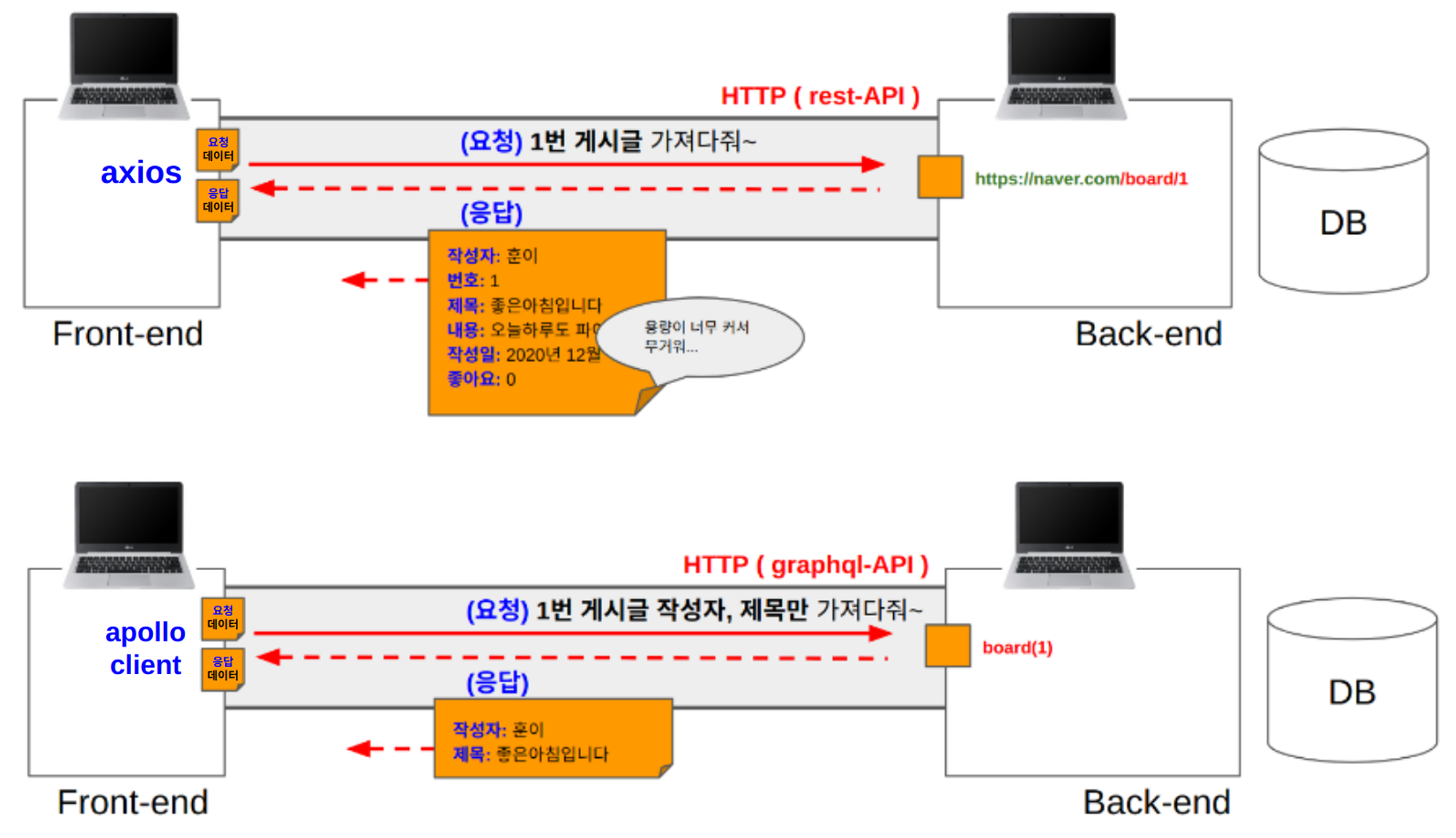
rest-api와 graphql-api의 차이점
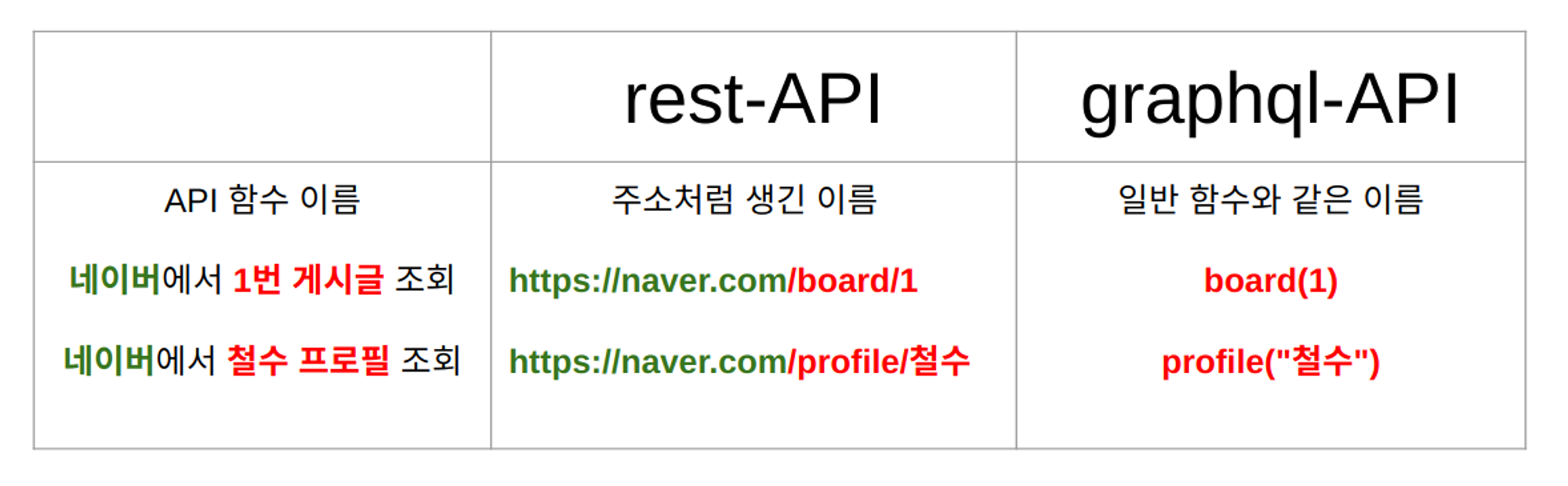
1. 함수 이름의 차이

- rest-api는 api 이름이 마치 홈페이지 주소처럼 생겼다.
- graphql-api는 api 이름이 일반적인 함수와 같다.
2. 응답 결과물의 차이
- rest-api는 백엔드 개발자가 만든 함수에서 보내주는 모든 데이터를 받아야만 한다.
- graphql-api는 백엔드 개발자가 만든 함수에서 필요한 데이터만 골라 받을 수 있다.
graphql api는 필요한 데이터만 골라 받을 수 있는 장점이 있어서, rest api 보다 효율적인 통신을 할 수 있다.
🤔 그럼 rest-api는 배우지 않아도 될까?
rest-api를 배워야하는 이유
- 많은 회사들이 아직
rest-api를 사용하고 있다.오픈 api에서 일반적으로 rest를 제공하는 경우가 많다.
3. 설치해야하는 프로그램의 차이
각 api에서 요청하는 담당자가 다르다.
요청 담당자란 프론트엔드에서 설치하는라이브러리이다.
rest-api: 요청 담당자axiosgraphql-api: 요청 담당자apollo-client
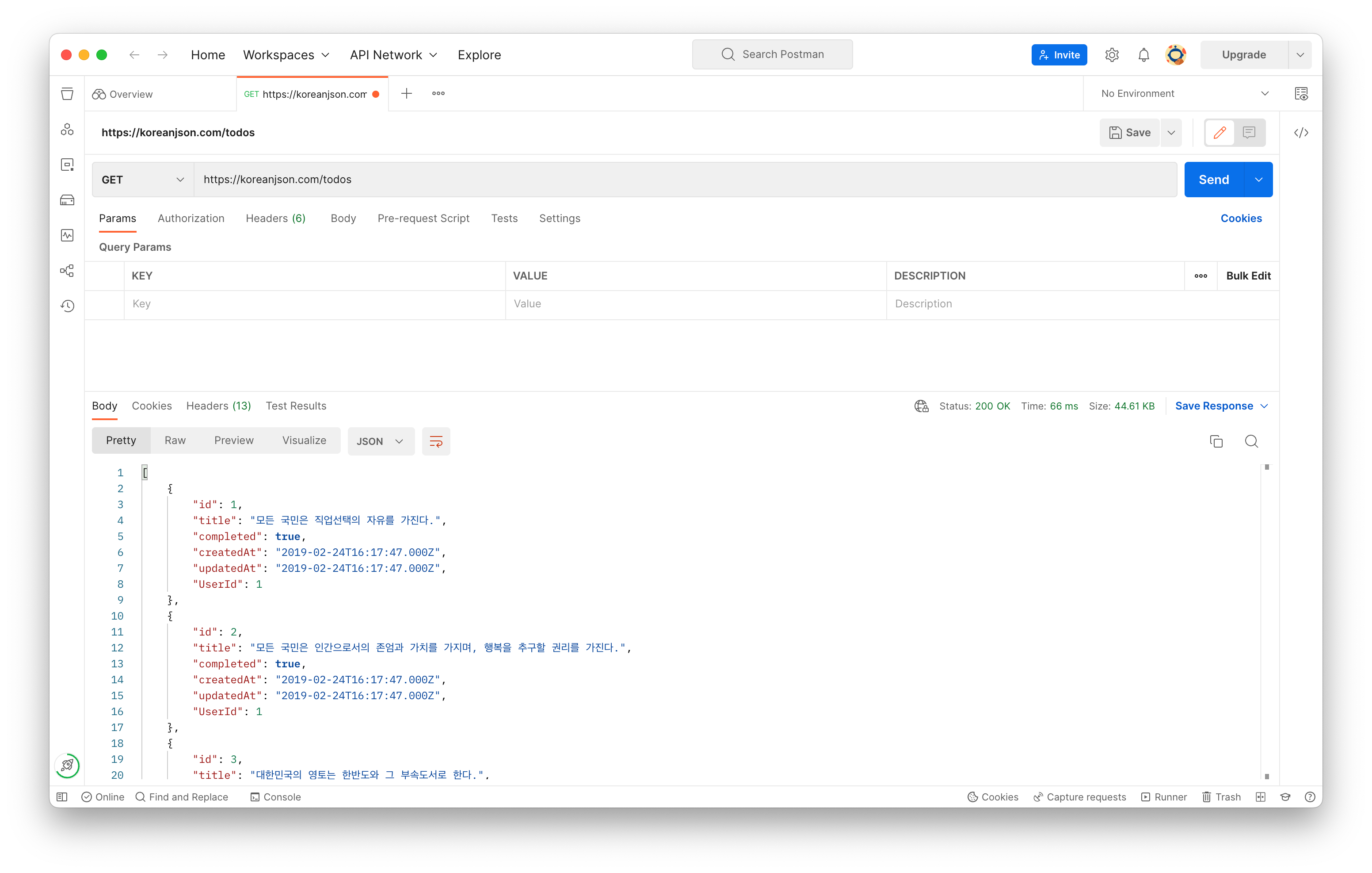
JSON
HTTP 통신으로 데이터를 주고 받을 때 객체 자체를 주고 받을 수 없다.
따라서 객체를 문자열로 묶어서 객체를 담은 문자열을 보내게 되는데 객체를 담은 문자열을 객체 표기법 즉, JSON 이다.
받아온 JSON 데이터는 프론트엔드에서 문자열을 벗겨 객체로 사용하게 된다.
JSON의 특징과 응답헤더
응답으로 주고 받은 JSON은 응답의 바디 부분이다.
응답에는 헤더와 바디 부분으로 나뉘는데
바디에는 JSON이 들어가고, 헤더에는 바디와 관련된 요약 정보가 들어가게 된다.
요약 정보 : 응답을 보내는 사이트, 바디의 형태가 JSON인지 등…
API와 CRUD
CRUD
api는 크게 네 가지 방식으로 구분할 수 있다.
- 새로운 것을 생성하는 api :
CREATE- 기존의 것을 조회하는 api :
READ- 기존의 것을 수정하는 api :
UPDATE- 기존의 것을 삭제하는 api :
DELETE
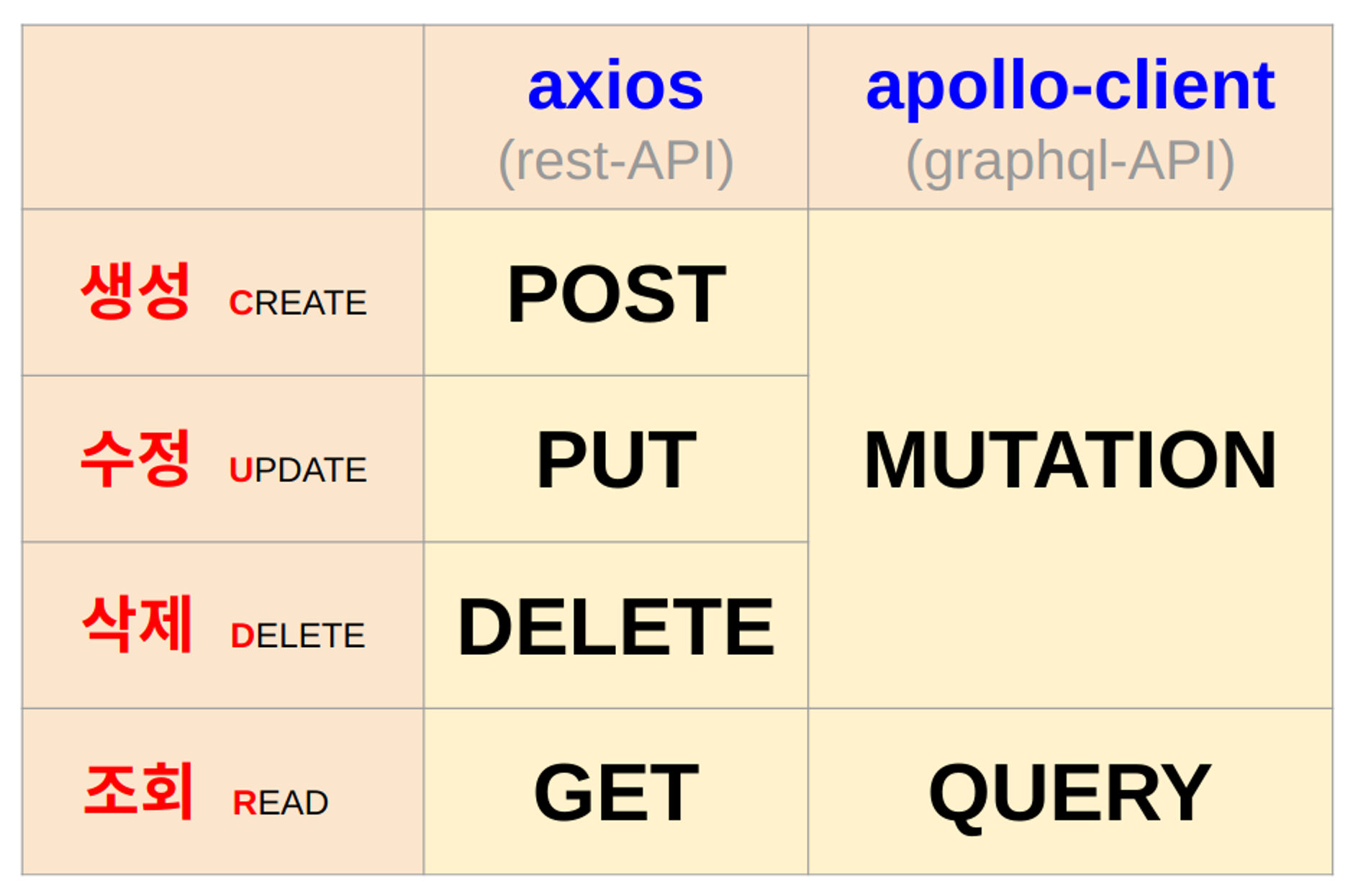
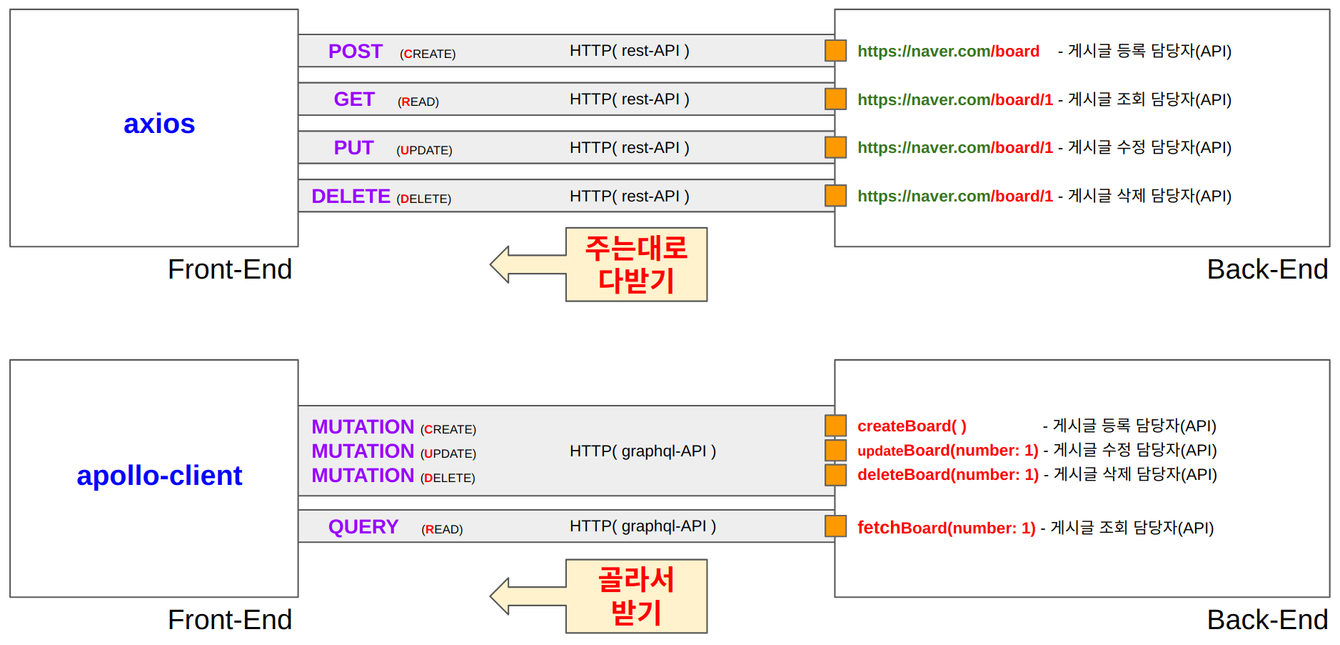
rest-api에서는 생성 post, 수정 put, 삭제 delete, 조회 get 메소드를 사용하고
graphql-api에서는 생성, 수정, 삭제에 mutation, 조회에 query 메소드를 사용한다.
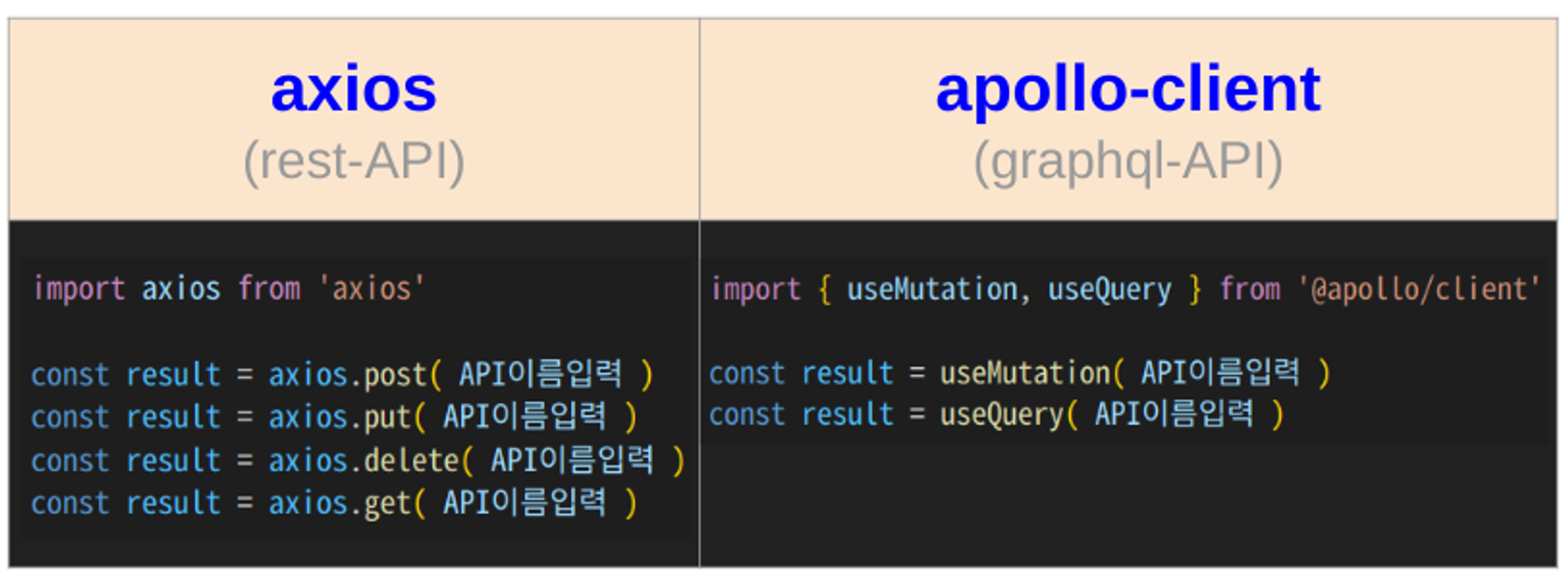
사용 방법
한장 정리

API 명세서
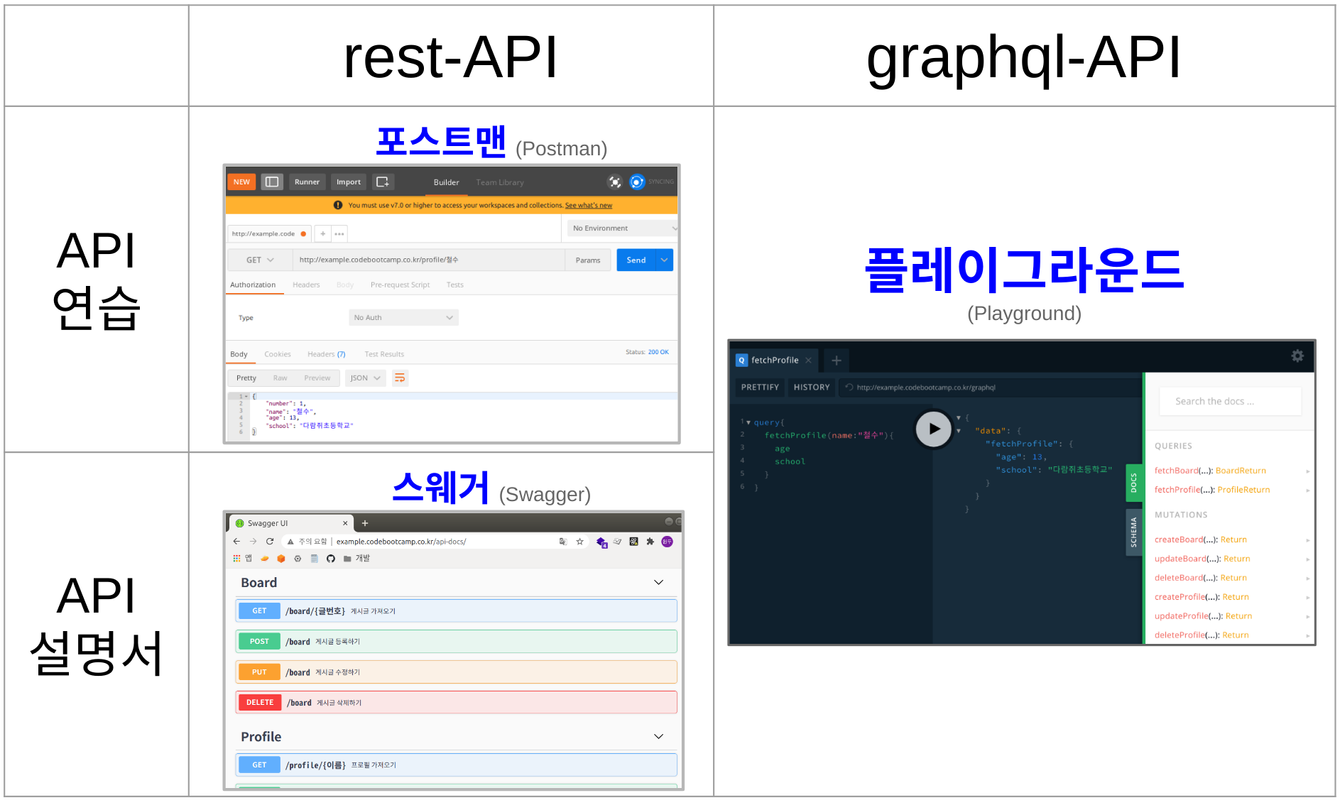
api 명세서란 api의 사용 설명서이다.
홈페이지 서비스를 만들기 전, 백엔드 개발자가 만들어 놓은 api가 어떻게 구성되어 있는지 확인하기 위해 필요하다.
api 명세서는 백엔드 개발자에게 받아야 하며 백엔드 개발자는 자신이 만든 api를 직접 문서 형태로 작성하거나 rest-api는 swgger라는 프로그램을 설치해서 작성하고 graphql-api는 playground를 사용하여 작성한다.

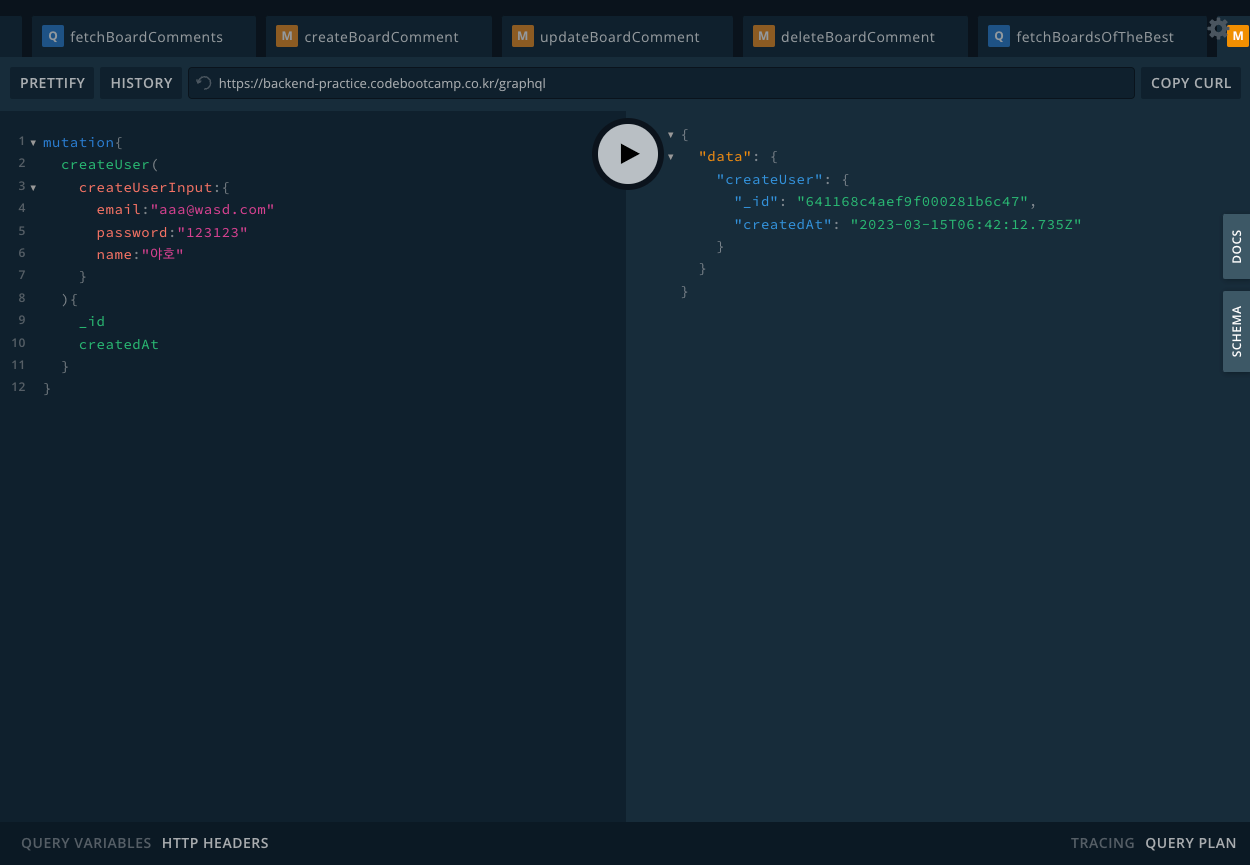
GRAPHQL _ playGround 실습

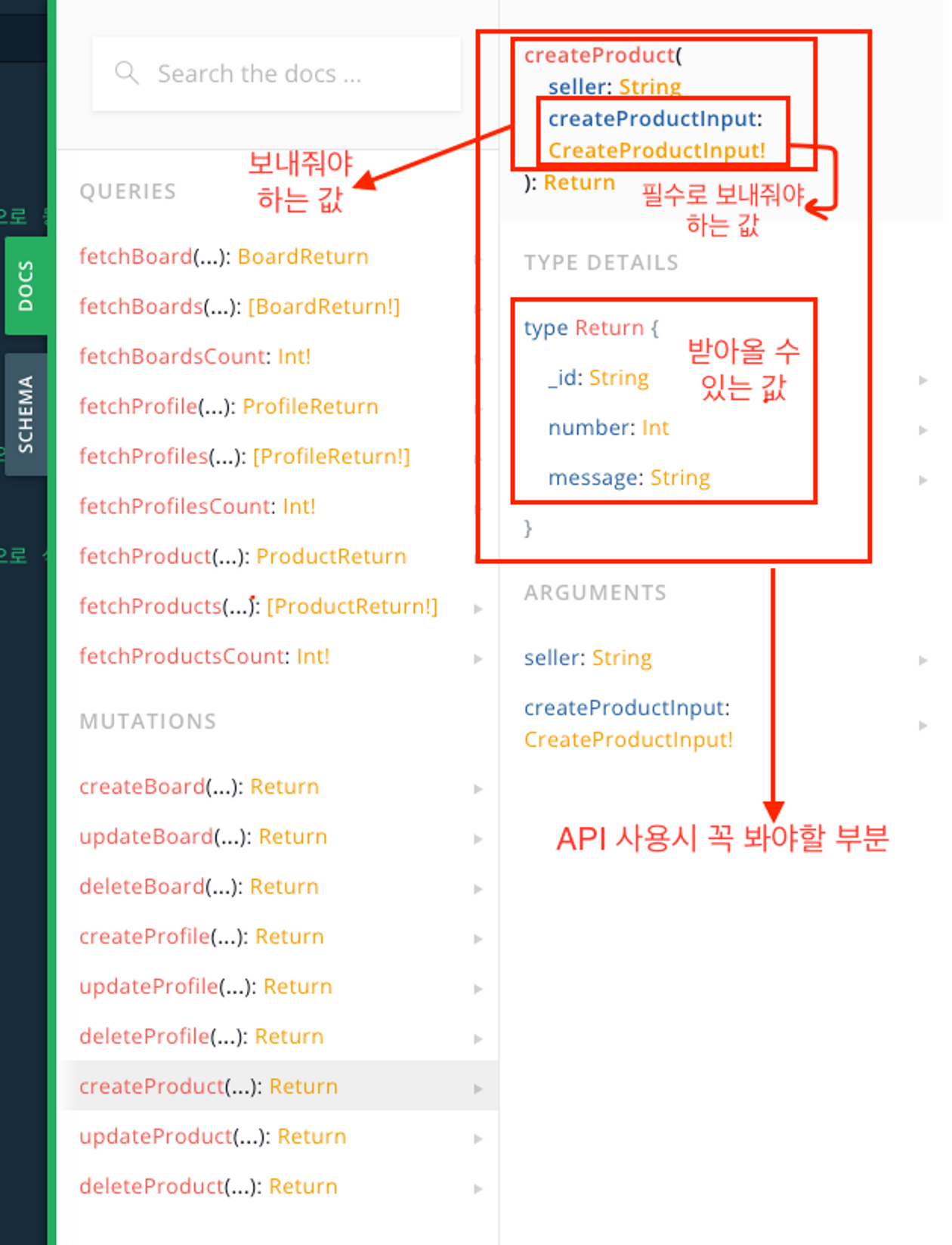
playground 에 접속하면 DOCS를 열어볼 수 있다.
DOCS는 해당 API의 설명서이며, 사용할 수 있는 mutation 메서드와 query 메서드 목록이 적혀있다.
graphQl docs의 필수값
- ! 는 무조건 보내줘야하는 필수값이다.
- [!]는 있다면 무조건 보내줘야하는 조건 필수값이다.
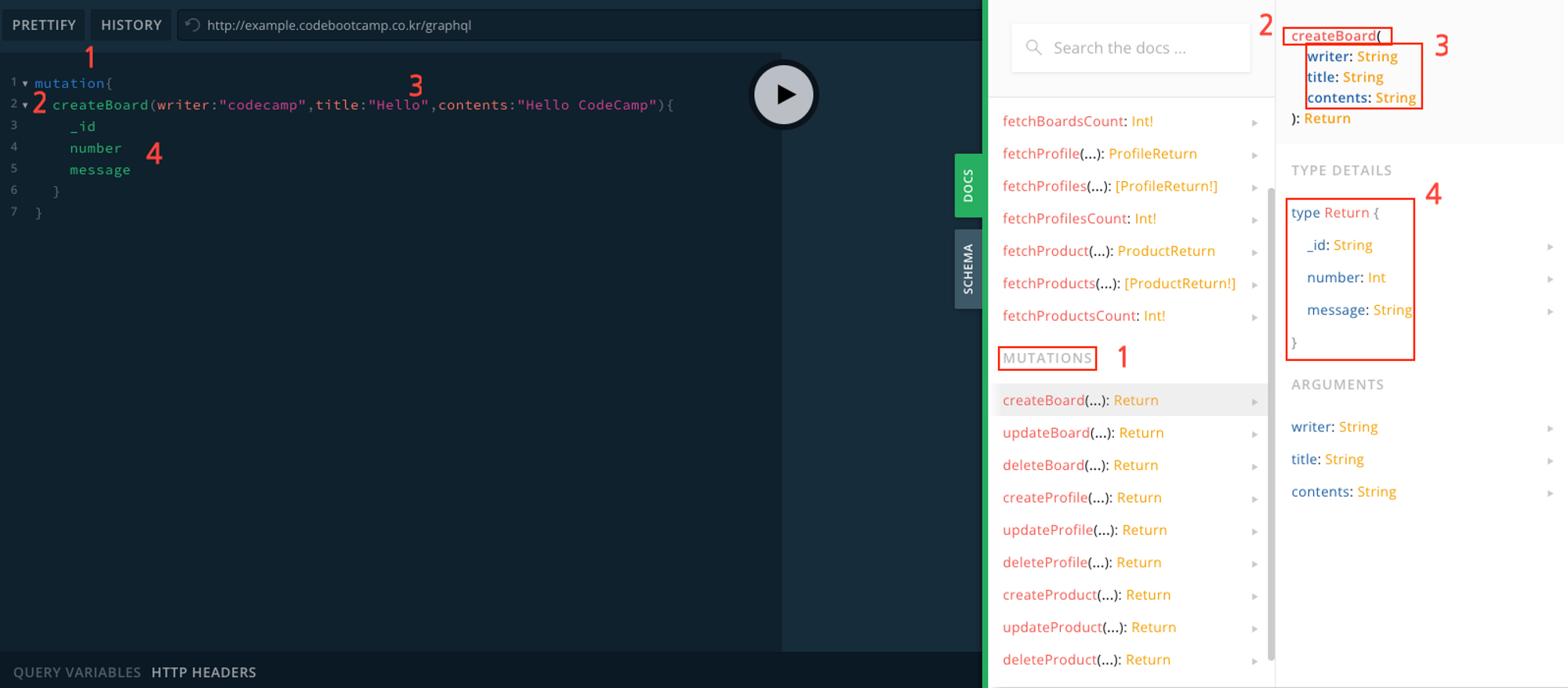
mutation 실습
 1. 새로운 data를 만들기 위해
1. 새로운 data를 만들기 위해 mutation을 사용한다.
2. mutation문 형식 내 createBoard 를 사용한다.
3. 등록 시 사용되는 인자의 값을 입력한다.
4. data 등록이 완료 되었을 경우, return 받으려는 정보를 입력한다.
💡 알게된 것
- 어제 혼자 해결하지 못한 회원가입 검증 로직을 코드 리뷰 시간에 배우게 되어 이해가 된 것 같다.
- API에 대해 약간 이해했다.
- 데이터베이스에서 데이터를 꺼내오는 방법에 대해 대략적으로 이해했다.
🤔 궁금한 것
- 베이스캠프 때 사용했던 날씨 API와 통신 API는 같은 개념일까?
- 로컬스토리지와 데이터 베이스는 어떻게 다른 걸까?
- 만들어둔 API기능은 각각의 서비스마다 제작 해야하는걸까?
(Rest API가 주소처럼 생긴 이름을 쓰길래…)
💖 느낀 점
2일차에 혼자 해결할 수 없었던 회원가입 로직을 코드 리뷰 시간에 배우게 되었다!
혼자서 이것저것 시도해본 시간 덕에 레퍼런스 코드를 보고 바로 이해할 수 있었다.
의미있는 시간을 사용한 것 같아 기분이 좋았다.
마크업한 웹페이지를 실제로 동작하게 해주는 역할 중 하나인 통신에 대해 배우기 시작하니까 더 흥미로워졌다.
항상 데이터를 어떤 방식으로 가져오고 전달하는지 궁금했는데 궁금했던 부분이 조금씩 풀리는 느낌이다.
😎 오늘의 과제
1. Rest-API 연습하기
2. Graphql-API 연습하기