Chap5. 인터페이스 기초02 - 레이아웃(Layout)
패키지명 : Exam01
-
vertical 버튼 생성
id : btnVertical
onClick : onClick
text : @string/v_btn -
horizontal 버튼 생성
id : btnHorizontal
onClick : onClick
text : @string/h_btn -
기본 레이아웃이 Constraint인 경우 Linear로 바꿔주기
onClick 메소드
public void onClick (View v) {
switch (v.getId()) {
case R.id.btnVertical:
layout.setOrientation(LinearLayout.VERTICAL);
break;
case R.id.btnHorizontal:
layout.setOrientation(LinearLayout.HORIZONTAL);
break;
}
}LinearLayout layout = findViewById(R.id.linearLayout);
: onClick에서 실행하면 버튼을 누를 때마다 실행되므로 onCreate에서 실행한다.
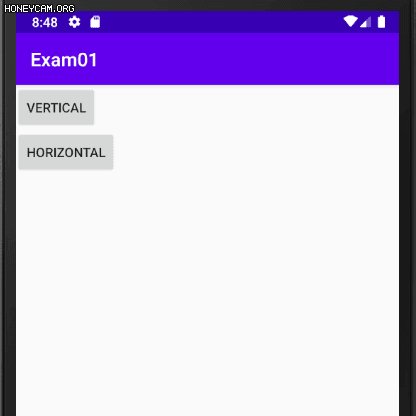
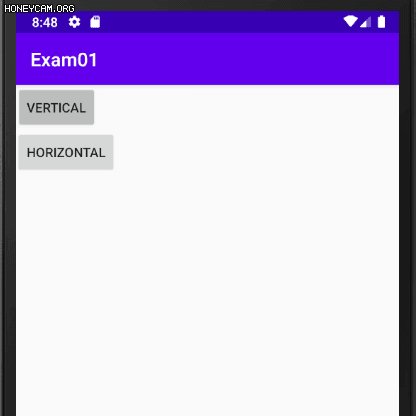
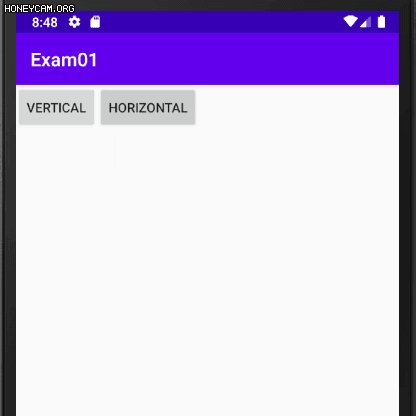
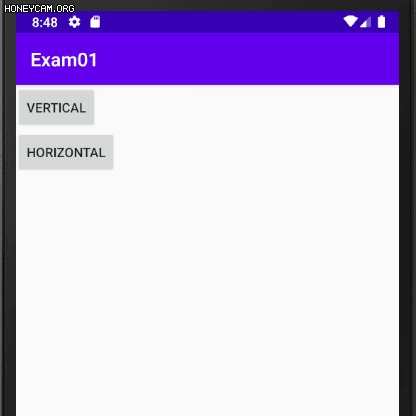
- 실행 결과

전체 코드
- MainActivity.java
package ddwucom.mobile.test04;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
final static String TAG = "MainActivity";
LinearLayout layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
layout = findViewById(R.id.linearLayout);
}
public void onClick (View v) {
switch (v.getId()) {
case R.id.btnVertical:
layout.setOrientation(LinearLayout.VERTICAL);
break;
case R.id.btnHorizontal:
layout.setOrientation(LinearLayout.HORIZONTAL);
break;
}
}
}
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btnVertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="@string/v_btn" />
<Button
android:id="@+id/btnHorizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="@string/h_btn" />
</LinearLayout>- string.xml
<resources>
<string name="app_name">Exam01</string>
<string name="v_btn">VERTICAL</string>
<string name="h_btn">HORIZONTAL</string>
</resources>
