
내일 정정기간이어서 일찍 자고 일찍 일어나려고 지금 작성한다!
👉 오늘 한 일
- 주간 회의
- CORS 정리
- 데모페이지 개발
- Google chart
👉 공부한 내용
-
이번주 월요일이 3.1절(독립을 위해 힘써주신 분들께 감사합니다🙏)이어서 오늘 주간 회의를 진행했다. 각 팀별로 발표하는 시간을 이제부터 가지기로 했다. 다른 팀(부서)의 발표를 들으며 현재 어느정도 진행이 되었는지 알 수 있어서 좋았다. 그리고 개발팀에서 진행한 내용을 발표하고 데모 페이지를 보여줬는데 어느정도 작동하는 걸 보여줄 수 있어서 다행이었다. Css를 아직 못 건드리고 보여줘서 좀 부끄러웠지만,,,😞
-
항상 개발을 하면서 나를 괴롭히는 CORS를 정리했다. 정말 설명을 너무 잘하시는 Evan님의 CORS는 왜 이렇게 우리를 힘들게 하는걸까? 게시글이 많은 도움이 되었다. 어떻게 이렇게 잘 아시는지 존경스럽다👍 몇가지 정리를 해보면 아래와 같다.
- Scheme, Host, Port 이 3가지가 동일하면 같은 출처 아니면 다른 출처로 인정된다.
이 3가지를 간단히 예시로 설명하면 아래와 같다.
Scheme: https://, http:// 와 같은 프로토콜
Host: velog.io와 같은 부분
Port: :3000, :8080와 같은 부분 - 출처를 비교하는 로직이 서버에 구현된 스펙이 아니라 브라우저에 구현되어 있는 스펙이라는 것이다. 즉, 서버에서 정상적으로 응답을 줘도 브라우저에서 정보를 파기할 수 있다.
- Simple Request의 조건은 아래의 3가지이다.
1. 요청의 메소드는GET,HEAD,POST중 하나여야 한다.
2.Accept,Accept-Language,Content-Language,Content-Type,DPR,Downlink,Save-Data,Viewport-Width,Width를 제외한 헤더를 사용하면 안된다.
3. 만약Content-Type를 사용하는 경우에는application/x-www-form-urlencoded,multipart/form-data,text/plain만 허용된다.
- Scheme, Host, Port 이 3가지가 동일하면 같은 출처 아니면 다른 출처로 인정된다.
-
내가 개발하면서 문제가 있던 부분은 Preflight 부분에서 문제가 발생했다.
Authorization에jwt 토큰을 넣어서 보냈는데 Preflight 방식에서는 Options 메소드로header를 포함하지 않은채 요청을 보낸다. 따라서, 서버에서 토큰이 존재해야만 정상적인 응답을 주게 작성하니 토큰이 없다고 말하는 문제가 있었다. 이렇게만 설명하니 조금 모호한 부분이 있는데 나중에 하나의 게시물로 작성해보겠다.(사실 Evan님의 글이 너무 좋아서 그대로 작성하게 될 거 같아서 공부를 더 해보려고한다.) -
아는 형이
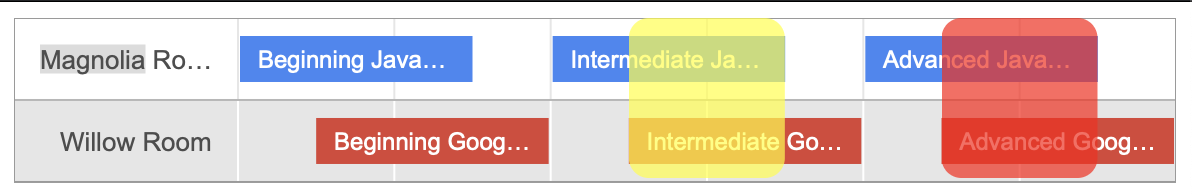
대충 예시를 위해 만든 차트Google Chart를 사용하는데 문제가 있다고 도와달라고 연락이 왔다.

-
위의 이미지처럼 각
row가 겹치는 부분에opacity가 있는 도형을 그리고 싶다고 했다. 처음에는 Google Chart를 쓰는지 모르고 겹치는 부분의 위치를 구해서position: absolute로 구현하면 쉬울 것이라고 생각했다. 하지만 위치를 구하기도 어려웠고 단순히position: absolute만으로는 해결이 잘 안 됐다. 그래서 로그도 찍고 개발자 도구도 활용해서 해결책을 찾았다.- 먼저
Google Charttimeline을 감싸는 div를 만들고position: relative속성을 줬다. - timeline과 box에
position: absolute를 줬다. - 개발자 도구를 보니 svg안에 rect를 사용해 박스(위의 파란색, 빨간색 타임라인)를 그리는 것을 확인했다.
document.querySelectorAll('rect');로 rect들의 정보를 가져왔다.rect에 있는x값을 활용해 위치와width를 구했다.style.transform: translate(${value}px)를 활용해 위치를 이동시켜 줬다.
처음에는 html로 미리 box를 만들어뒀는데 box가 몇개일지 모를 수도 있을 것 같아서 코드로 만드는 부분도 구현해서 알려줬다.
- 먼저
var start = parseFloat(rects[8].getAttribute('x'),10);
var end = parseFloat(rects[5].getAttribute('x'),10) + parseFloat(rects[5].getAttribute('width'), 10); // 문자열로 실수 값이 들어오므로 parseFloat을 사용해 변경
var box = document.createElement('div');
box.style.width = `${end2 - start2}px`
box.style.height = '80px';
box.style.backgroundColor = 'red';
box.style.position = 'absolute';
box.style.borderRadius = '10px'
box.style.opacity = '0.7'
box.style.transform = `translateX(${rects[8].getAttribute('x')}px)`;
container.append(box); // container 안에 삽입- 물론 실제로는 rects[8]처럼
하드코딩하면 안 되고 구해야겠지만 로직만 알려주기 위해 이처럼 작성했다. 도움이 되었으면 좋겠다!
☕️ 잡담
일찍 자야지하고 작성하다보니 오래 걸렸다,,, 얼른 자고 일어나서 내일 수강정정을 성공하면 좋겠다! 그리고 정처기 공부도 열심히해야겠다,,,😂
📑 참고사이트
- CORS는 왜 이렇게 우리를 힘들게 하는걸까? - Evan님 블로그
- Google Chart - 구글 차트 사이트