
import {Grid, TextField} from "@mui/material";
<TextField/>

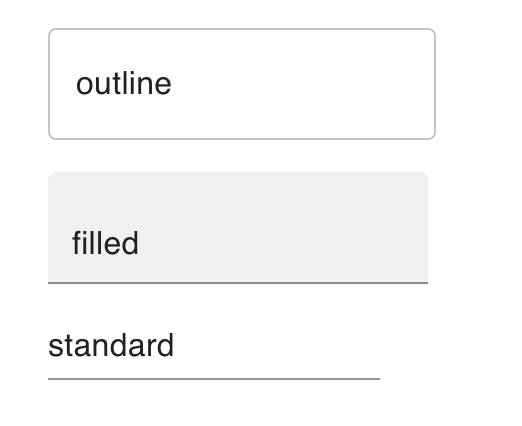
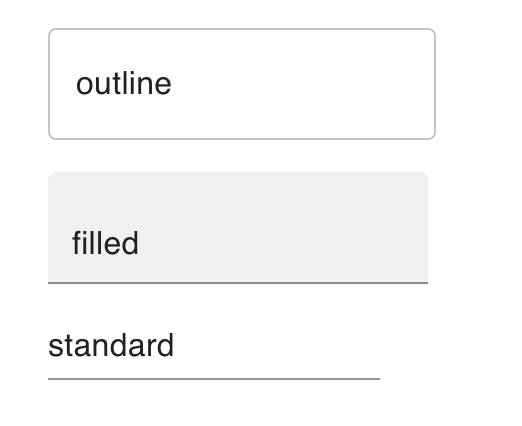
<TextField variant={"outlined"} defaultValue={"outline"}/>
<TextField variant={"filled"} defaultValue={"filled"}/>
<TextField variant={"standard"} defaultValue={"standard"}/>

<TextField
multiline
maxRows={4}
defaultValue={"require"}
/>

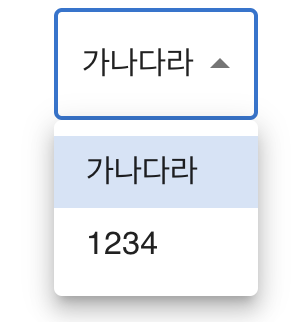
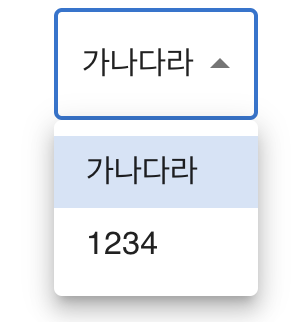
<TextField
select
defaultValue={currency}
SelectProps={{
native: true, //기본 박스로UI변경
}}
>
<MenuItem value={"가나다라"}>
가나다라
</MenuItem>
<MenuItem value={"1234"}>
1234
</MenuItem>
</TextField>

<TextField label="Outlined secondary" color="secondary" focused/>
//focused 일때만 컬러입힘.