내가 만든 웹사이트에 멋진 폰트 적용하기
HTML로 웹 페이지를 만들다보면 글씨가 멋이 없어 보이고 맨날 보는 폰트가 지겨울 때가 있는데요. 그럴 때 CSS로 이쁜 무료 폰트를 적용하는 방법을 알아보겠습니다.
오늘 포스팅은 폰트 다운로드와 웹 폰트 적용 방법 두 가지입니다.
- 폰트 파일 다운로드
- 폰트 파일을 프로젝트에 포함한 후 적용하기
- URL로 폰트를 가져와서 바로 적용하기
바로 시작합니다.
폰트 파일 다운로드
인터넷 검색을 열심히 하시다보면 예쁜 폰트를 무료 또는 유료로 다운로드 받으실 수 있죠. 이미 다운로드 받아서 OS 시스템에 적용하신 분들도 많을 것 같습니다.
혹시 아직 예쁜 폰트 파일을 찾지 못하셨다면 아래 링크에서 다운받으실 수 있습니다.
네이버 나눔글꼴 : https://hangeul.naver.com/
구글 폰트 : https://fonts.google.com/
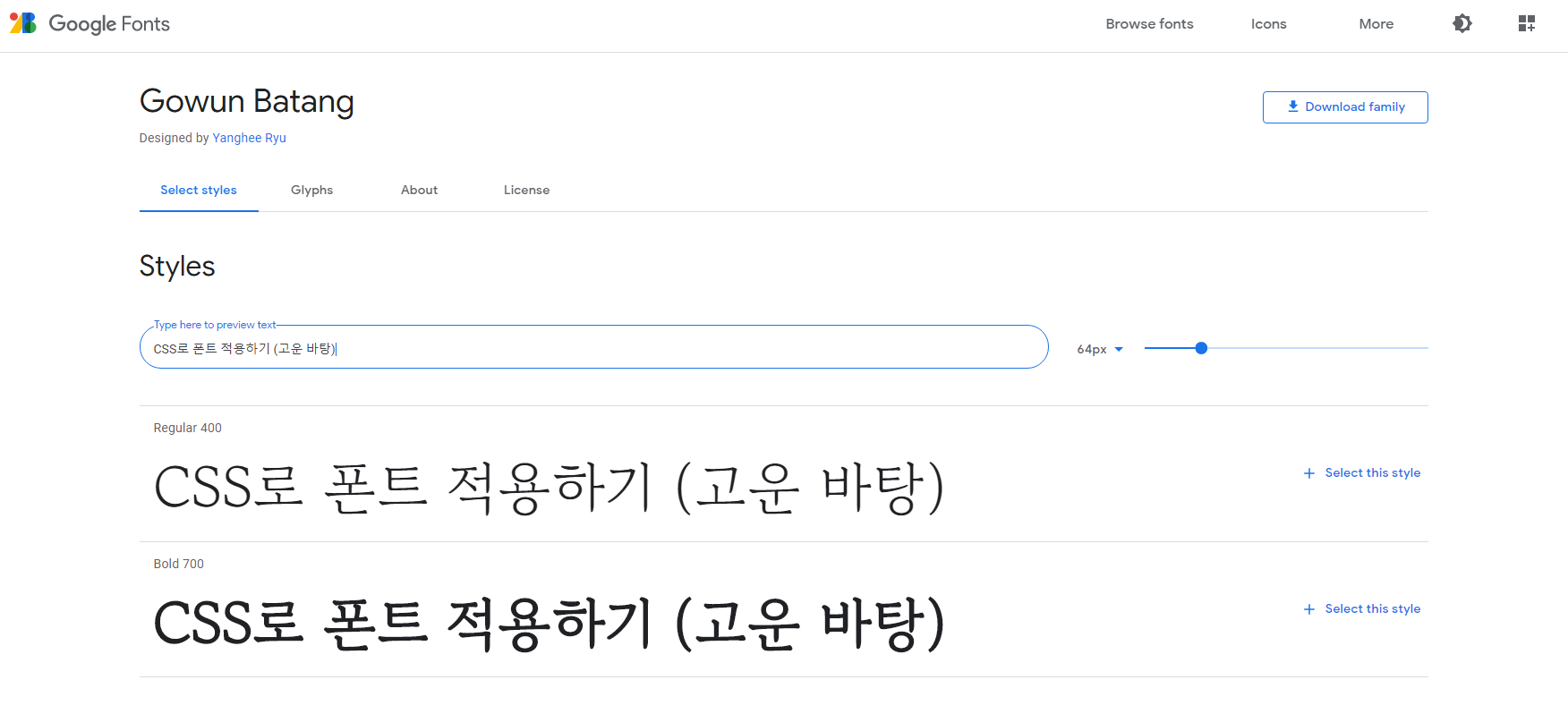
저는 나눔글꼴을 자주 썼는데, 오늘은 구글 폰트 중 고운 바탕체를 한번 써보겠습니다.
구글 폰트에서 다운로드 받고 싶은 폰트를 선택하면 아래처럼 미리 테스트해볼 수 있습니다.

폰트 라이선스
폰트를 사용하기 전 라이선스도 꼭 확인해봐야합니다.
'고운 바탕'은 Open Font License(OFL)이며, 인쇄물과 디지털 매체에 상업적 목적으로 자유롭게 사용할 수 있지만 폰트 파일을 돈을 받고 판매하는 행위는 금지되어 있습니다.
자세한 내용은 OFL.txt에 적혀있으나 구글 폰트라서 그런지 영어입니다.
OFL 한글전문은 오픈소스SW 라이선스 종합정보시스템에서 확인할 수 있습니다.

이렇게 다운로드 받은 폰트 파일은 .ttf 나 .otf 확장자로 저장됩니다.
폰트파일을 더블 클릭하여 실행하면 컴퓨터 시스템에 설치할 수 있지만,
우리는 웹 페이지에 CSS로 적용해보겠습니다.
잠깐! True Type Font (TTF)와 Open Type Font (OTF)의 차이는 무엇일까요?
다운로드한 폰트 파일 적용하기
가장 먼저 프로젝트가 있는 폴더로 폰트 파일을 이동합니다.
이후 CSS에서 아래와 같이 @font-face를 통해 폰트를 적용합니다.
@font-face { font-family: 'GowunBatang'; src: url('./fonts/GowunBatang-Regular.ttf') format('truetype') }
- font-family에 지정한 이름으로 CSS 파일 내에서 사용하게 됩니다.
- url 경로는 자신의 프로젝트 내에 폰트 파일을 저장한 경로를 사용해야 합니다.
- format의 경우 ttf라면 truetype, otf라면 opentype이 되겠습니다.
이제 폰트 파일이 프로젝트에 import되었습니다.
사용하고 싶은 곳에 font를 지정하면 예쁜 글꼴이 적용된 사이트가 됩니다.
저는 desc라는 클래스에 다운로드받은 폰트를 적용해보겠습니다.
.desc { font-family: 'GowunBatang'; font-size: 20px; font-weight: 400; }
그럼 아래와 같이 사이트에 폰트가 적용된 것을 확인하실 수 있습니다.

URL로 폰트 적용하기
웹사이트에 폰트를 적용하는 두 번째 방법은 URL을 사용하는 것입니다.
URL을 사용하면 프로젝트에 폰트 파일을 포함하지 않고도 예쁜 폰트를 적용할 수 있습니다.
위에서 사용한 고운 바탕을 URL로 적용하려면 아래와 같이 코드를 변경해주면 됩니다.
@font-face { font-family: 'Gowun Batang', serif; src: url('https://fonts.googleapis.com/css2?family=Gowun+Batang&display=swap') } .desc { font-family: 'Gowun Batang', serif; font-size: 20px; font-weight: 400; }
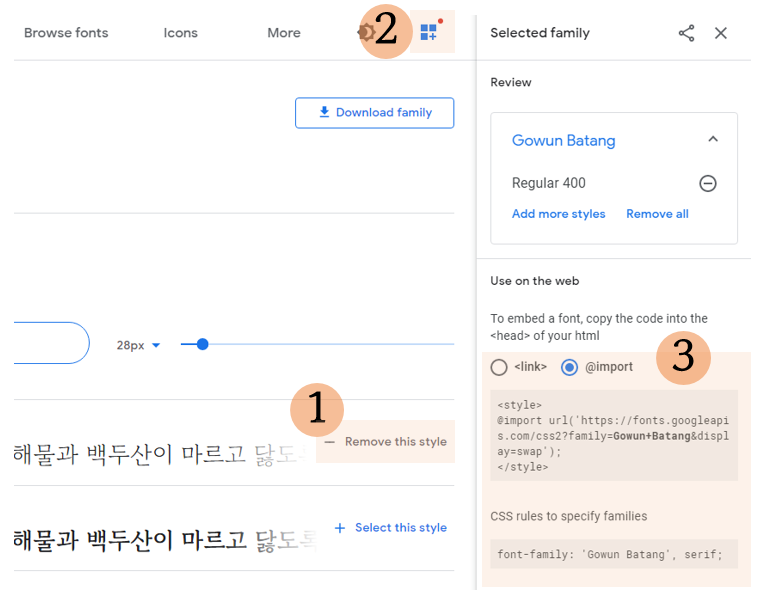
이때 사용한 URL은 다음과 같이 확인하실 수 있습니다.

방법 1, 2의 차이?
폰트 파일을 직접 포함할 때와 URL을 사용했을 때는 어떤 차이가 있을까요?
아래와 같은 차이점을 예상해 볼 수 있습니다.
파일을 직접 포함하면 URL이 바뀌거나 업로드 된 폰트가 사라져도 계속 유지된다. 단, 업데이트도 반영되지 않는다. 또한 웹 사이트 자체에 폰트 파일이 반영되기 때문에 파일이 유출될 수 있다.
URL을 사용하면 폰트가 업데이트 되었을 때 (주소가 같다면) 즉각 반영될 것이다. 웹 사이트에 파일을 포함하지 않기 때문에 파일 유출 걱정이 없다.
저는 웹 디자이너가 아니다보니 이정도밖에 떠오르지 않네요. 전문가분들은 각자 선호하는 방식과 근거가 있으실 것 같습니다.
오늘 포스팅은 여기서 마치겠습니다.
모두 예쁜 웹 사이트 만드시길 바라요.
