
🙆🏻♀️ 나의 VAC 패턴 적용기 🙆🏻♀️
이직한 회사에서 첫 메인 프로젝트를 맡게 됐다...!
(내가 메인이라고는 하나 그렇지 않은... 도움이 많이 필요한...)

3번째 회사지만 3개월이 안 된 아직 나는 이 상태.
적응 따위 필요 없고, 척척 주어진 일을 하는 나를 매번 꿈꾸지만 그저 웃음만...^^
일정을 잡는 것부터 혼란을 겪었는데, 함께 프로젝트를 하게 된 대리님이
'VAC 패턴'을 소개해줬고 이번 프로젝트에 적용하게 됐다. 두둥...!
VAC패턴...?
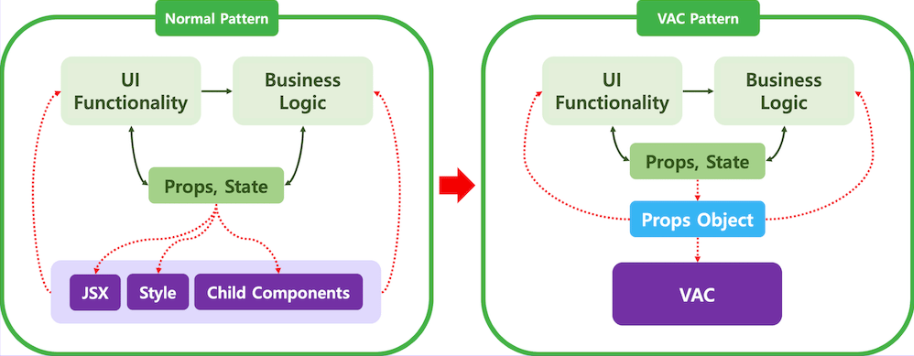
VAC(View Asset Component) 패턴은 비즈니스 로직과 UI 같은 View 로직의 렌더링 관심사를 분리하여 작업하는 패턴이다.

FE 개발자는 비즈니스 로직에 관한 것만 UI 개발자는 UI에 관한 것만 작업하고 서로의 영역을 신경쓰지 않아도 된다.
장점
정형화된 프론트엔드 디자인 패턴이 없기도 하고 계속해서 새로운 패턴이 생겨나고 있다.
VAC패턴은 어느 순간 사라지지 않을 매력적인 장점이 있을까...?
이번 프로젝트를 진행하면서 느낀 장점은 이렇다.
- 작업 소요 시간 ↓
- 변경이 수월함
- Conflict X
이번 프로젝트에서 건들여야 할 도메인이 4개 정도 됐는데, 각자 유기적으로 엮여 있었다.
UI에 신경쓸 시간을 로직에만 집중하면 됐기 때문에 도메인이 변경돼도 문제 없었다.
다른 도메인의 로직에 변경이 있어 현재 작업중인 로직에 변경이 있다고 해도, 결국에는 내가 짠 것이기 때문에 변경이 수월했다.
같은 도메인의 작업을 한다고 해도 FE와 UI를 분리해서 작업했기 때문에 conflict가 날 일이 없었다.
단점
그렇다고 해서 장점만 있느냐...!
다음은 내가 느낀 단점들이다.
- 소통의 중요성 (기준 정의)
- Props가 많아짐
작업에 들어가기 전 개발자간의 소통이 중요해졌다.
어디까지를 비즈니스 로직으로 할 것인가에 대한, Props를 어떻게 내려줄 것인가 하는 것 등에 대해서 말이다.
협업에 있어 소통을 전제로 한 회의는 중요하지만 이게 길어지면 낭비라고 생각될 수 있다.
또 내려야 하는 Props가 많아져서 약간은 보기 어려워지지 않았나 싶다.
처음 도입해보는 것이기 때문에... 의 문제도 있는 것 같아 다음 번 프로젝트에서 VAC패턴을 사용한다면 좀 더 수월하지 않을까 싶다. (그땐 내 실력도 더 발전해 있겠지...☆)
VAC패턴의 단점은 아니지만 내가 도메인에 대한 적응도 필요했고, 협업이나 이슈 처리도 미흡했기 때문에 일정에 차질이 생기기도 했다ㅠㅠ
협업하는 개발자간의 실력이 비슷하다면 최고의 시너지를 낼 수 있는 패턴 같다. (어느 것이든 그렇겠지만...)
react-vac
VAC패턴 적용에 유용한 라이브러리 소개하기!
나는 이번 프로젝트에서 비즈니스 로직을 담당하게 됐는데,(대리님의 배려 감사 감사ㅠㅠ)
UI가 없어도 내 로직이 제대로 돌아가나~~~? 확인할 수 있는 라이브러리가 있다.
바로 react-vac!
npm install react-vac --save-dev
// 또는
yarn add react-vac --dev터미널에 위와 같이 입력하여 설치
import React, { useState } from "React";
import { VAC } from "react-vac";
export function SpinBoxUI() {
const [value, setValue] = useState(0);
const add = (n) => {
setValue(value + n);
};
const spinBoxViewProps = {
value,
onIncrease: () => add(1),
onDecrease: () => add(-1),
};
return <VAC name="SpinBoxView" data={spinBoxViewProps} />;
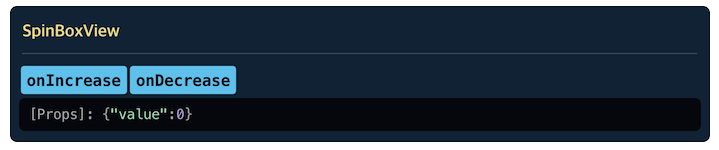
};VAC를 불러오고 Props를 VAC에 내려준 뒤, 프로젝트를 실행하면...!

사진과 같이 Props를 확인할 수 있고 클릭 이벤트도 테스트 할 수 있다. 유용 유용-
Input에 대한 이벤트나 리스트도 확인해 볼 수 있으니 자세한 것은 첨부한 사이트를 참고하시기를...!
어여 빨리 도움만 되는 사람이 되어야 할텐데... 조급한 사람 여기 있습니다ㅏㅏㅏㅏㅏ
내일의 나는 오늘의 나보다 낫길 바라면서..ㅠㅠ
월요일 출근도 파이팅이댜ㅑㅑㅑㅑㅑㅑㅑ
