
(2020.08.01 내용 추가)
노마드코더에서 초보를 위한 React JS 강의를 신청해서 듣고 있다.
관리자인 Rynn님에게 물어보니 관련 정보를 너무 상세하게만 아니면 정리해서 올려도 된다고 해서 어느정도 내가 정리한 내용을 올릴려고 한다.
추후 React 설치법부터 하나하나 올릴 계획이다!
1.1 Arrow Functions
// Arrow Functions 전
// sayHello(name = "Human")로 default 값 입력 가능
function sayHello(name){
return "Hello " + name;
}
const nicolas = sayHello("Nicolas");
cosole.log(nicolas);
// Arrow Functions 적용
// Arrow가 return을 한다는 게 default로 함축되어 있음
// {} 사용 X
// name = "Human"도 가능
const sayHello = (name) => "Hello " + name;
const nicolas = sayHello("Nicolas");
console.log(nicolas);
// Anonymous Function
// index.html에 버튼 생성
const button = document.querySelector("button");
const handlerClick = event => console.log(event);
button.addEventListener("click", handleClick);
// 합치기
button.addEventListener("click", event => console.log(event));Arrow Functions의 규칙
- Argument가 하나라면 괄호를 할 필요가 없지만, 두 개 이상이면 괄호를 넣어야 함
1.2 Template Literals
// `(백틱)과 $(달러)를 사용
const sayHello = (name) => `Hello ${name}`;
const nicolas = sayHello("Nicolas");
console.log(nicolas);1.3 Object Destructuring
Structuring
// 기존 방식
const human = {
name : "coder",
lastName: "cooking",
nationality: "Korean"
}
const name = human.name;
const lastName = human.lastName;// Structuring
// {}는 Object 안에 있는 Property들을 가져오는 것을 의미함
// 새로운 variable은 object에 있는 것들을 기반으로 생성
const human = {
name : "coder",
lastName: "cooking",
nationality: "Korean"
}
const { name, lastName } = human;
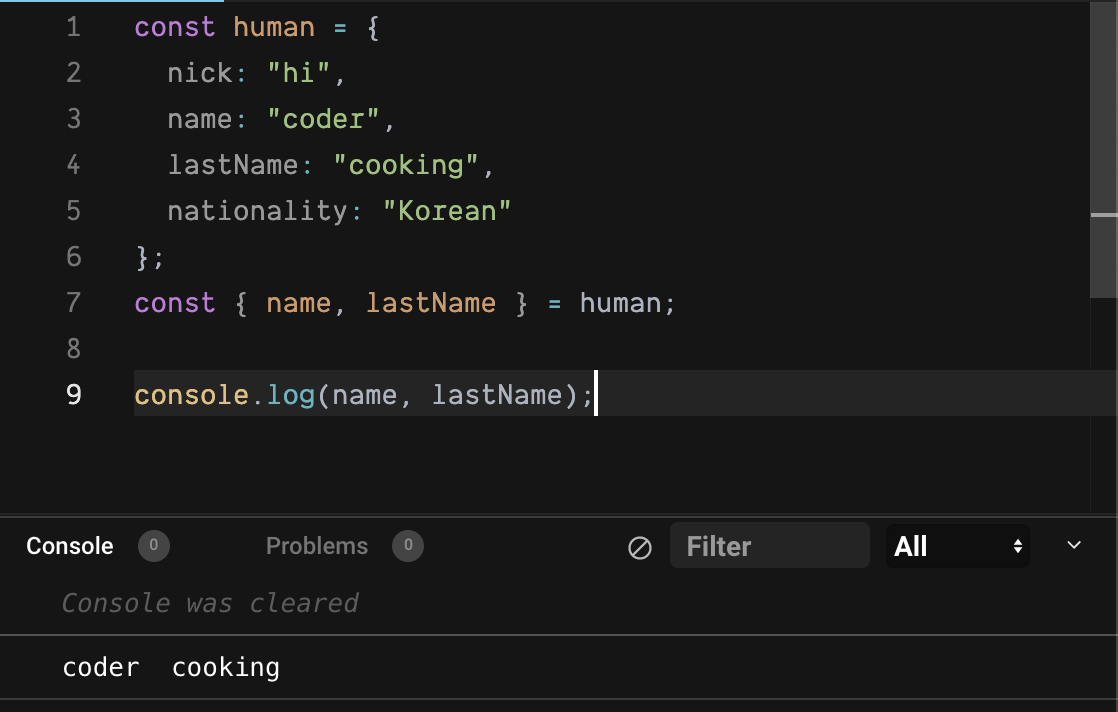
console.log(name, lastName);혹시나 순서를 기반으로 가져오나 싶어서 아래와 같이 실험 해봤는데 이름을 비교해서 가져오는 것이었다.
const human = {
nick: "hi",
name: "coder",
lastName: "cooking",
nationality: "Korean"
};
const { name, lastName } = human;
console.log(name, lastName);
그러면 무조건 Object와 같은 변수 명을 사용해야 하는지 궁금할 수 있는데 정답은 아니다! 역시 방법이 존재한다.
위의 예제를 가져와서 nationality가 길어서 nation으로 사용해보자.
const human = {
name : "coder",
lastName: "cooking",
nationality: "Korean"
}
// :(콜론)을 사용해서 할 수 있다.
const { name, lastName, nationality: nation } = human;
console.log(name, lastName);human 안에 또다른 Object를 가져와서 사용할 수도 있다. (유료 강의라서 너무 다 공개하면 안 될 거 같으므로 한번 여러 방식으로 시도 해보자)
1.4 Spread Operator
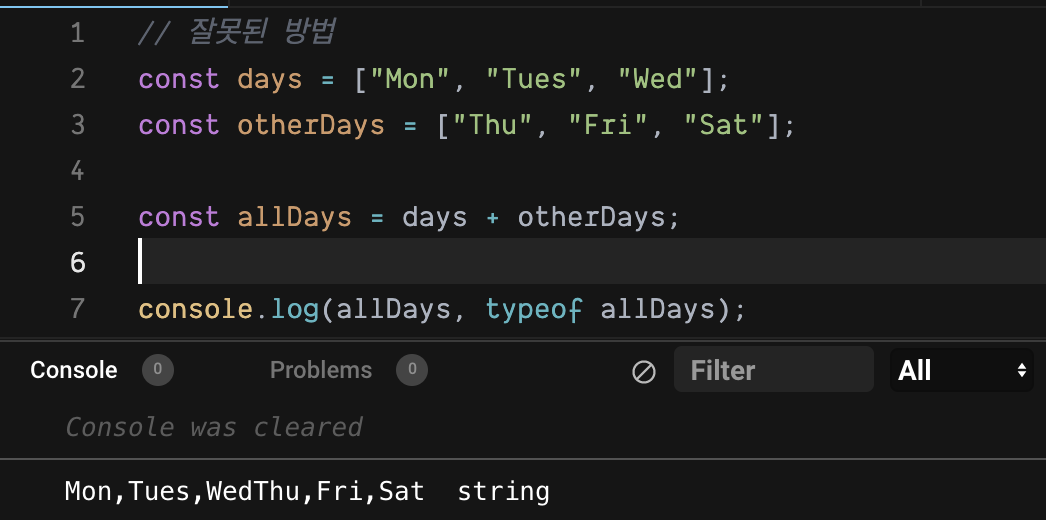
// 잘못된 방법
const days = ["Mon", "Tues", "Wed"];
const otherDays = ["Thu", "Fri", "Sat"];
const allDays = days + otherDays;
console.log(allDays, typeof(allDays));
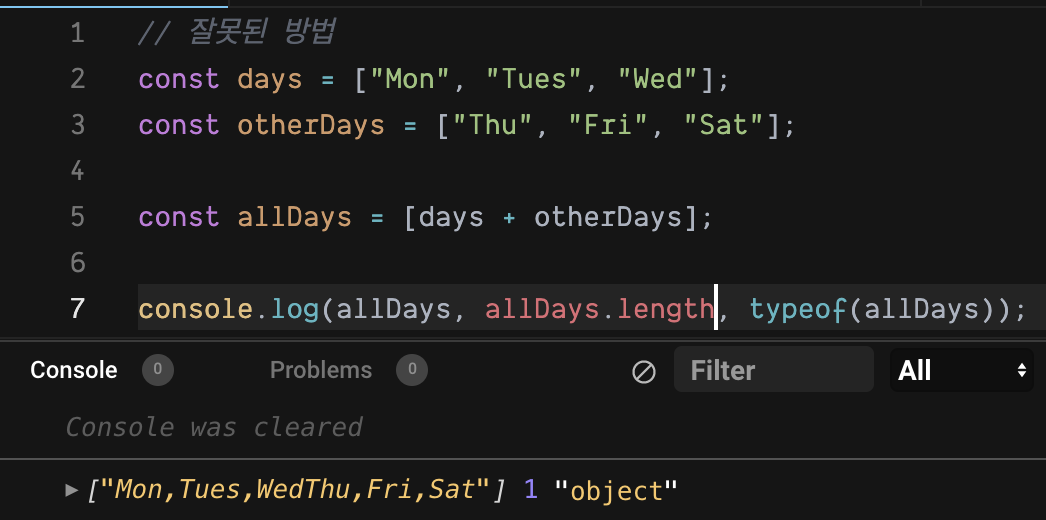
// 잘못된 방법
const days = ["Mon", "Tues", "Wed"];
const otherDays = ["Thu", "Fri", "Sat"];
const allDays = [days + otherDays];
console.log(allDays, allDays.length, typeof(allDays));
// Spread Operator는 배열로부터 아이템을 가져와서 Unpack을 함
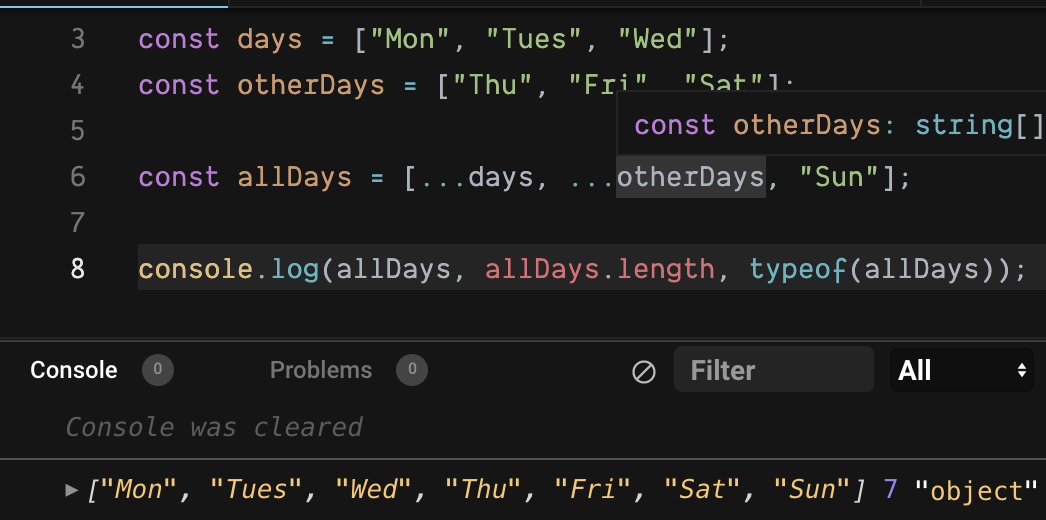
// 옳은 방법
const days = ["Mon", "Tues", "Wed"];
const otherDays = ["Thu", "Fri", "Sat"];
const allDays = [...days, ...otherDays, "Sun"];
console.log(allDays, allDays.length, typeof(allDays));
Spread Operator는 Object에서도 작동한다.
1.5 Classes
앞으로 공부하게 될 React에서 Class들을 가지고 공부할 것이므로 알아 둘 것!
class Human {
constructor(name, lastName){
this.name = name;
this.lastName = lastName;
}
}
// Human class를 확장하여 사용
class Baby extends Human {
cry() {
console.log("crying!");
}
sayName() {
// this는 현재 class를 의미
// 저번에 배운 `(백틱)과 $(달러)를 사용
console.log(`My Nmae is ${this.name}`);
}
}
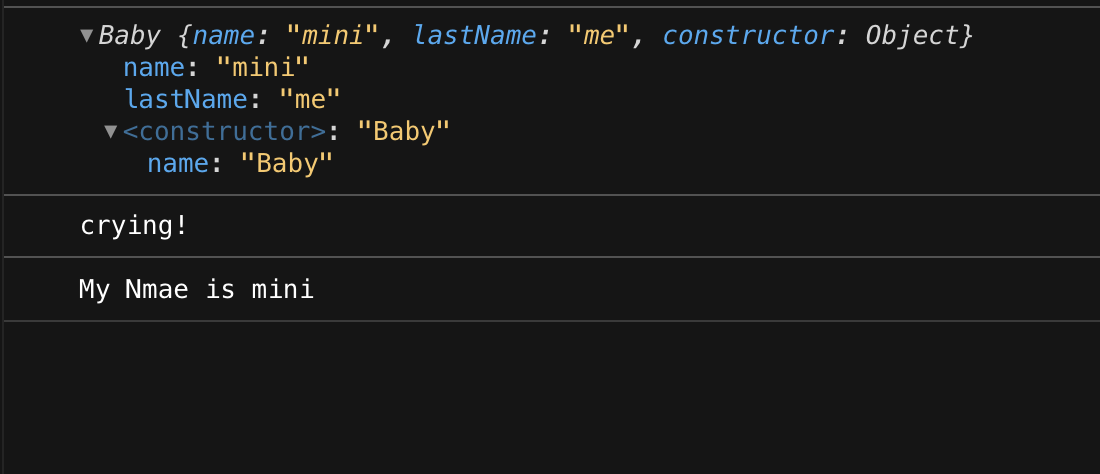
const myBaby = new Baby("mini", "me");
console.log(myBaby);
// 함수 호출
myBaby.cry();
myBaby.sayName();출력 결과

1.6 Array map
map 안에 서는 1.1에서 한 Arrow Function을 사용
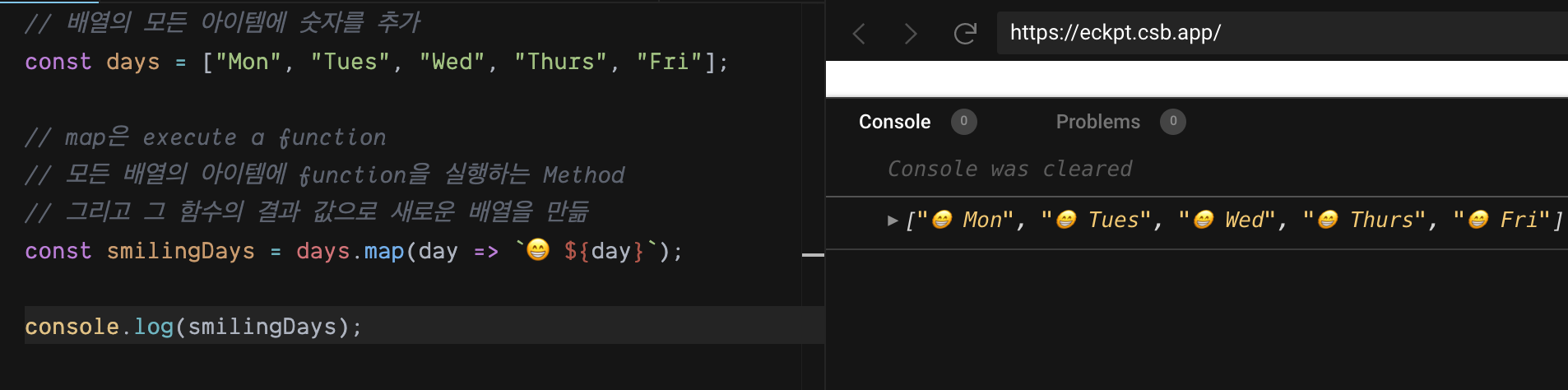
// 배열의 모든 아이템에 숫자를 추가
const days = ["Mon", "Tues", "Wed", "Thurs", "Fri"];
// map은 execute a function
// 모든 배열의 아이템에 function을 실행하는 Method
// 그리고 그 함수의 결과 값으로 새로운 배열을 만듦
const smilingDays = days.map(day => `😁 ${day}`);
console.log(smilingDays);출력 결과

day => 😁 ${day} 부분을 함수로 만들어서 map(함수)로도 실행할 수 있음
배열의 순번에 접근하려면 index를 사용하면 됨
1.7 Array filter
MDN 참고
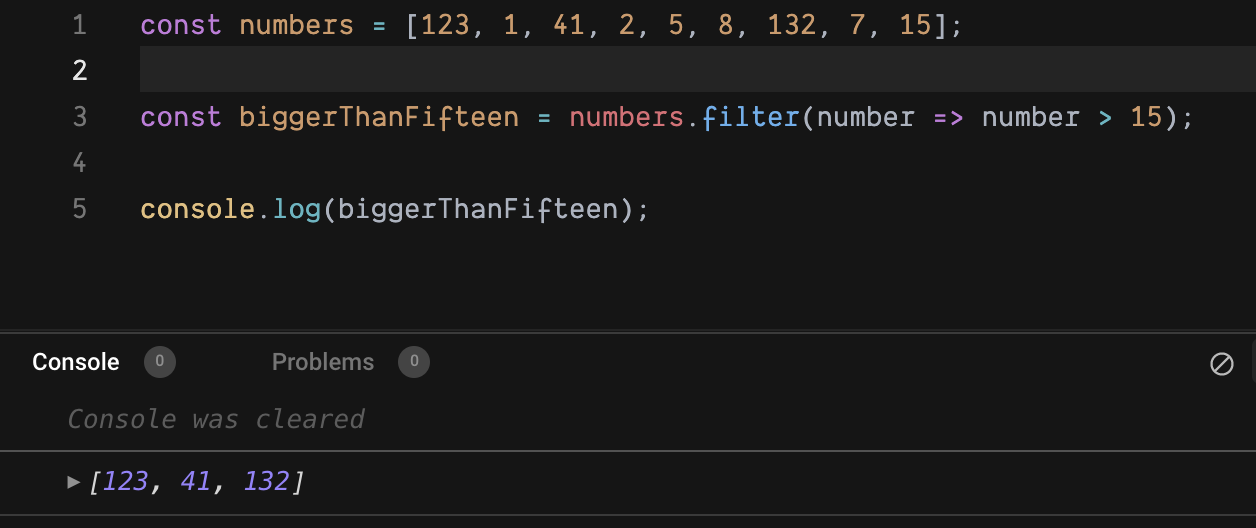
const numbers = [123, 1, 41, 2, 5, 8, 132, 7, 15];
// 15보다 큰 숫자들 필터
// true만 return해서 저장
// filter의 역할은 map과 비슷하고 배열의 각각의 아이템에 Function을 실행
const biggerThanFifteen = numbers.filter(number => number > 15);
console.log(biggerThanFifteen);출력 결과

함수로 만들고 filter 안에서 함수를 실행해도 됨
1.8 foreach includes push
forEach: 각각의 대해서~ 라는 뜻
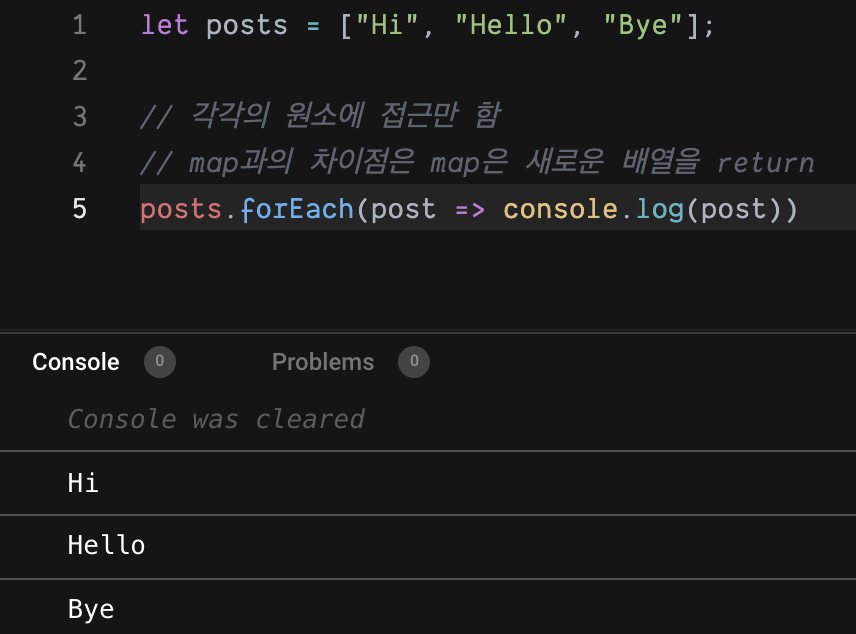
let posts = ["Hi", "Hello", "Bye"];
// 각각의 원소에 접근만 함
// map과의 차이점은 map은 새로운 배열을 return
posts.forEach(post => console.log(post))출력 결과

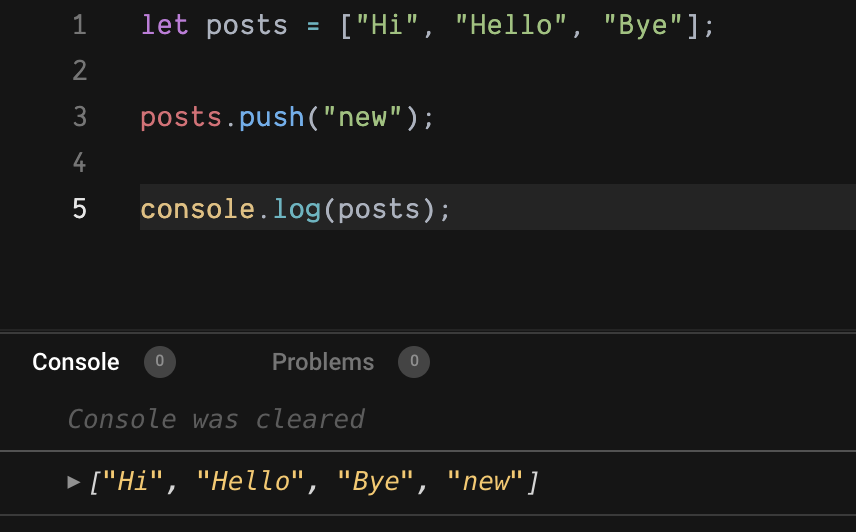
push는 새로운 아이템을 배열에 추가
let posts = ["Hi", "Hello", "Bye"];
posts.push("new");
console.log(posts);출력 결과

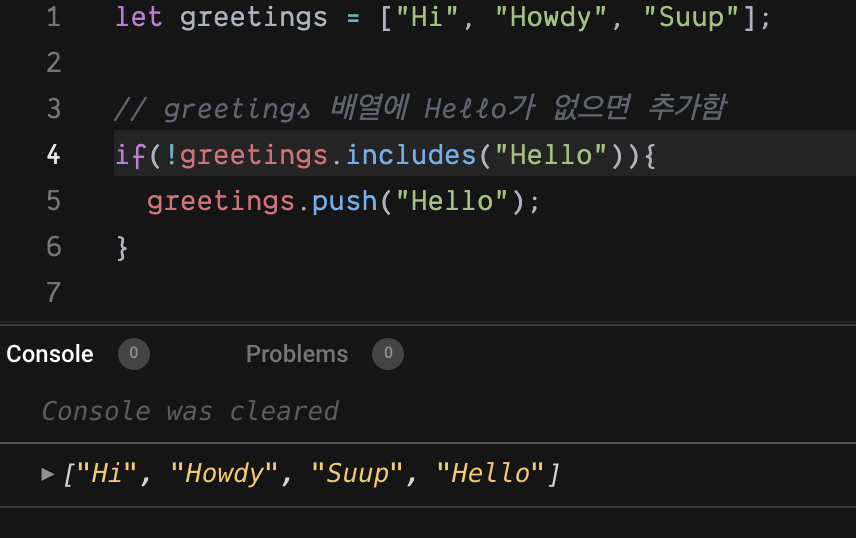
include는 배열에 값이 존재하는지 확인
let greetings = ["Hi", "Howdy", "Suup"];
// greetings 배열에 Hello가 없으면 추가함
if(!greetings.includes("Hello")){
greetings.push("Hello");
}
// "Hello"가 맨 뒤에 추가됨을 확인
console.log(greetings);출력 결과

☕️ 잡담
유료 강의다보니 어느정도까지 상세히 정리본을 공개 해야할 지 모르겠지만 추후 내 방식대로 React에 대한 내용을 정리할 계획이다!
좋은 강의를 해주는 노마드 코더 니콜라스 선생님께 감사합니다🙇♂️
📑 참고 사이트
-
노마드 코더 사이트 리액트 강의 - 노마드코더
-
코드 실행 - CodeSandbox
-
MDN(위키같은 사이트) - MDN
