개념
사전적인 개념으로는 Web Server 소프트웨어는 클라이언트의 요청을 처리하고, 저장된 웹 페이지를 찾아 전송하는 역할을 한다고 한다. 간단하게 이야기를 하면 Web Client(사용자 브라우저)로부터 가장 먼저 http 프로토콜 Request를 받는 곳으로 알면 될 것 같다. Web Client는 정적파일(대표적으로 웹 페이지가 있고, 이미지 파일들도 있을 수 있다.)들을 다루고, 추후에 작성할 Web Application Server는 동적인 데이터들을 다룬다.
작동원리
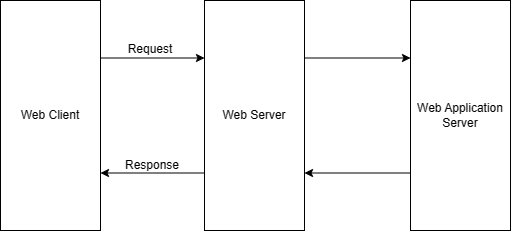
Web Server는 아래와 같은 작동 원리를 갖는다.
1. Web Client가 Web Server에게 정적파일인 웹 페이지를 요청한다.
2. Web Server는 지정된 위치에서 웹 페이지를 찾아 Web Client에게 전송한다.
3. Web Client는 Web Server로부터 받은 데이터를 사용자 브라우저에 띄운다.

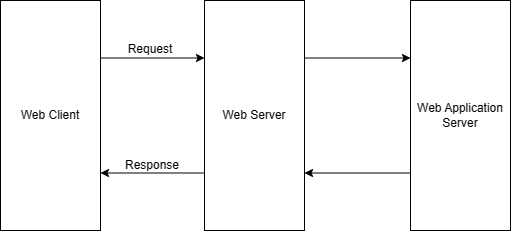
위 사진을 보면서 작동 원리에 대해서 설명을 하겠다.
- [작동원리1] Web Client(사용자 브라우저)가 Web Server에서 정적파일을 달라고 http 프로토콜을 이용해서 Request(요청)을 보낸다.
- [작동원리2] Web Server는 정적파일에 대한 Request(요청)을 받았으므로 Web Application Server에 전달하지 않고, Web Server에서 정적 파일 위치에 접근해서 정적 파일 데이터를 Web Client(사용자 브라우저)에게 Response(응답)를 보낸다.
- [작동원리3] Web Client(사용자 브라우저)는 Web Server로 부터 전달받은 정적파일을 띄운다.
종류
웹 서버는 다양한 종류들이 있다.
- Apache
- Nginx
- Microsoft IIS
여기서 Nginx를 가지고 간단하게 웹 서버 구축하는 것을 실습해볼 예정이다.
실습
셋팅은 Ubuntu 20.04에서 진행할 예정이다.
Nginx를 설치하기전 이전 패키지들에 대해서 업데이트를 해준다.
sudo apt upgrade
sudo apt updateNginx를 설치한다.
sudo apt install nginxNginx를 설치하면 AWS의 EC2환경이든, 그냥 Ubuntu PC든 인바운드와 아웃바운드 규칙을 설정해줘야한다. 필자는 Ubuntu PC이기 때문에 방화벽 설정 명령어인 ufw를 통해서 진행하겠다.
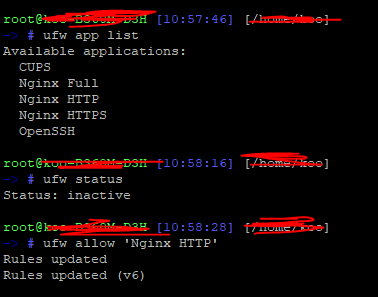
sudo ufw app list
sudo ufw allow 'Nginx HTTP'위 명령어를 입력하고 난 뒤 아래 명령어를 통해 체크합니다.
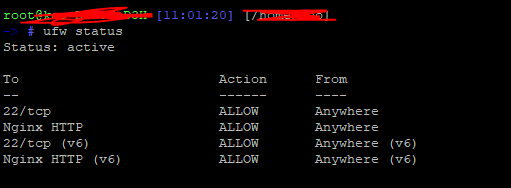
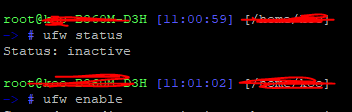
sudo ufw status만약에 Status가 inactive면 아래 명령어를 통해 변경합니다.
sudo ufw enable그런 다음 작업한 PC의 IP주소를 입력하면 다음과 같은 화면을 볼 수 있다.
이 글은 Nginx를 위한 글이 아니므로, Nginx관련 명령어는 따로 보는 것을 추천한다.
나는 어떻게 IP주소를 입력했는데, 위 사진의 화면이 나왔는지에 대해서 설명을 할 예정이다.
Nginx Web Server관련 설정은 아래 위치에 있다.
cd /etc/nginx/sites-available
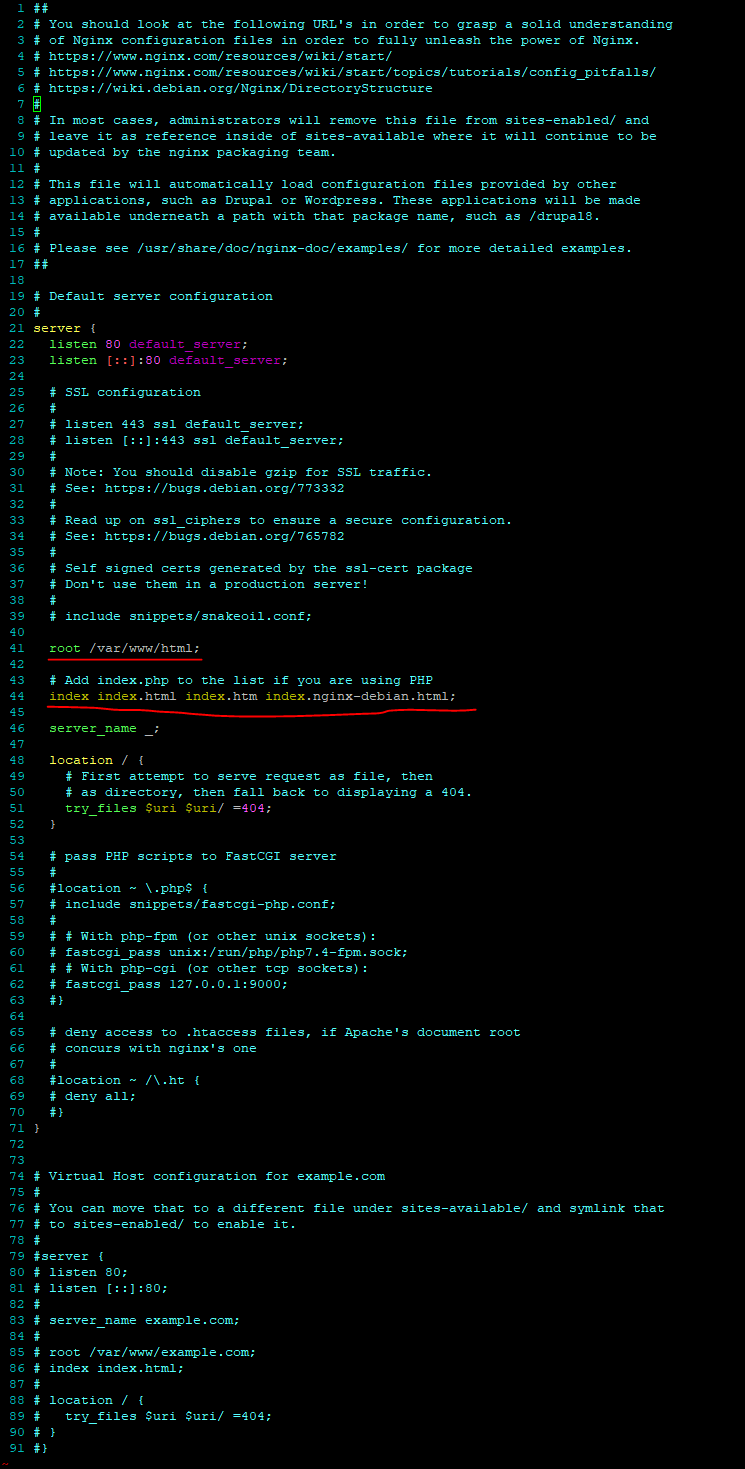
vim default아무 설정도 진행하지 않았다면 아래 사진과 같이 default 파일이 설정되어 있을 것이다.
위 설정 파일은 http 포트인 80번 포트의 요청이 들어왔을 때, Web Server에서 처리 방법에 대해서 작성하는 곳이다. 우리는 여기서 root와 index에 대해서 집중을 할 것 이다.
root는 웹 서버의 시작 지점을 의미한다. 그리고 index는 어떤 정적 파일을 줄지를 의미한다. 순서대로 index.html, index.htm, index.nginx-debian.html이 있고 이는 우선순위를 의미한다. 그러면 IP주소를 쳤을 때 root 경로에 index에 작성되어 있는 파일명이 있는지 확인할 필요가 있다. 그래서 아래 명령어를 통해 root 지점으로 이동해보자.
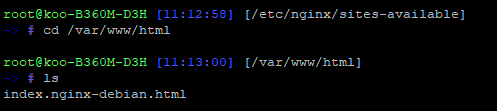
cd /var/www/html
ls위 명령어들을 치니 아래와 같은 사진 결과를 볼 수 있다.
root 경로에 3순위였던 index.nginx-debian.html 파일이 있었다. 즉 IP주소를 입력했을 Welcome to Nginx가 적힌 웹 페이지가 노출 된 이유는 default 파일의 설정이 index.nginx-debian.html이라는 정적파일을 주도록 되어 있기 때문이다.
마무리
이로써 직접 실습을 해보며 Web Server의 역할에 대해서 연구를 해보았다.
다음에는 Web Application Server에 대해서 포스팅을 할 예정이다.
[참고자료]
- https://developer.mozilla.org/ko/docs/Learn/Common_questions/Web_mechanics/What_is_a_web_server
- https://dev-bucks.tistory.com/entry/%EC%9B%B9%EC%84%9C%EB%B2%84Web-Server-%EC%9D%B4%ED%95%B4%EC%99%80-%EC%9E%91%EB%8F%99%EC%9B%90%EB%A6%AC
- https://story.pxd.co.kr/1647
- https://jaehyeon48.github.io/nginx/configure-nginx-on-ubuntu-2004/