사용 이유
개발 단계에서 외부에 열어줘야 하는 경우
ex) 만들고 있는 웹사이트를 기획자나 디자이너한테 보여주고 의견을 들어야 한다거나
폰이나 태블릿에서 접속해서 테스트를 해봐야 하는 경우
01. ngrok 기본 설치
$ npm install -g ngrok02. 이후 vue나 cordova또는 외부로 열어줘야 하는 서버를 실행 시킨다
___1. vue 프로젝트 실행 경우
$ npm run serve-> 기본 localhost:8000로 열림
vue.config.js 설정
module.exports = {
devServer:{
disableHostCheck: true,
}
}___2. cordova 에서 프로젝트 실행하는 경우
$ cordova run browser-> 기본 localhost:8000/index.html로 열림
03. 중요한건 포트
앞서 설치한 ngrok을 명령으로 사용.
자신이 열어놓은 서버의 포트번호를 뒤에 옵션으로 적어서 실행..
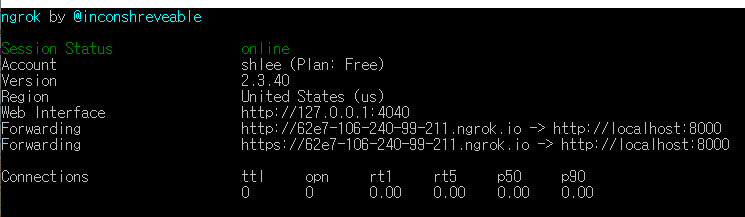
$ ngrok http 8000
포워딩된 url로 외부에서 로컬로 접속가능
예시) http://62e7-106-240-99-211.ngrok.io
