
이번에 회사에서 React-Native로 앱을 만들일이 있어서 개발 환경 세팅을 진행했다.
노트북 정보
macOS Catalina
MacBook Pro
프로세서 2.6 GHz 6코어 Intel Core i7
메모리 16GB 2667 MHz DDR4
Expo(Managed Workflow) vs Expo(Bare Workflow) vs React Native CLI
React Native 앱을 개발하기 위해 프로젝트를 생성할 때 3가지 방법이 있다.(Expo는 하나의 명령어를 치고 거기서 선택한다.)

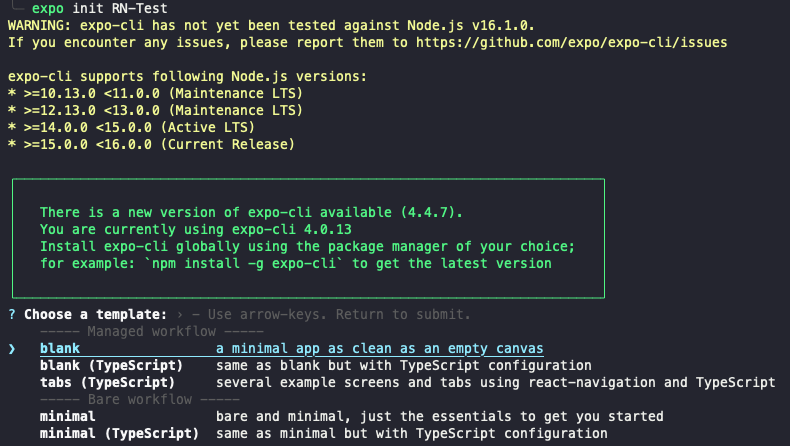
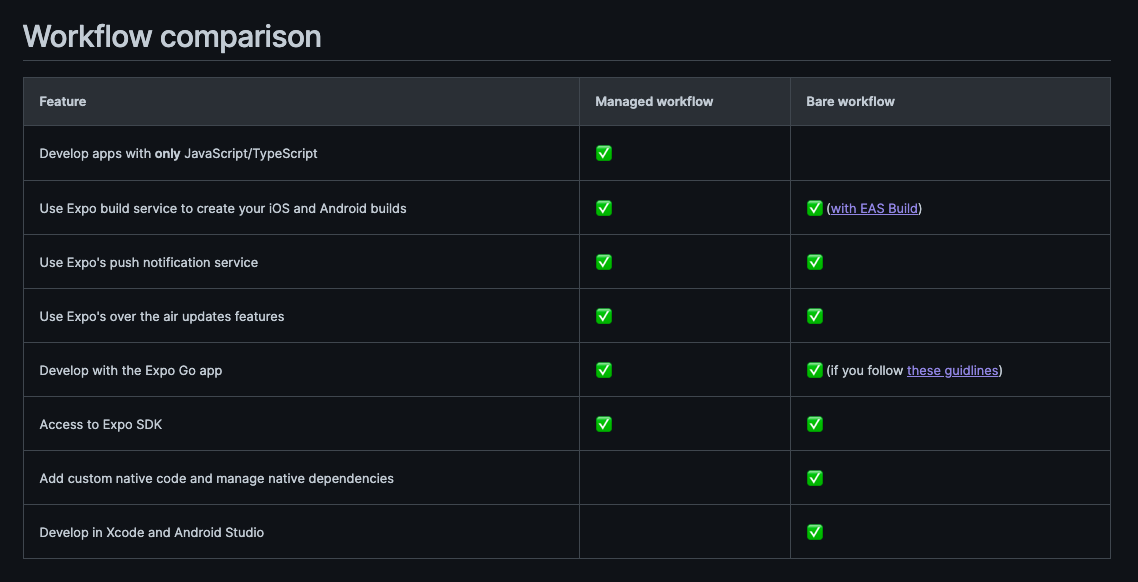
사진을 보면 Managed workflow와 Bare workflow가 있음을 알 수 있다.
그러면 각각 어떤 장단점이 있는지 알아보자.
만약 바로 설치 단계로 넘어가고 싶으면 여기를 확인하자.
⚠️ 하단의 실행 부분은 정리를 위해 작성만 해봐서 추후 수정될 수도 있습니다. ⚠️
Expo(Managed Workflow)
React 프로젝트를 진행할 때 사용하는 Create React App과 유사하다.
장점
- 배포가 편하다
- 매번 배포할 때 마다 검사 받을 필요가 없음 (소스코드가 바뀔때마다 자동으로 업로드)
- Expo서버에 위치하는 코드만 바꿔주면 된다
- Update와 배포하는데 훨씬 편하다 - ios 없이도 expo client를 통해 iphone test 가능(단, mac os)
- android studio, x-code 없이도 자기가 원하는 IDE를 사용하여 개발 가능
- 빠르고 간단하게 프로젝트 설치 가능
단점
- java, kotlin, object-c, swift로 추가 작성 못하고 이것으로 작성된 원시 모듈을 사용 못함
- github에 있는 라이브러리를 잘 보고 선택해야 함
- expo 클라이언트에서는 잘되지만 다른 곳(실 기기)에서는 잘 안될 수 있음
설치
- Node.js가 설치되어 있어야 한다. https://nodejs.org/ko/download/
- expo cli 설치
npm install -g expo-cli
yarn global add expo-cli - 프로젝트 생성
expo init projectname
cd projectname
expo start- 템플릿 설정
1. blank - 비어있고 한 개의 페이지만 존재하는 프로젝트를 만드는 템플릿
2. tabs - react-navigation을 통해 여러 페이지가 만들어져있는 템플릿 - 실행
- 프로젝트 파일로 이동 한 뒤expo start를 입력하면 웹 사이트가 실행 됨
- 시뮬레이터 혹은 자신의 스마트폰으로 실행- 노트북이 맥북이면 아이폰, 안드로이드 둘 다 시뮬레이터를 통해 실행 가능
- 아이폰을 시뮬레이터로 사용하기 위해서는 xCode가 필요
- 안드로이드를 실행하기 위해선 안드로이드 스튜디오가 필요(안드로이드 스튜디오 내에 시뮬레이터가 깔려있어야 함)
- 웹 사이트에서 보이는 Run Android, iOS 중 하나를 선택하여 실행하면 자동으로 시뮬레이터가 켜지고 프로젝트가 실행 됨
실제 폰에서 사용하고 싶다면 market에서 expo를 설치한 뒤 Scan QR Code를 눌러서 웹 사이트 또는 터미널에 보이는 QR 코드를 스캔
Expo (Bare Workflow)
- Non-Expo 앱
- 임포트 된 Expo 패키지를 사용
- 상대적으로 설정, 관리가 쉬움
- 네이티브 모듈도 사용 가능
- Android Studio와 XCode에서도 빌드, 배포가 가능
- 공식 문서에서 Expo 없이 React Native를 사용했다면 bare workflow를 사용했던 것이라고 표현한다.

React-Native cli
장점
- 자기가 원하는 언어로 추가적으로 작성할 수 있다
- kotlin, java, swift, object-c (Native 개발 언어)
단점
- mac os 없이 ios 개발을 할 수 없다
- 설정하는 데 오랜 시간 걸림
- 배포, 업데이트 하는데에 오랜 시간 걸림
설치
- react-native cli 설치
하단에 상세히 작성하겠다.
다만 몇몇 글에서
npm install -g react-native-clioryarn global add react-native-cli로 설치하라는 글이 있는데 react-native 사이트에서는 비추천하는 방식이다.If you previously installed a global react-native-cli package, please remove it as it may cause unexpected issues.
출처: Creating a new application - react-native project 생성
react-native init projectname
프로젝트 실행
- ios
Run instructions for iOS - android
Run instructions for Android
React Native CLI 설치
공식 문서 - (Setting up the development environment를 따라서 설치하면 어렵지 않게 설치할 수 있지만 좀 더 정리해서 작성해보려고 한다.
공식 문서에서 mobile development에 익숙하지 않다면 Expo를 추천하고 익숙하면 React Native CLI 사용을 원할 거라고 이야기한다.(나는 익숙하지 않은데,,,)
기본적으로 Homebrew를 사용하여 많이 설치하므로 없으면 설치를 진행하자.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"먼저 Node와 Watchman을 설치한다.
각 프로그램에 대한 설명은 공식 사이트로 대체한다.
Node & watchman
먼저 Node를 설치하는데 공식사이트에서는 brew install node로 설치한다. 하지만 이미 Node가 설치되어 있는 등 버젼 문제가 생길 수 있으므로 node.js의 version manager인 nvm을 사용할 것이다.
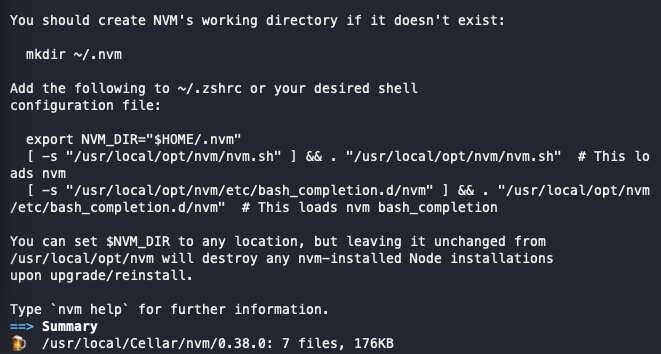
brew install nvm위의 명령어를 입력한 후 각자 자신의 터미널에 출력되는 명령어를 입력하자

nvm install node
nvm alias default node # 설치되어 있는 가장 최신버전의 node를 디폴트로 사용하는 명령어이다.설치가 잘 됐으면 node -v, nvm --version 명령어로 확인을 해보자.
다음으로 watchman을 설치한다.(file watching service라는데 정확히 어디에 사용되는지는 계속 공부해봐야 알 거 같다.)
brew install watchman을 이용해 설치한다.

여기서 나는 설치가 오래걸렸는데 다 설치되면 이번에도 watchman --version을 이용하여 확인해보자.
다음으로 JDK를 설치한다.
Java Development Kit
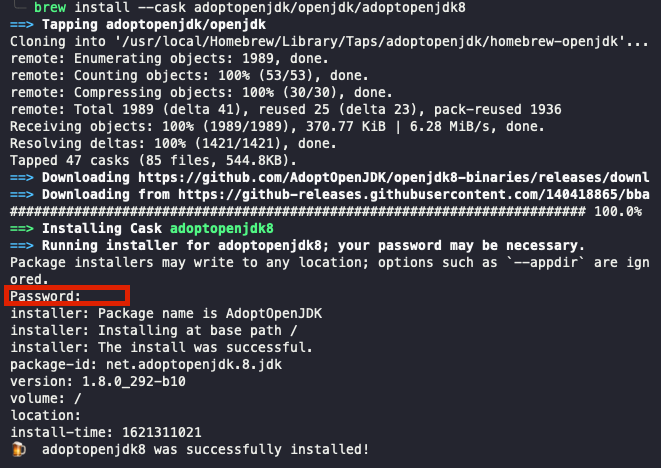
다시 터미널로 돌아가서 brew install --cask adoptopenjdk/openjdk/adoptopenjdk8를 입력하자.

설치 중간에 비밀번호를 입력하라는 부분이 있으므로 자신의 비밀번호를 입력하면 된다.
이제 Android 관련 개발 환경을 만들자.
Android development environment
- 안드로이드 스튜디오 설치
안드로이드 스튜디오 다운로드 사이트에서 설치를 진행하자.
1) 중간에 캡쳐는 못 했는데 dmg 파일을 드래그 앤 드랍하여 Applications 폴더에 넣어준다.
2) Import는 새로 설치하는 상황이므로 Do not import settings(2번째 radio button)을 선택한다.
3) Google에 정보 보내는 창이 뜨는 데 나는 Don't send를 선택했다.
4) Install type은 standard에 Recommended for most users가 있길래 standard로 선택했다.
5) 테마를 선택하고 계속 다음 버튼과 finish 버튼을 누르면 된다.
- Android SDK를 설치하자.
설치가 완료 됐으면 Android Studio가 실행 중일 것이다.

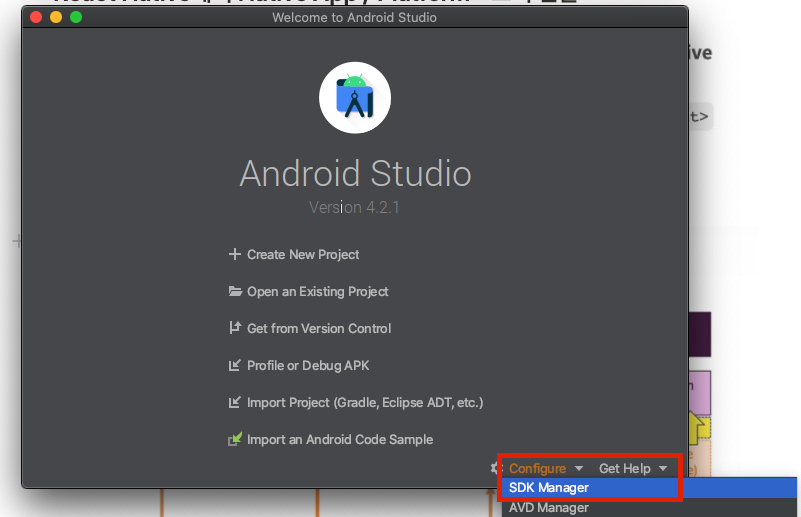
우측 하단의 Configure의 SDK Manager를 선택한다. 혹은⌘(command)+,(commad)를 눌러도 된다.
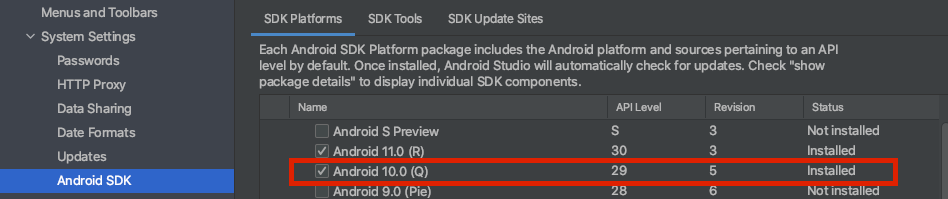
처음에 Android studio를 설치하면 최신버젼의 SDK가 설치되어 있을 것인데 공식 document에 의하면Android 10 (Q)SDK가 필요하다고 한다.

나는 설치 후 사진을 찍었는데 원래 11.0만 설치되어 있으므로 설치해 주자.
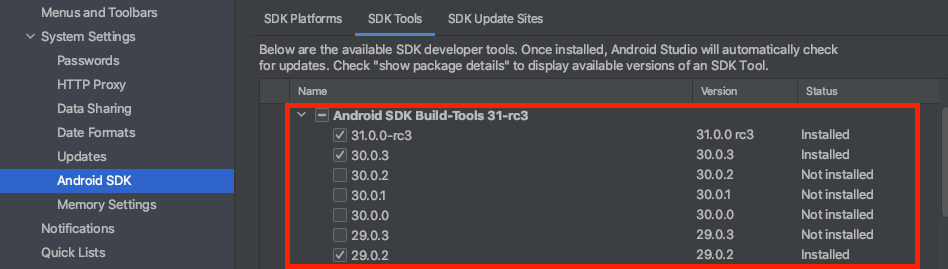
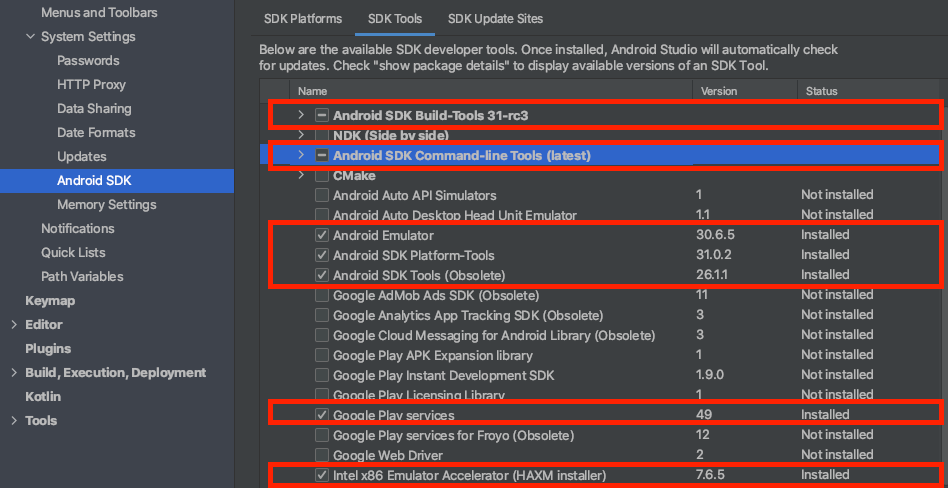
그리고 SDK Tools로 가서 필요한 것들을 설치해주자.
우측 하단에Hide Obsolete packages를 체크 해제해야 보이는 것들도 있고Show Package Details를 체크해야 보이는 것들이 있으니 잘 확인해보자.
Android SDK Build-Tools(29.0.2)Android SDK Command-line Tools (latest)Android EmulatorAndroid SDK Platform - ToolsAndroid SDK Tools (Obsolete)Google Play ServicesIntel x86 Atom_64 System Image or Google APIs Intel x86 Atom System Image


- ANDROID_HOME 환경 변수 설정하기
위의 것들을 다 설치했으면 이제 환경 변수를 설정하자.
나는vim과zsh를 사용하므로vim ~/.zshrc로 실행했는데 각자 사용하는 것에 맞춰서vim $HOME/.bash_profile,vim $HOME/.bashrc,vim ~/.zprofile을 입력하자.
그리고 다음을 등록하자.
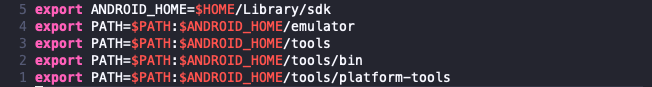
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
export PATH=$PATH:$ANDROID_HOME/emulator 부분의 / 앞까지가 반복되는데 타이핑이 귀찮으면 esc를 눌러 일반모드로 간 뒤 yy를 눌러서 복사한 후 p를 눌러서 붙여넣으면 된다. Vim에 대해 cheat sheet가 있어서 링크를 첨부한다.
다 작성을 했다면 source ~/.zshrc를 입력하여 변경 사항을 불러오자.(여기서도 각자의 환경에 맞춰서 입력할 것!)
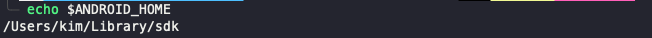
그리고 echo $ANDROID_HOME과 echo $PATH 명령어를 사용해 잘 저장됐는지 확인하자.

Android 관련해서 한가지 더 설치해야한다...!
4. Android Virtual Devices(AVDs)를 설치하자.
아까 Q version이 필요하다는 이야기를 했었다. 따라서 AVD로 Q API Level 29를 설치하자.
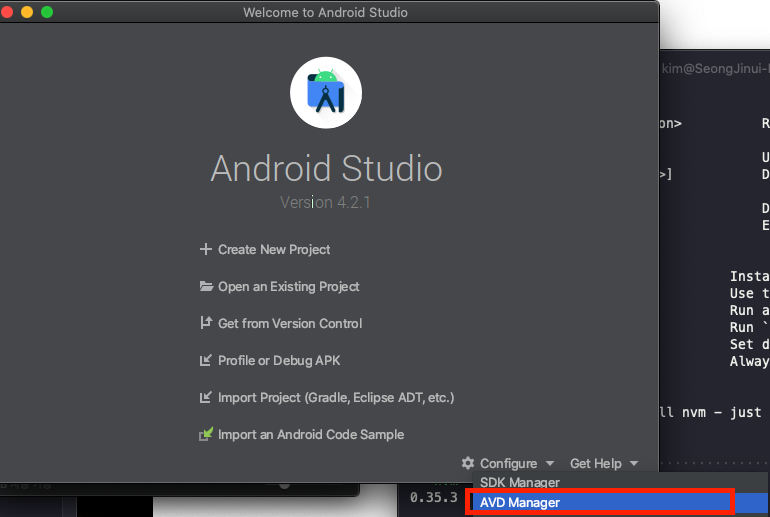
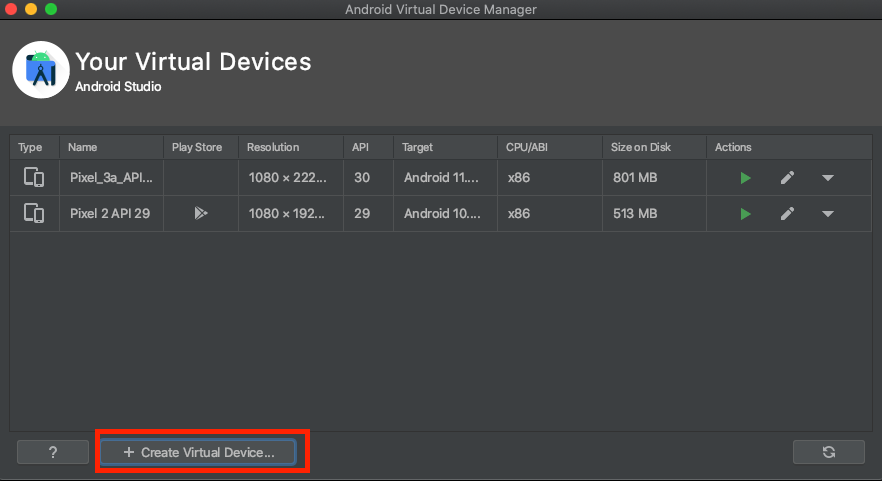
SDK Manager에 들어간 것 처럼 AVD Manager에 들어가자

나는 설치 후 찍어서 2개가 있으나 원래는 API 30레벨 한개 밖에 없다.

Create Virtual Device...를 클릭하자.

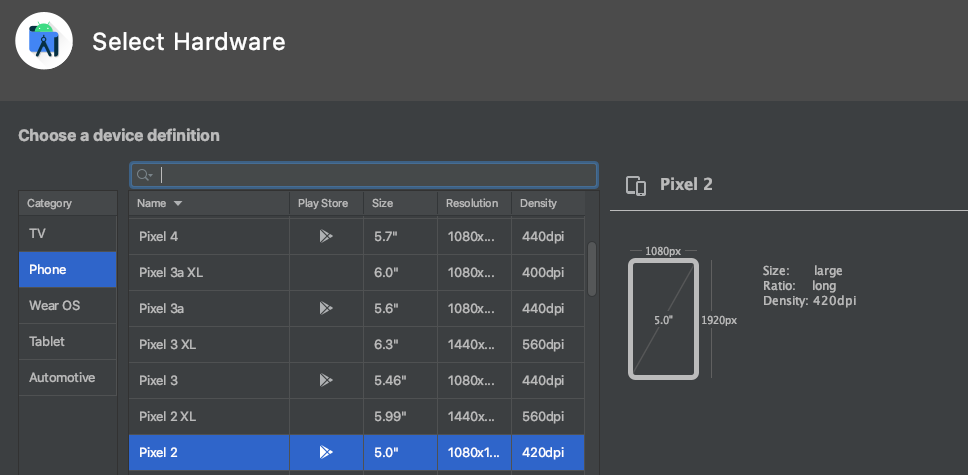
기본적으로 Pixel 2가 선택되어 있어서 그대로 진행했다. Next를 누르자.

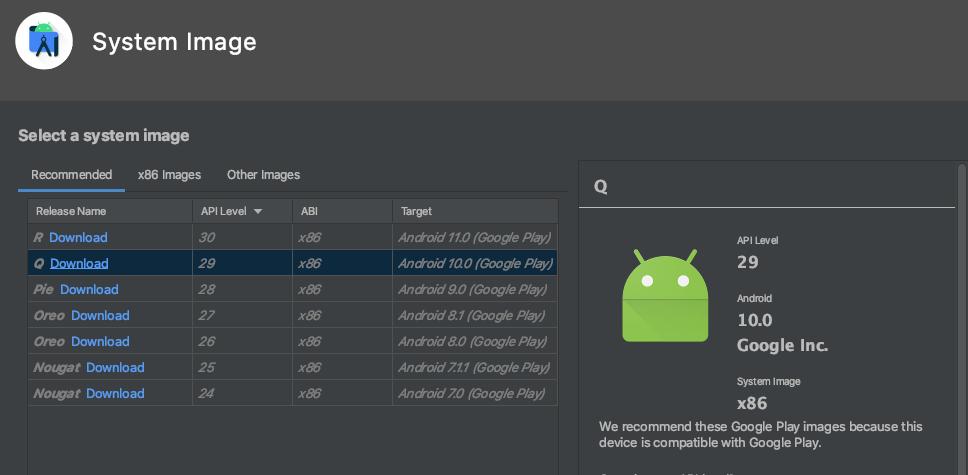
우리가 필요한 Q버젼 옆의 Download 버튼을 눌러서 설치하고 Next를 누르고 Finish를 눌렀다.
이제 Android 관련 설치해야할 것들을 모두 설치했다!!
다음으로 iOS 관련 환경을 세팅하는데 더 간단하다.
일단 위에서 node와 watchman을 설치하였으므로 바로 Xcode 설치 부분으로 넘어가자.
Xcode
대부분 Xcode가 설치되어 있을 것인데 Xcode를 실행하여 업데이트나 설치에 필요한 게 있다고 나오면 install 버튼을 눌러 설치하면 된다.
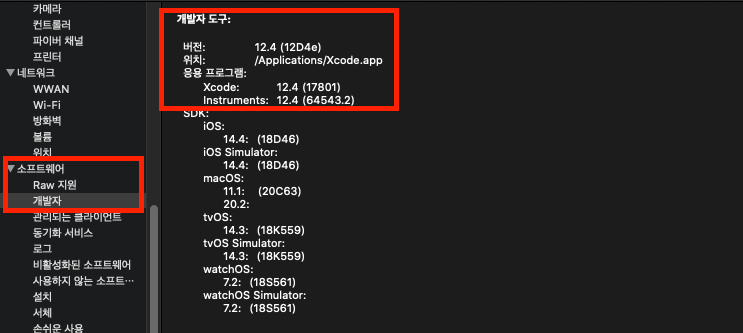
Xcode가 있는지 헷갈리면 버젼을 확인하자. 맥북 왼쪽 상단의 사과 모양을 눌러 이 Mac에 관하여 -> 시스템 리포트 -> 소프트웨어 -> 개발자를 눌러서 확인할 수 있다.

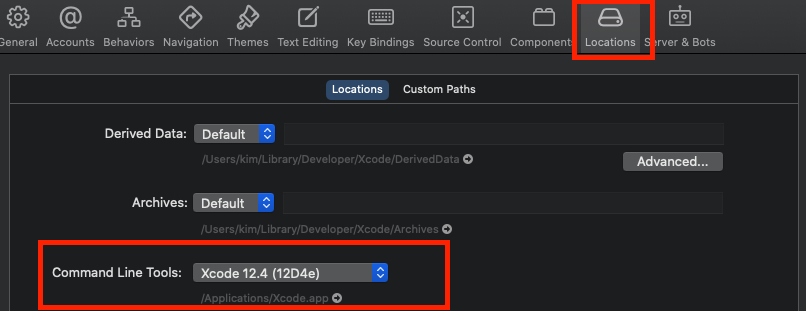
다음으로 Xcode Command Line Tools를 설치해야한다.
Command Line Tools
Xcode를 실행한 후, 왼쪽 상단의 Xcode -> Preferences... 혹은 ⌘(command) + ,(commad)을 누르자.
Location 탭을 누르면 Command Line Tools가 보이고 가장 최신 version을 선택해주면 된다.

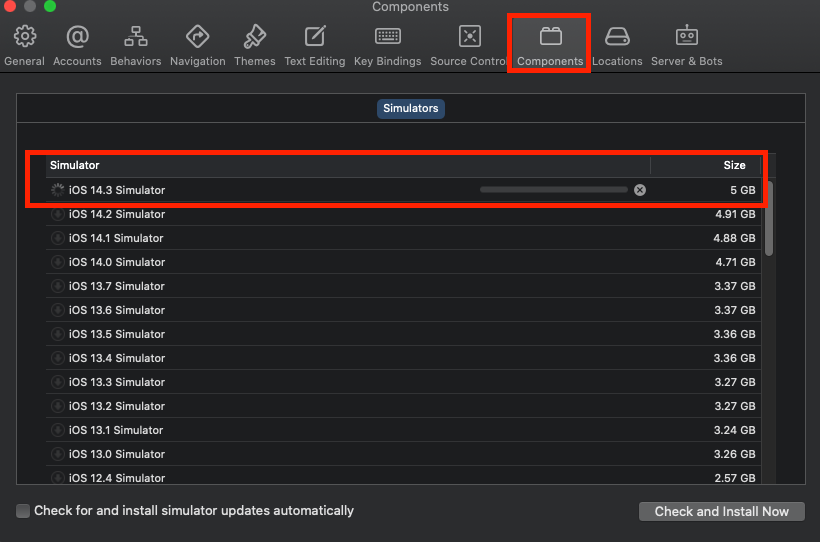
다음은 iOS simulator를 설치하자.
iOS Simulator in Xcode
위와 똑같이 Preferences...를 실행한다.
Components 탭으로 들어가서 원하는 기기를 설치하면 되는데 나는 14.3 최신 버젼을 설치했다.

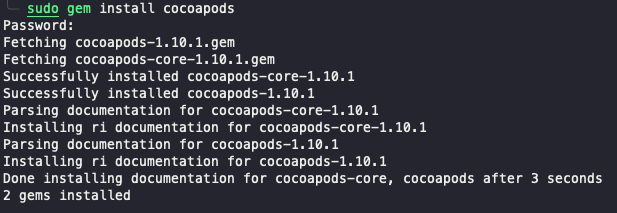
이제 거의 끝나간다! 이제 cocoapods를 설치하자.
Cocoapods
다시 터미널을 실행하여 sudo gem install cocoapods를 입력하자.

iOS는 Android에 비해 설치가 간단하다!
이제 프로젝트를 실행하려면 npx react-native init projectname(projectname은 원하는 이름을 입력)
npx를 사용하므로 위에서 말한 것처럼 global로 설치할 필요가 없는 것이다.
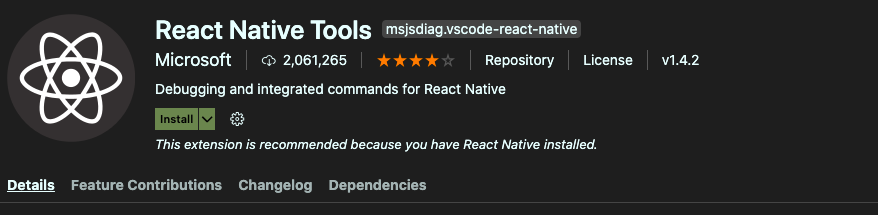
Vscode Extensions
추가로 나는 Vscode를 사용하여 개발을 하므로 Extensions을 추천하며 마무리 하려고 한다.
(snippets는 react 개발할 때 사용을 했는데 첫번째 extension인 react-native-tools는 유튜브에서 추천을 받아서 설치한 것이다.)

React Native Tools로 Microsoft에서 개발한 Extension으로 200만회 이상 다운로드 됐다. Debug 및 개발에 도움을 주는 Extension이다.

다음은 snippets인데 영상에서는 React-Native/React/Redux snippets for es6/es7를 추천했는데 나는 예전에 ES7 React/Redux/GraphQL/React-Native snippets를 설치했어서 후자(사진에 있는 것)를 사용할 계획이다.
마무리
생각보다 설치하는데 시간이 오래 걸렸고 성격상 이곳 저곳 글들을 참고하다보니 참고 사이트도 엄청 많아졌다.😅 사실 공식문서만 따라하면 무난하게 설치할 수 있지만 혹시나 정리된 글을 보고 싶어하는 분들이 있을 수도 있으므로 작성했다.
이제부터 React Native 공부를 열심히 해봐야겠다! 다들 화이팅입니다~!🔥
📑 참고사이트
- Setting up the development environment - React Native 공식 document
- React Native CLI - Simulator 연동(android, ios) - wrodbe님 블로그
- React Native - Reat Native CLI(Expo 없이 배포) - wrodbe님 블로그
- iOS 시뮬레이터 변경 - yakuza님 블로그
- [Xcode] IOS SDK 버전 확인하기 - Oneseat님 velog
- Workflows - Expo 사이트
- 리액트 네이티브로 시작하는 앱 개발 #1 - realm 사이트
- [Android Studio] mac에 Android Studio 설치(+ javahome, androidhome) - 냥장판님 블로그
- Vim Cheat Sheet