
🎯 수업 목차
- React의 데이터 흐름
- Emotion에 props 던지기
- state의 특성
- 폴더 주소 설계하는 법
👩🏻💻 오늘의 TIL
React의 데이터 흐름
리액트의 데이터 흐름은 단방향이다.
즉, 부모에서 자식으로만 전달이 가능하다는 뜻이다.
그래서 props는 부모 컴포넌트가 자식 컴포넌트에게 물려주는 변수 / 함수이다.
props
props는 부모로부터 받는 데이터이며 불변성 데이터, 즉 값을 바꿀 수 없는 데이터이다.
💡 props driling
props를 자식에게 넘겨주는 단계가 두 단계 이상일 경우 props driling이라고 한다.
props driling은 과도하게 사용하지 않는게 좋다. 양이 많아지게 되면 해당 props가 어디서 내려오고 있는 지 찾는 것이 굉장히 난해해지기 때문이다.
따라서 최대한 driling이 일어나지 않게 해주는 것이 코드의 가독성과 유지 보수면에서 유리하다.
props driling을 방지하기 위해서는 global state를 이용하는 것이 좋다.
❗️ global state는 추후에 배운다고 한다!!
Emotion에 props 던지기
Emotion으로 만들어진 태그에도 props를 전달할 수 있다.
특정 태그를 클릭하는 등의 이벤트가 일어나는 경우 props를 활용하여 CSS를 변경할 수도 있다.
예제
JSX
import { useState } from 'react'; import { Test } from '../../src/test2'; export default function Test2() { const [isTrue, setIsTrue] = useState(false); const handleOnClick = () => { setIsTrue((prev) => !prev); }; return ( <> <Test isTrue={isTrue} onClick={handleOnClick}>클릭하면 색이 왔다 갔다</Test> </> ); }Emotion
export const Test = styled.div` color: ${(props) => (props.isTrue ? 'red' : 'blue')}; `;div를 클릭하면
handleOnClick 함수가 실행되어isTrue값이true / false로 변경된다.
isTrue의 값을props로 Emotion 파일로 넘겨주면 true와 false일 때 각각 다른 색을 보여줄 수 있다.
위의 코드는 true일 때 red, false일 때 blue로 변경이 된다.
Emotion에props를 던지는 기본적인 방법은템플릿 리터럴을 사용하는 방법이다.
`${}`를 사용하여 중괄호 내부에삼항연산자를 사용하여 작성할 수 있다.
다양한 이벤트 핸들러 함수를 이용하여 다양한 CSS를 만들 수 있다.
state의 특성
React가 리렌더링 하는 방식
setState는 비동기적으로 작동한다.
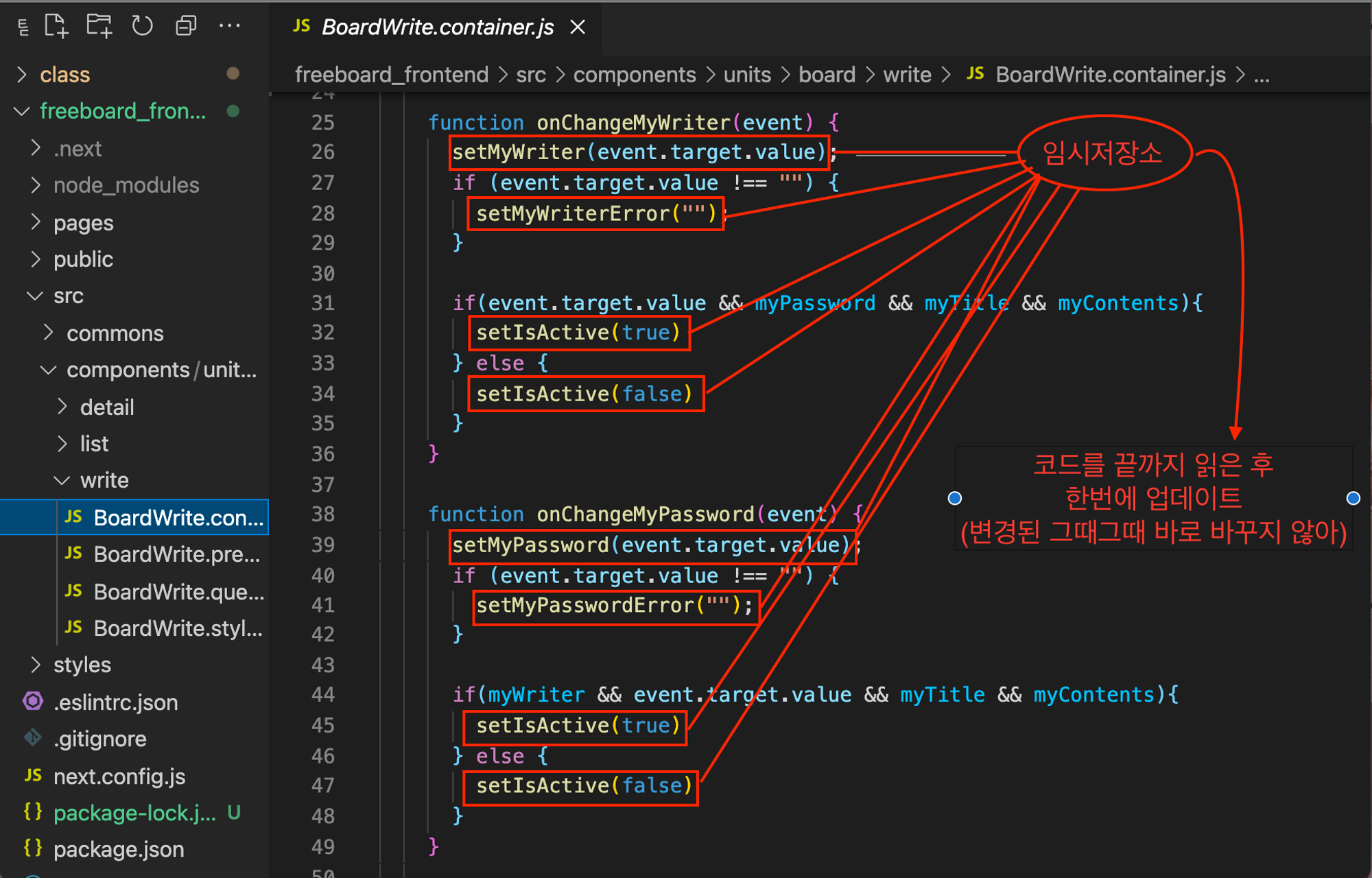
state 값이 변경되면 리렌더링이 발생하는데, setState가 동기적으로 작동하게 되면 변경될 때마다 React가 바로 바로 리렌더링을 하기 때문에 몹시 비효율적이기 때문이다.
따라서 state는 데이터를 임시 저장소에 모아두었다가 코드를 끝까지 읽고 한번에 업데이트를 진행하여 렌더링을 한다.

💡 리렌더링 되는 상황
- 새로운 props가 들어올 때
- 부모 컴포넌트가 렌더링 될 때
- 강제 업데이트 (forceUpdate)가 실행될 때
- state가 변경될 때
폴더 주소 설계하는 법
ex. 자유게시판
게시글 목록 페이지: /boards
게시글 등록 페이지: /boards/new
다이나믹 라우팅(게시글 상세 페이지): /boards/[id]
게시글 수정 페이지: /boards/[id]/edit💡 수정은 특정 게시글을 수정하는 것이기 때문에 특정 게시글의 id로 다이나믹 라우팅을 해줘야 한다!
💡 실무에서 사용하는 변수, 폴더 이름
실무에서 변수명이나 폴더, 컴포넌트 명을 마음대로 정하게 되면 협업하는 사람들이 코드를 보게 되었을 때 어떤 기능이나 내용을 담고 있는지 알기 어렵다.
따라서 실무에서는 해당 변수가 무엇을 위한 변수인지, 해당 컴포넌트나 폴더가 어떤 부분인지 명시하는 것이 좋다!!
컴포넌트 안에서 router 사용 시 주의사항
router.query 가 반드시 페이지 안에서만 사용되는건 아니다!
라우터가 연결된 모든 컴포넌트에서 사용이 가능하다.
따라서 페이지 컴포넌트에서도 가능하지만, BoardDetail 컴포넌트에서도 사용이 가능하다.
router 사용 시 주의할 점
단, 라우터가 있는 컴포넌트를 재사용 할 때에는 다이나믹 라우팅 폴더(ex.[aaa])가 있는지 잘 확인하고 재사용 해야한다. 폴더가 없는곳에 router.query를 가지고 가면 오류(undefined)가 뜨게 된다!
💡 router.query를 사용할 때에는 콘솔에 미리 찍어보고 안에 뭐가 있는지 확인 후 필요한 부분을 꺼내서 사용하는 것이 좋다.
💡 알게된 것
- 컴포넌트란 자바스크립트와 HTML 부분이 둘 다 들어있는
JSX 파일이다. (파일을 나누기 위해 작성하지 않을 뿐!) - useQuery로 받아오는 data도 두 번 리렌더링 하기 때문에 data = state이다.
- JSX 태그는 무조건 부모 태그로 감싸야 한다. 그러나 아무 의미 없는 div 태그를 사용하면 추가로 렌더링 해야하기 때문에
Fragment, <></>를 사용한다. - map() 함수를 사용할 때 key 값을 입력하기 위해서도 Fragment를 사용할 수 있는데, 이때는
<Fragment></Fragment>태그를 사용한다. refetchQuery를 사용하면mutation을 실행하고 결과를 바로 반영하여 다시 렌더링 할 수 있다. 새로고침 없이 결과를 화면에 보여줄 때 사용한다.
🤔 궁금한 것
refetchQuery를 사용해도 반영이 되지 않는 mutation은 어떻게 처리해야할까?
💖 느낀 점
오늘의 수업 오프닝은 문제가 너무 안풀리면 원리에 대해 다시 생각해보라는 말씀을 해주셨다. 한 문제를 오래 붙잡고 있으면 쉽게 간과할 수 있는 부분이라고 생각한다.
앞으로 개발을 하면서 막히는 부분이 있으면 오늘 해주신 말씀을 다시 생각해낼 수 있도록 해야겠다!!
