
주말에 어디 갔다 온다고 작성 못했는데 다시 작성하는 TIL!
👉 오늘 한 일
- React Native 개발
- 운동
👉 공부한 내용
-
저번에 발생했던 데이터 중복 문제는 state를 분리함으로써 해결했다. 아직 공식 문서를 읽으면서 더 공부 중인데 일단 예상 가는 부분은 비동기, batch 처리 때문일 거 같다. 먼가 알듯말듯한데... 더 알아보면서 명확히 개념을 잡아야겠다.
-
infinite scroll을 구현하는데 flatlist의
onEndReached,onEndReachedThreshold를 사용해서 간단히 구현할 수 있었다. 하지만 데이터가 한번에 두번 가져오는 문제가 있었다. 지금 상황은 다음과 같다.- currentPage라는 state에 받아올 데이터의 page를 설정한다.
useEffecthooks을 사용해 getData() 함수를 실행한다. 이때, deps에 currentPage를 추가하여 currentPage가 바뀔때마다 가져오게 했다.- handleLoadMore 이라는 함수를 만들어서 맨 끝에 도달하면(일정 전이나) currentPage를 변경해 2번이 다시 작동하게 하였다.
-
하지만
useEffect가 두번 동작하는 문제가 있었다. 애매한게 또 어떨때는 한번만 작동했다... 데이터를 너무 적게 가져와서 인건가 싶기도 했는데 github과 오픈 채팅 방을 통해 지연을 걸어주면 될 것이라는 조언을 받아서 lodash의 debouce를 사용하니 해결됐다. 스크롤이 내려가서 다음 데이터를 부르는데 너무 작은 데이터를 가져와서 스크롤이 충분히 늘어날(?) 만큼을 안 가져와서 그런 거 같기도 했는데... 이런 문제는 어떻게 정보를 얻어야할지 막막하다 ㅠㅠ flatlist를 더 공부하면 알 수 있을까🤔

-
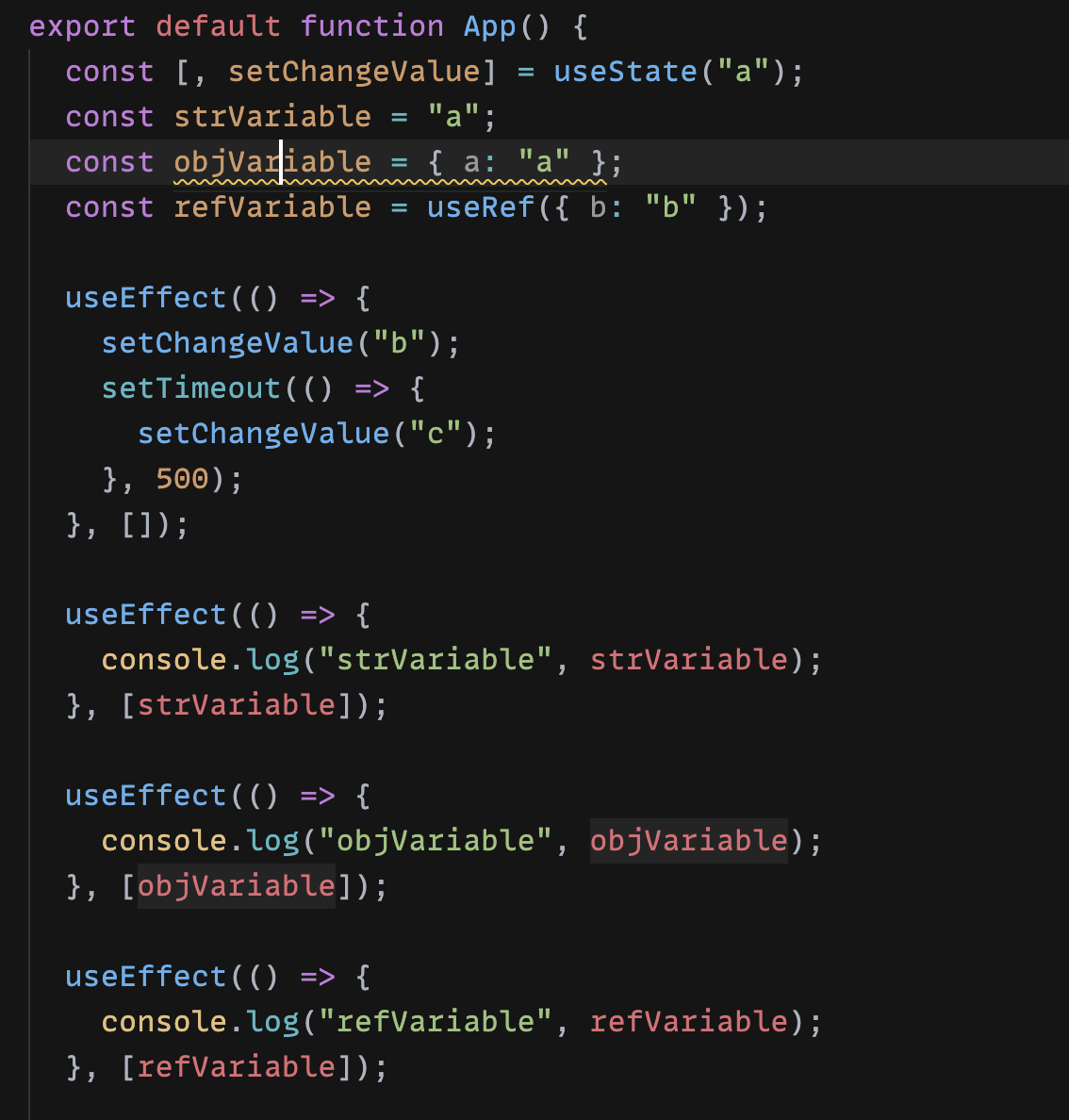
react & react-native 오픈 카톡방에서 이런 문제를 봤는데 내가 예상했던 것과 다르게 console.log가 출력됐다,,, 여러가지 복합적으로 생각해야하는 문제인 거 같아서 [번역] useEffect 완벽 가이드와 공식 문서를 더 공부해 봐야겠다! 혹시 자세히 아시는 분은 알려주시면 감사하겠습니다.🙇♂️
☕️ 잡담
주말에 기분 전환 겸 힐링을 했는데 너무 좋았다. 재밌는 사람들과 모여서 오랜만에 추억 얘기도 하니 너무 즐거웠고 이제 다들 취업을 하고 취업 준비를 하고 있는데 다 잘되면 좋겠다🙏(물론 나도!)
📑 참고사이트
- [번역] useEffect 완벽 가이드 - rinae님 블로그
- 공식 문서 - react 공식 사이트