
내가 열심히 만든 웹페이지를 다른 사람에게 보여주려면 어떻게 해야 할까요?
웹 개발의 과정 중 마지막 단계인 배포(deploy)를 미리 해보겠습니다.
목표
GitHub Pages를 이용하여 무료로 별도의 서버없이 웹 사이트를 배포합니다.
시작하기 전에
준비물은 git과 GitHub 계정이 필요합니다.
별도의 GitHub Pages 패키지 설치 없이 GitHub 프로젝트 상에서 배포할 수 있습니다.
혹시 React를 통해 개발 중이시라면 아래 포스트의 GitHub Pages 배포 방법을 따라하시면 됩니다.
본 포스트의 내용만으로는 부족하시다면 본문 마지막 참고자료에 있는 GitHub Pages 공식 홈페이지를 참고하세요
GitHub 프로젝트 만들기
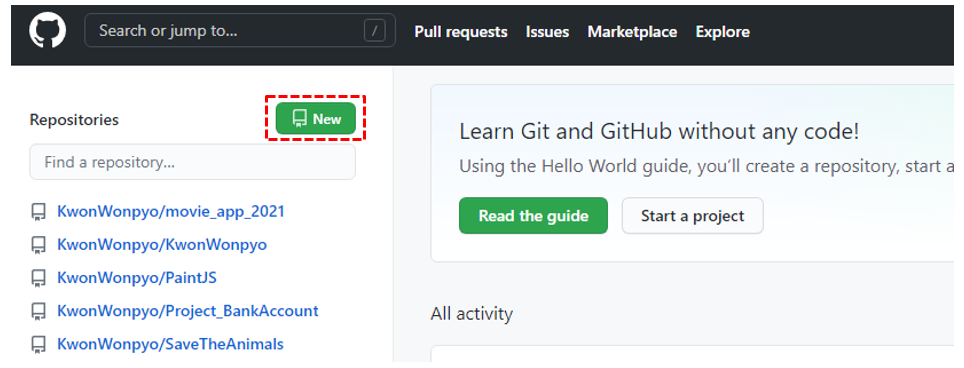
github.com 에 접속하셔서 로그인하시면 다음과 같은 화면이 보입니다.
Repositories 옆에 있는 New 버튼을 클릭해서 새로운 프로젝트를 만들거나,
배포하고 싶은 웹 페이지가 있는 프로젝트로 이동합니다.

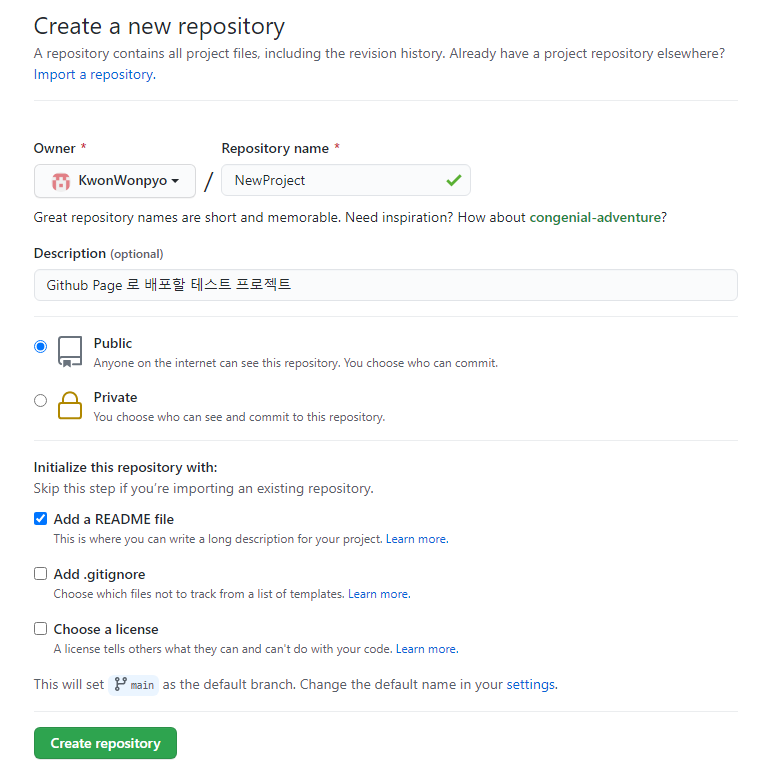
새 프로젝트를 만드는 경우
아래와 같은 만들기 창에서 원하는 옵션과 이름으로 새 프로젝트를 만듭니다.

프로젝트 설정에서 배포하기
이제 GitHub 프로젝트에서 Pages로 배포해보겠습니다.
아직 프로젝트에 .html 파일이 하나도 없다면 기본 페이지라도 하나 만들어주세요.
프로젝트 최상단 루트 경로에 index.html 파일이 있다는 가정하에 진행됩니다.
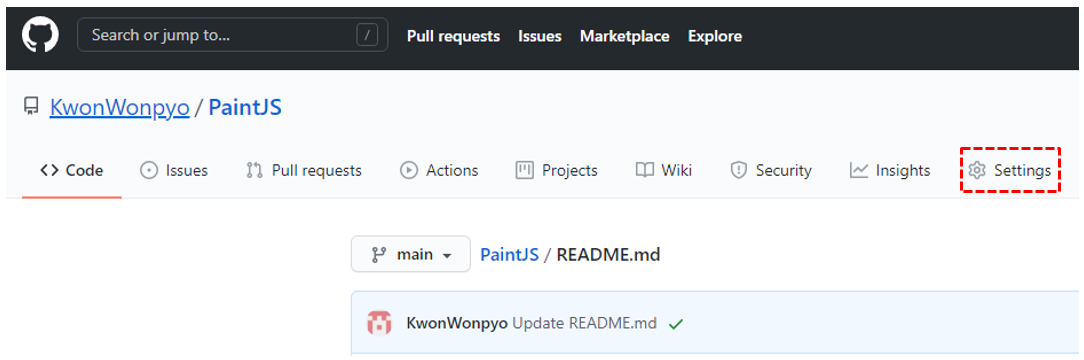
배포할 프로젝트 내에서 설정으로 이동합니다.

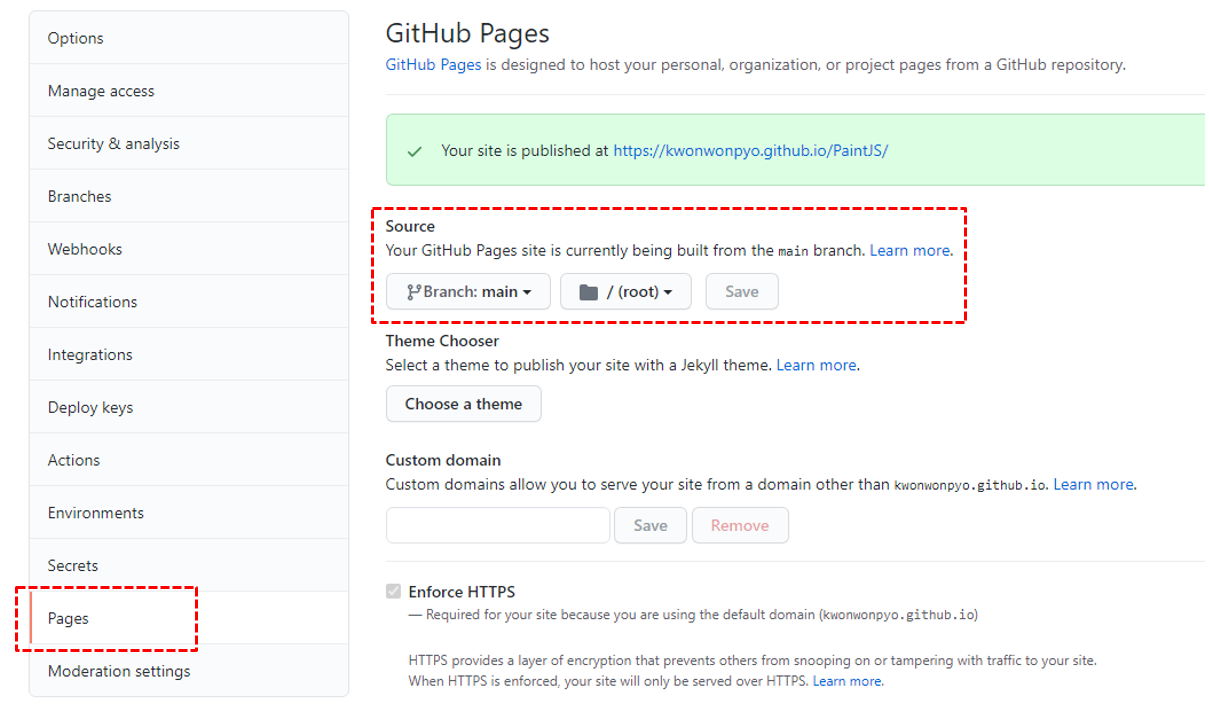
설정으로 이동하면 많은 옵션 중 Pages가 있습니다.
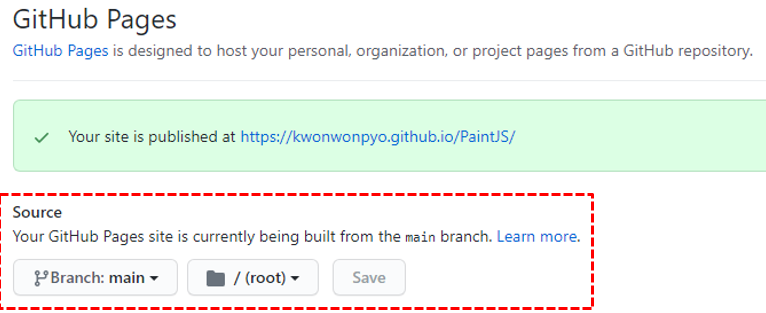
Pages로 이동하면 아래와 같은 화면이 보이는데, 현재 배포 중이라면 아래처럼 배포중인 링크가 나타납니다.
배포를 시작하려면 Source에서 브랜치와 경로를 설정한 후 저장하면 됩니다.

이때 배포하는 주소는 https://{Github 계정}.github.io/{프로젝트명} 로 고정됩니다.
배포 결과 확인하기
GitHub Pages로 배포를 시작하더라도 실제로 접속 가능할 때 까지는 약간의 시간이 걸립니다.
차 한 잔 마시고 돌아와서 내 배포 링크로 들어가보면 index.html 페이지가 열리는 것을 확인하실 수 있습니다.
이제 이 링크를 복사해서 친구, 가족, 지인에게 보내신다면 내가 만든 웹페이지를 자랑하실 수 있습니다.
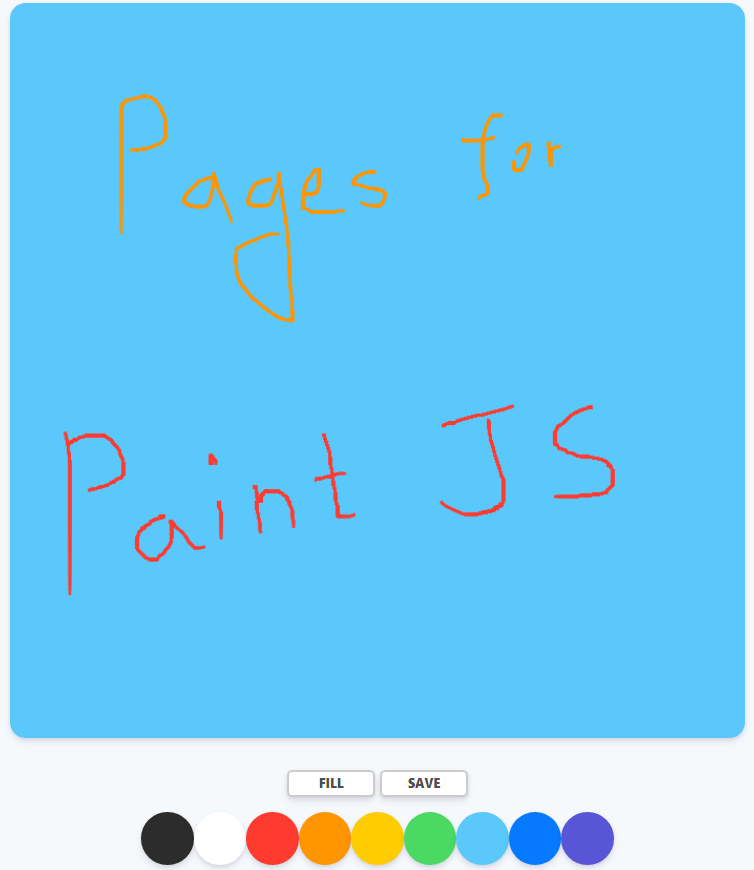
혹시 만들어준 프로젝트가 없으시다면 제 PaintJS 프로젝트로 함께 결과를 살펴봅시다.
https://kwonwonpyo.github.io/PaintJS/ 로 접속하시면 제가 만든 그림판으로 이동하실 수 있습니다.
오늘 포스트는 여기서 마치겠습니다. 감사합니다.

주의할 점
Pages로 만들어지는 링크는 누구나 접속할 수 있기 때문에 Private 프로젝트 여부와 관계없이 누구나 접속할 수 있습니다.
참고자료
GitHub Pages
: https://pages.github.com/
Docs (EN)
: https://docs.github.com/en/pages
